DevExpress でのリボン(ASPxRibbon)のコンボボックス(RibbonComboBoxItem)に対してアイテム追加設定のサンプルです。
現状の画面デザインはこのようになっています。
<リボンのコンボボックスアイテム追加設定>
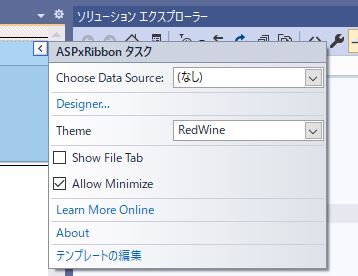
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
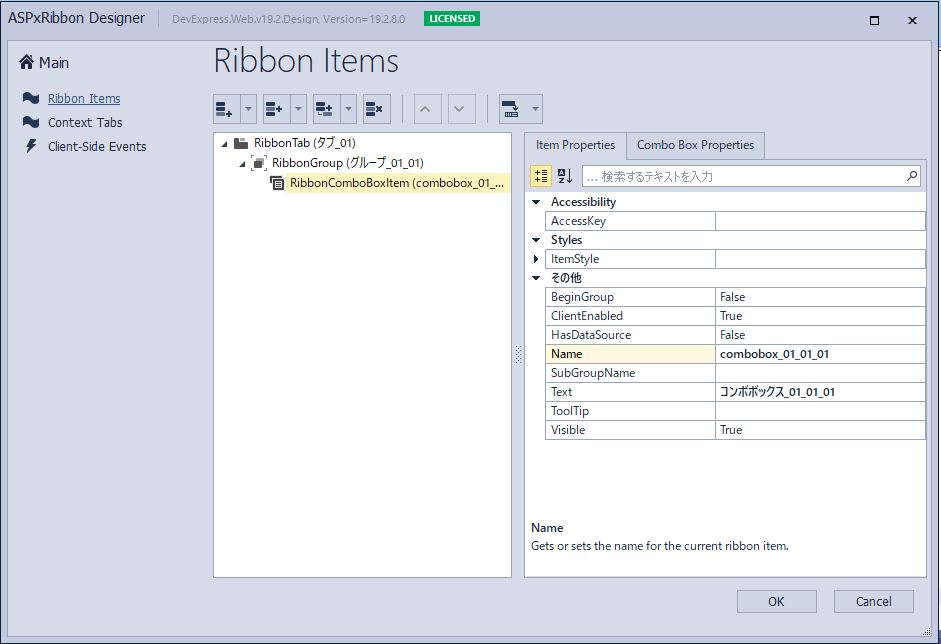
「タブ_01」、「グループ_01_01」を展開し、「combobox_01_01_01」を選択します。
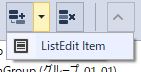
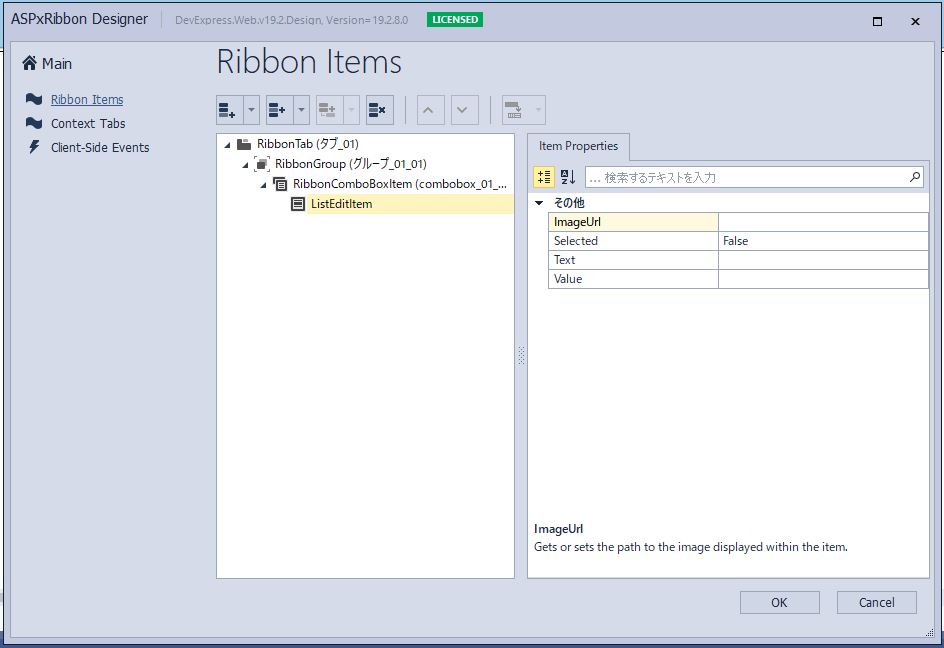
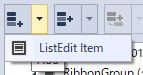
「Add Child(子供追加)」アイコンの「▼」を選択し、「ListEdit Item」を選択します。
↓
↓
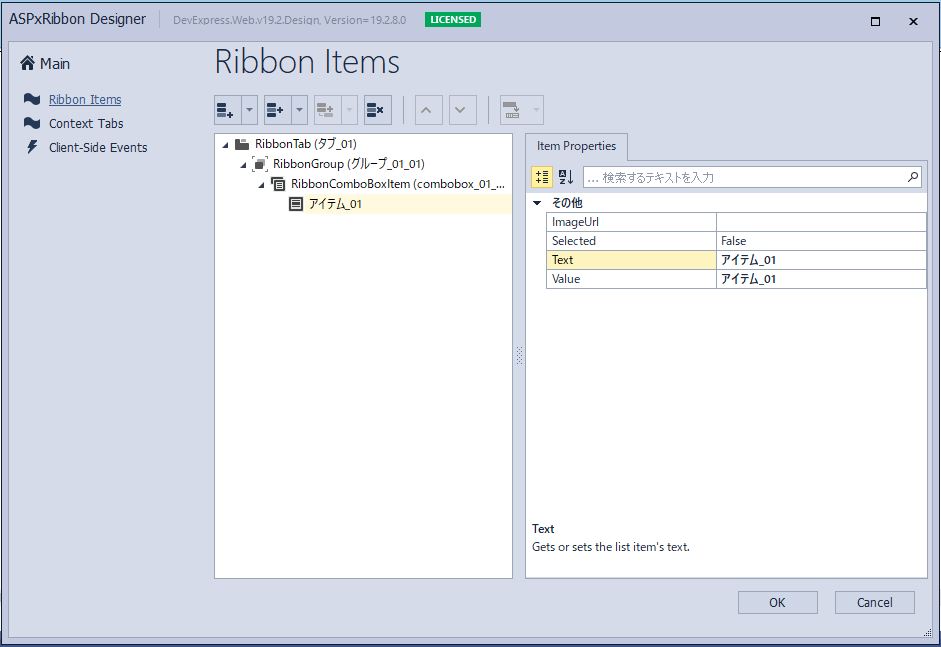
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」、「RibbonComboBoxItem」、「Items」の「ListEditItem」に対して「Text=”アイテム_01″」を設定します。
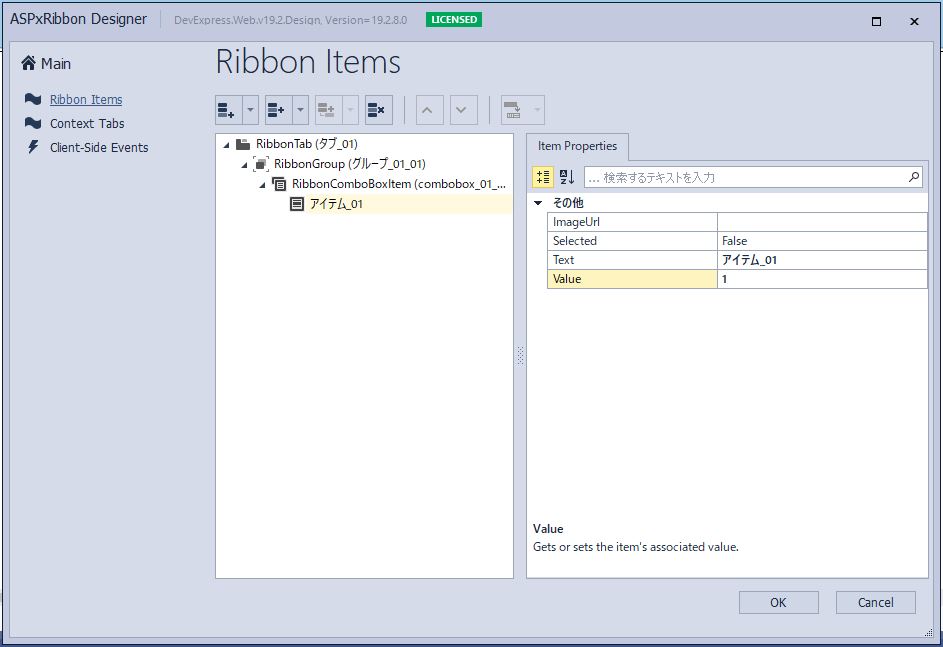
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」、「RibbonComboBoxItem」、「Items」の「ListEditItem」に対して「Value=”1″」を設定します。
「Add(追加)」アイコンの「▼」を選択し、「ListEdit Item」を選択します。
↓
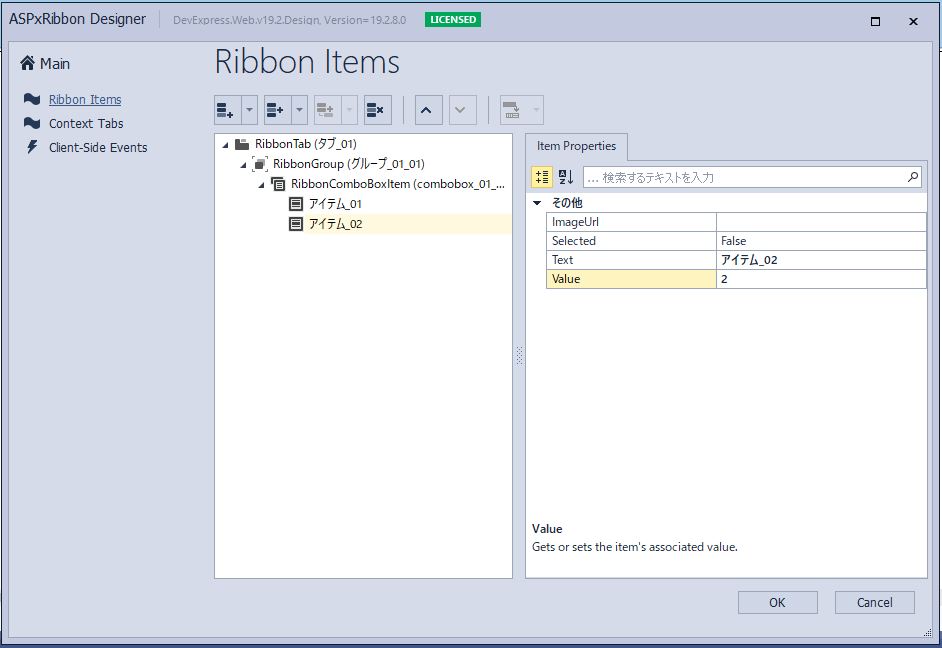
「Text=”アイテム_02″」、「Value=”2″」の値を設定します。
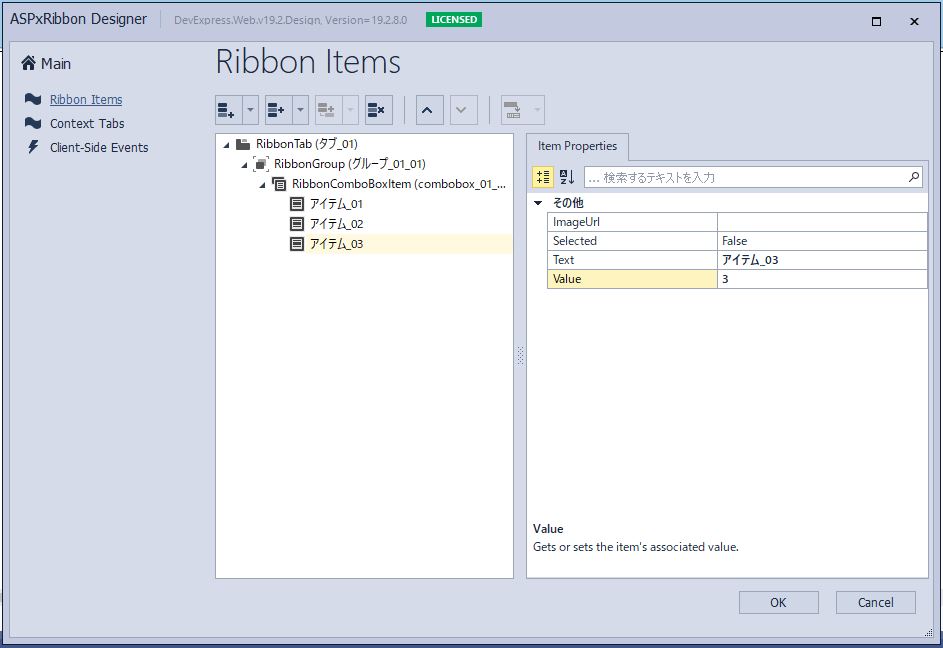
同じようにアイテムを追加して「Text=”アイテム_03″」、「Value=”3″」の値を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonComboBoxItem Name="combobox_01_01_01" Text="コンボボックス_01_01_01"> <Items> <dx:ListEditItem Text="アイテム_01" Value="1" /> <dx:ListEditItem Text="アイテム_02" Value="2" /> <dx:ListEditItem Text="アイテム_03" Value="3" /> </Items> </dx:RibbonComboBoxItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
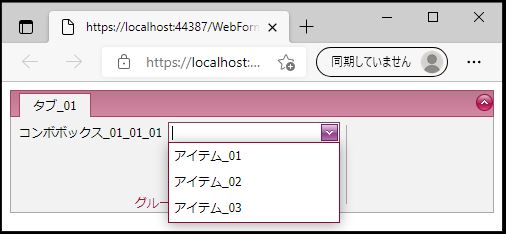
それでは、実行して動作確認を行います。
↓
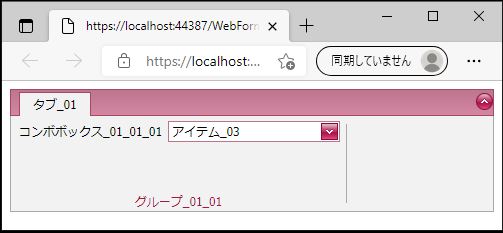
↓
無事、リボン(ASPxRibbon)のコンボボックス(RibbonComboBoxItem)に対してアイテム追加設定が出来ました。