DevExpress でのチェックボックス(ASPxCheckBox)の枠線カスタマイズ設定のサンプルです。
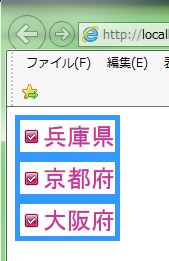
現状の画面デザインはこのようになっています。
それぞれの項目の枠線表示の為に「京都府」の上下線が2重表示のように見えます。
今回は、「京都府」の上下線を1重表示に変更します。
<チェックボックスの枠線カスタマイズ設定>
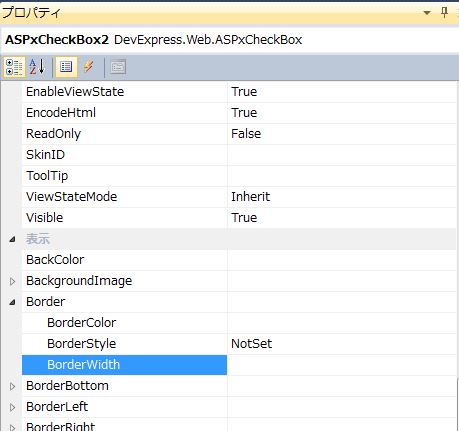
・「ASPxCheckBox(京都府)」の「Border」を削除します。
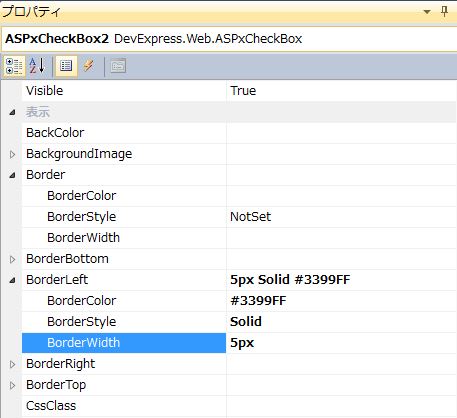
・「ASPxCheckBox(京都府)」の「BorderLeft」に対して「BorderColor=”#3399FF”」、「BorderStyle=”Solid”」、「BorderWidth=”5px”」を設定します。
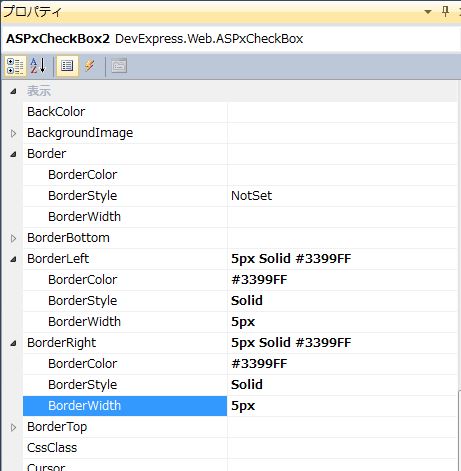
・「ASPxCheckBox(京都府)」の「BorderRight」に対して「BorderColor=”#3399FF”」、「BorderStyle=”Solid”」、「BorderWidth=”5px”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div> <dx:ASPxCheckBox ID="ASPxCheckBox1" runat="server" Text="兵庫県" Theme="RedWine" Checked="True" CheckState="Checked" Font-Size="X-Large" ForeColor="#CC3399"> <Border BorderColor="#3399FF" BorderWidth="5px" /> </dx:ASPxCheckBox> <dx:ASPxCheckBox ID="ASPxCheckBox2" runat="server" Text="京都府" Theme="RedWine" Checked="True" CheckState="Checked" Font-Size="X-Large" ForeColor="#CC3399"> <BorderLeft BorderColor="#3399FF" BorderStyle="Solid" BorderWidth="5px" /> <BorderRight BorderColor="#3399FF" BorderStyle="Solid" BorderWidth="5px" /> </dx:ASPxCheckBox> <dx:ASPxCheckBox ID="ASPxCheckBox3" runat="server" Text="大阪府" Theme="RedWine" Checked="True" CheckState="Checked" Font-Size="X-Large" ForeColor="#CC3399"> <Border BorderColor="#3399FF" BorderWidth="5px" /> </dx:ASPxCheckBox> </div> |
それでは、実行して動作確認を行います。
↓
無事にチェックボックスの枠線カスタマイズ設定が出来ました。
- 投稿タグ
- ASPxCheckBox