DevExpress でのリボン(ASPxRibbon)のチェックボックス(RibbonCheckBoxItem)追加設定のサンプルです。
現状の画面デザインはこのようになっています。
<リボンのチェックボックス追加設定>
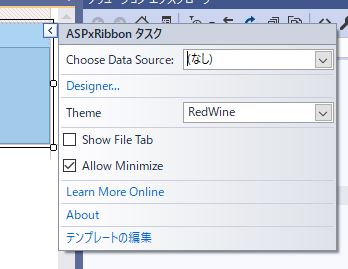
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
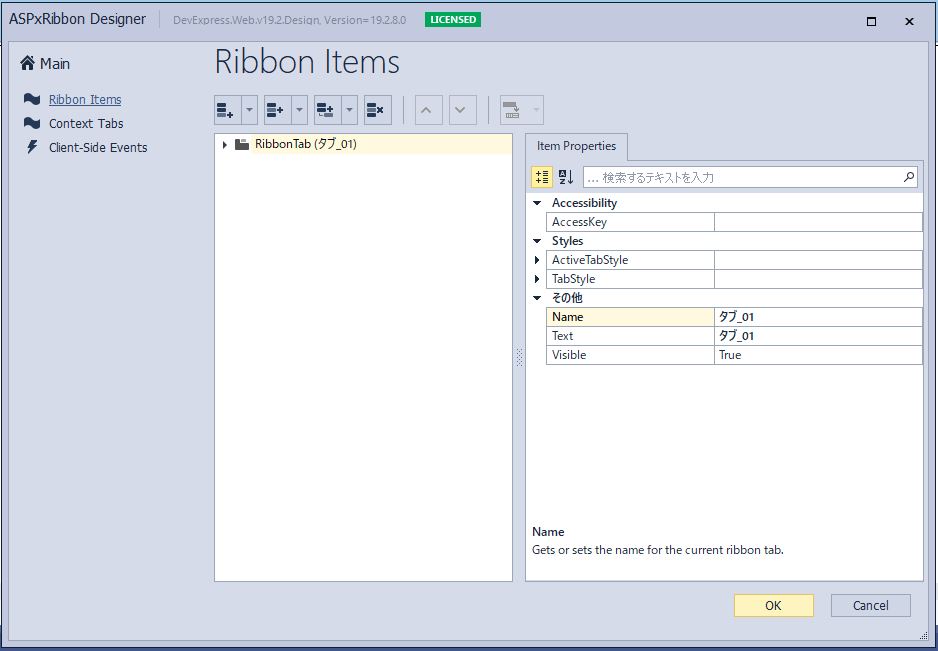
「タブ_01」を展開し、「グループ_01_01」を選択します。
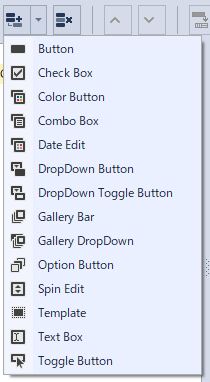
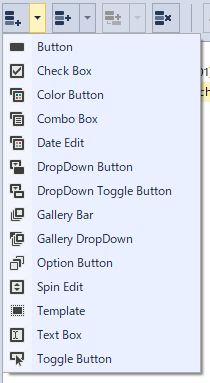
「Add Child(子供追加)」アイコンの「▼」を選択し、「Check Box」を選択します。
↓
↓
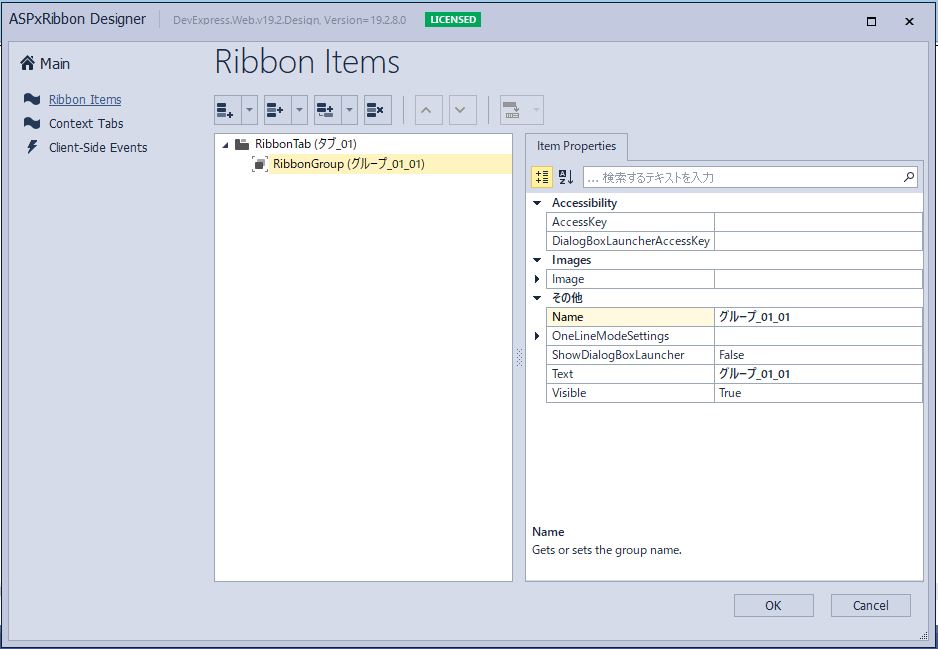
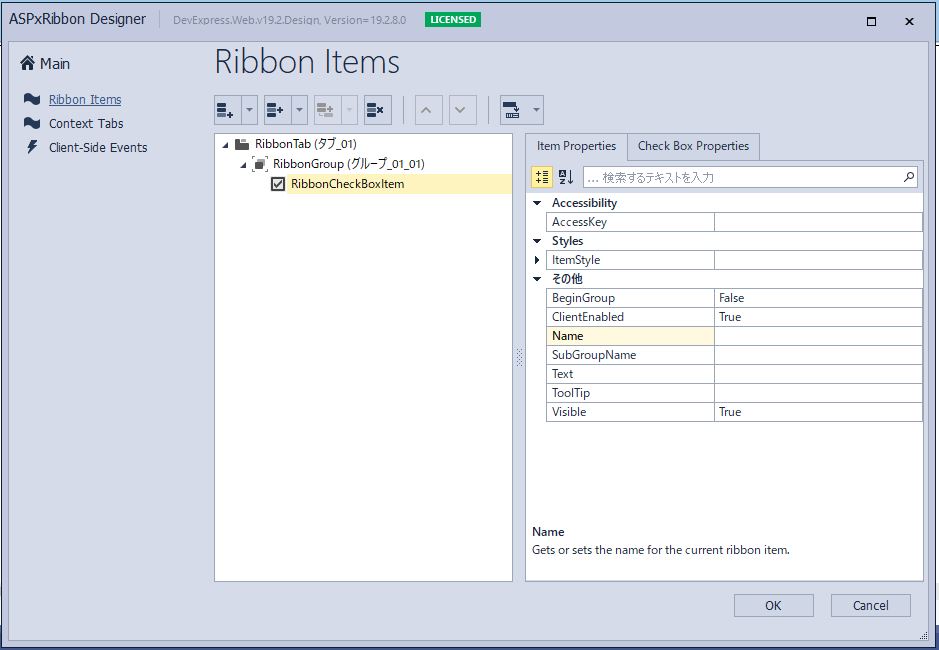
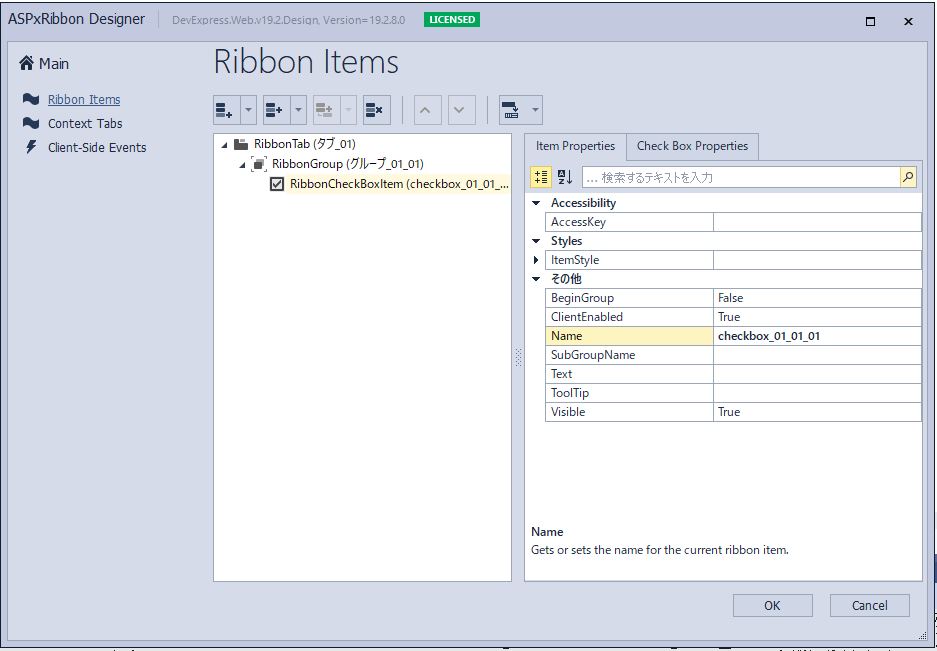
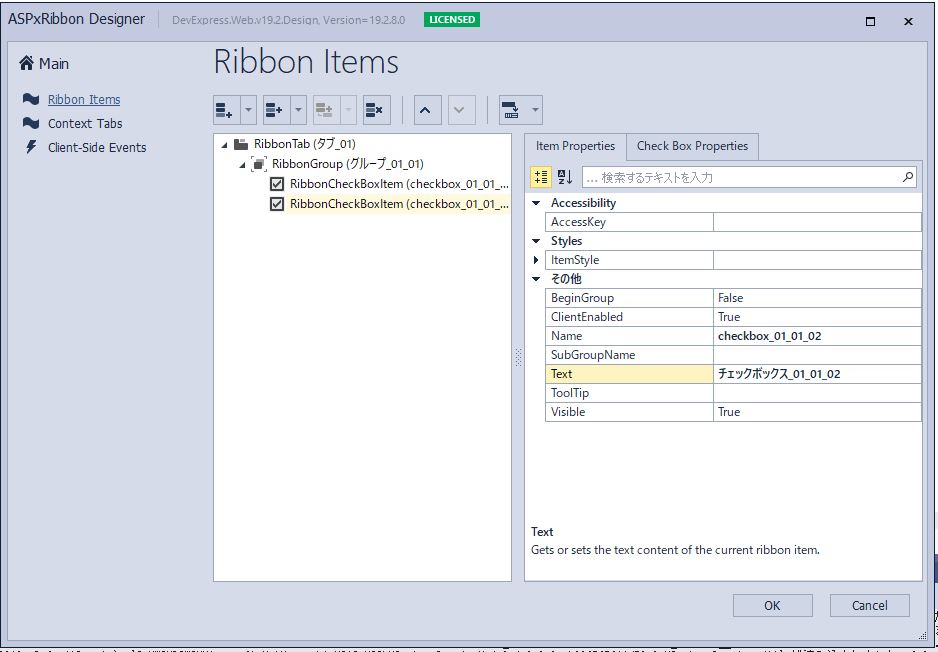
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」の「RibbonCheckBoxItem」に対して「Name=”checkbox_01_01_01″」を設定します。
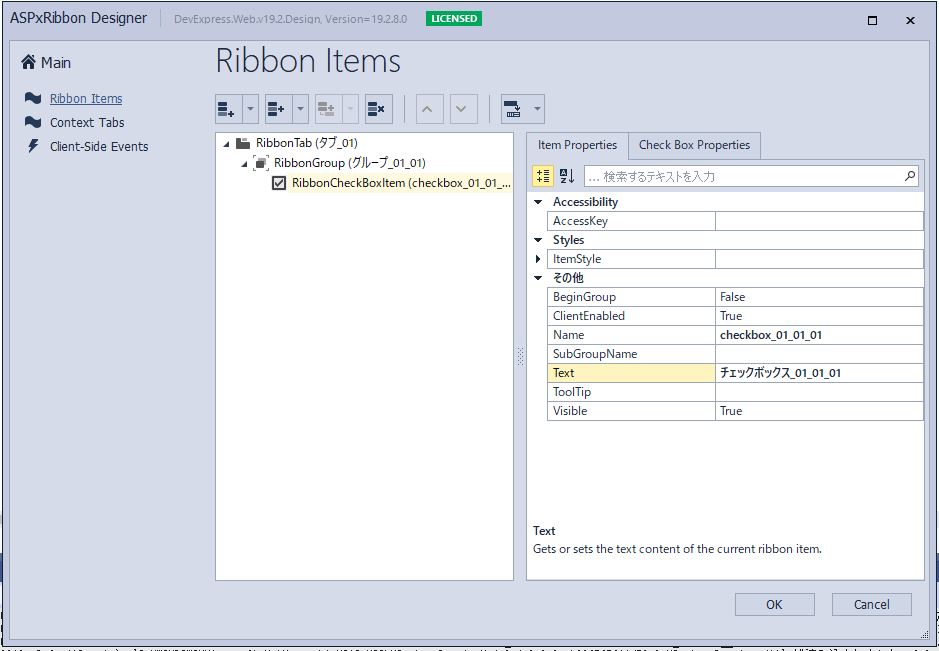
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」の「RibbonCheckBoxItem」に対して「Text=”チェックボックス_01_01_01″」を設定します。
「Add(追加)」アイコンの「▼」を選択し、「Check Box」を選択します。
↓
同じように、「Name=”checkbox_01_01_02″」と「Text=”チェックボックス_01_01_02″」を設定します。
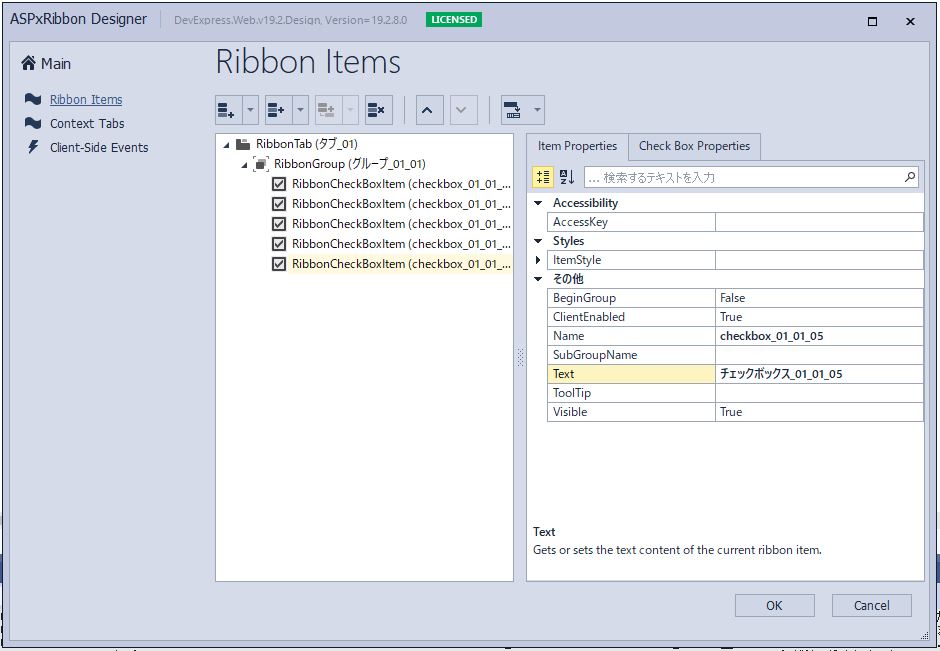
さらに、チェックボックスを3個作成します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonCheckBoxItem Name="checkbox_01_01_01" Text="チェックボックス_01_01_01"> </dx:RibbonCheckBoxItem> <dx:RibbonCheckBoxItem Name="checkbox_01_01_02" Text="チェックボックス_01_01_02"> </dx:RibbonCheckBoxItem> <dx:RibbonCheckBoxItem Name="checkbox_01_01_03" Text="チェックボックス_01_01_03"> </dx:RibbonCheckBoxItem> <dx:RibbonCheckBoxItem Name="checkbox_01_01_04" Text="チェックボックス_01_01_04"> </dx:RibbonCheckBoxItem> <dx:RibbonCheckBoxItem Name="checkbox_01_01_05" Text="チェックボックス_01_01_05"> </dx:RibbonCheckBoxItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
それでは、実行して動作確認を行います。
↓
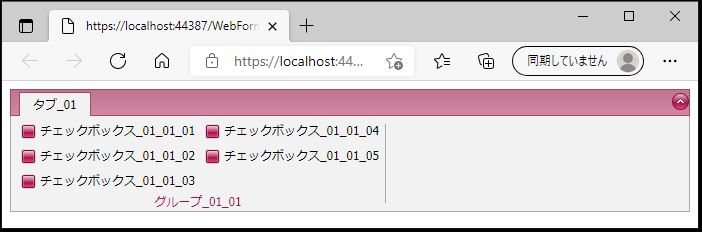
無事、リボン(ASPxRibbon)のチェックボックス(RibbonCheckBoxItem)追加設定が出来ました。
チェックボックスON時のデザインはこんな感じです。