DevExpress でのリボン(ASPxRibbon)のボタン(RibbonButtonItem)に対してのサブグループ設定のサンプルです。
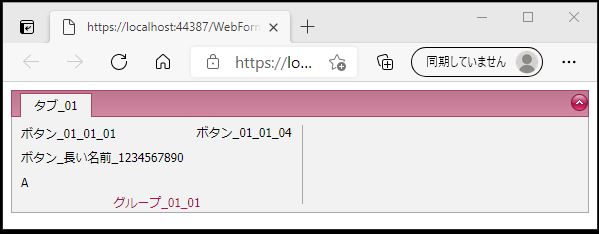
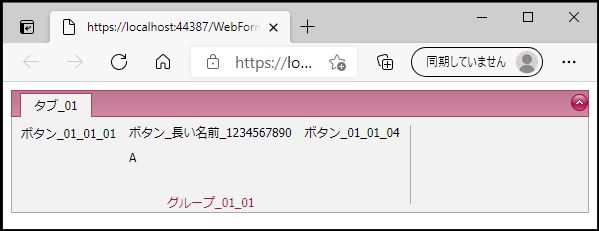
現状の画面デザインはこのようになっています。
※縦列のボタンは3個で、隣の列に移動
今回は、サブグループを指定して、サブグループごとにボタンを表示させます。
<リボンのボタンサブグループ設定>
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
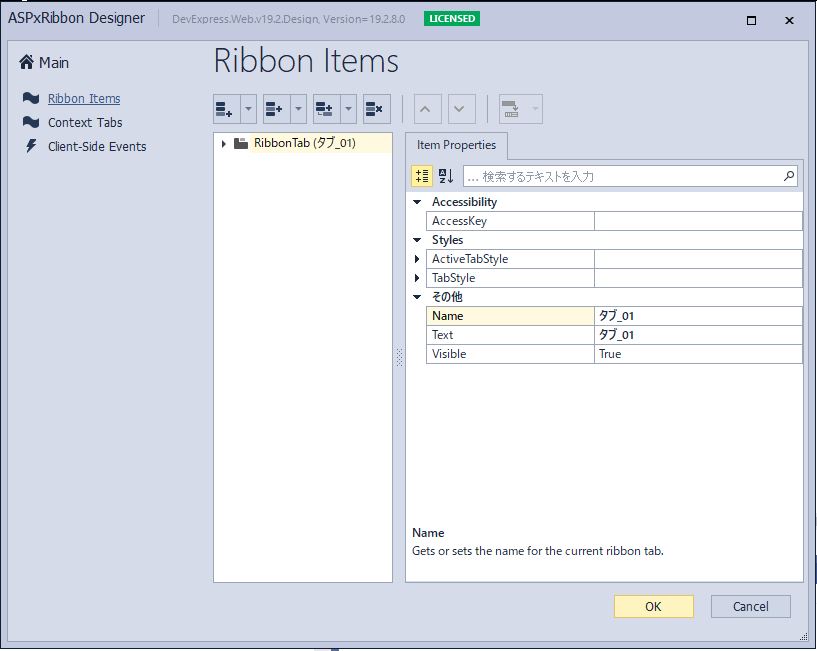
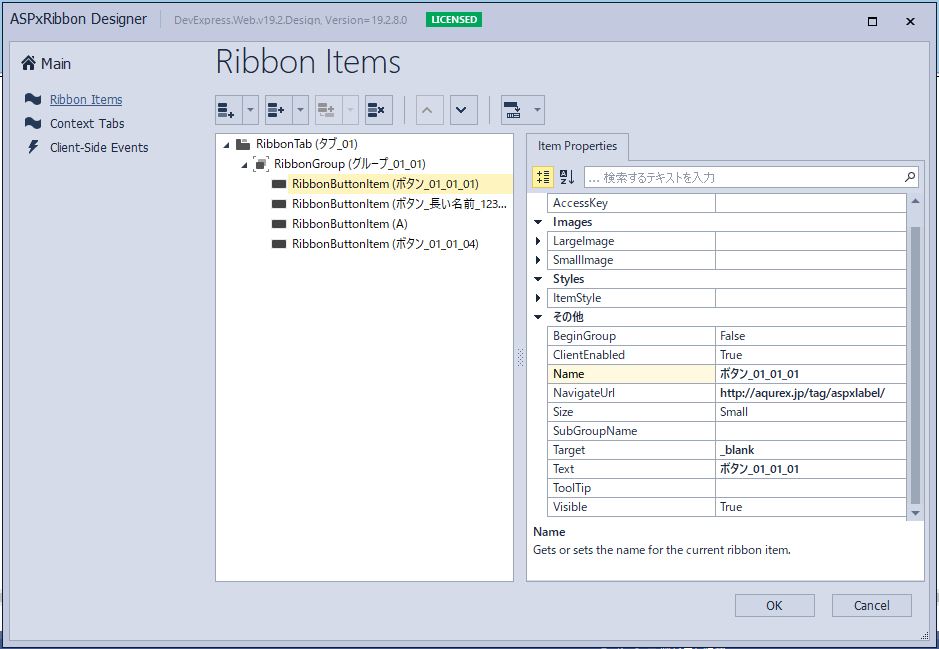
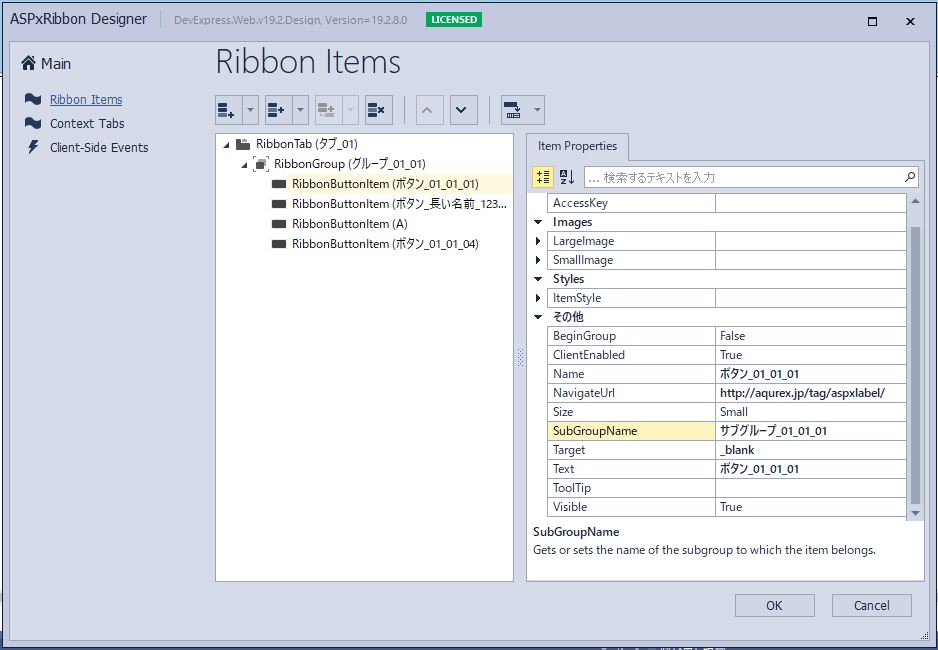
「タブ_01」、「グループ_01_01」を展開し、「ボタン_01_01_01」を選択します。
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」の「RibbonButtonItem」に対して「SubGroupName=”サブグループ_01_01_01″」を設定します。
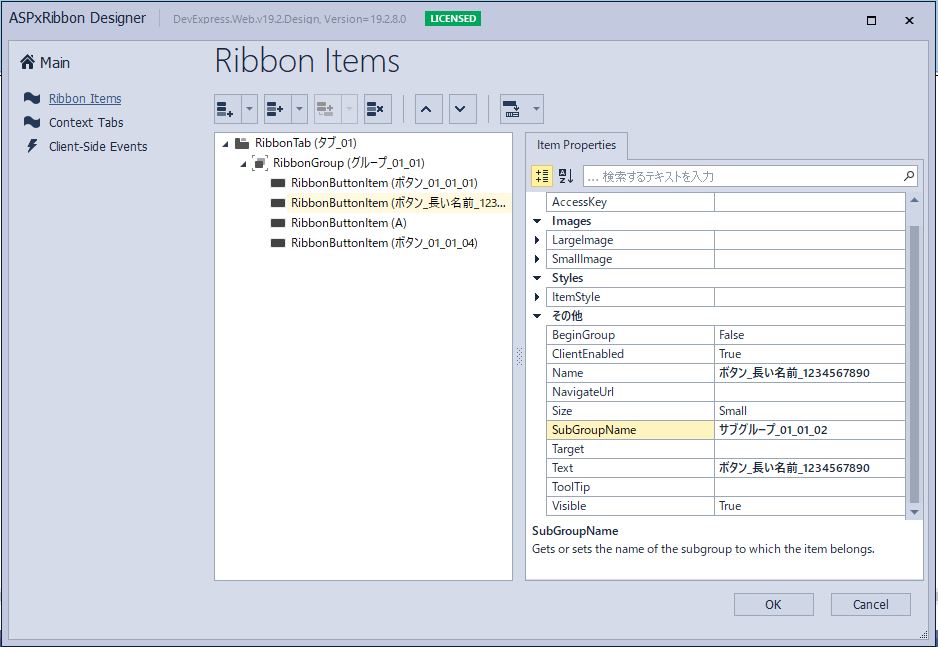
「ボタン_長い名前_1234567890」には、「SubGroupName=”サブグループ_01_01_02″」を設定します。
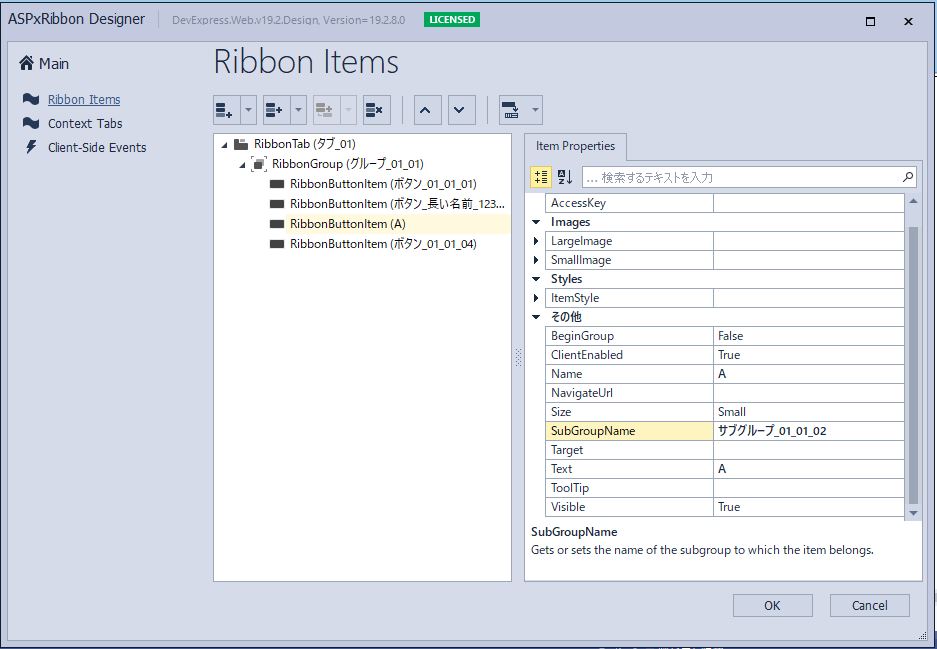
「A」には、「SubGroupName=”サブグループ_01_01_02″」を設定します。
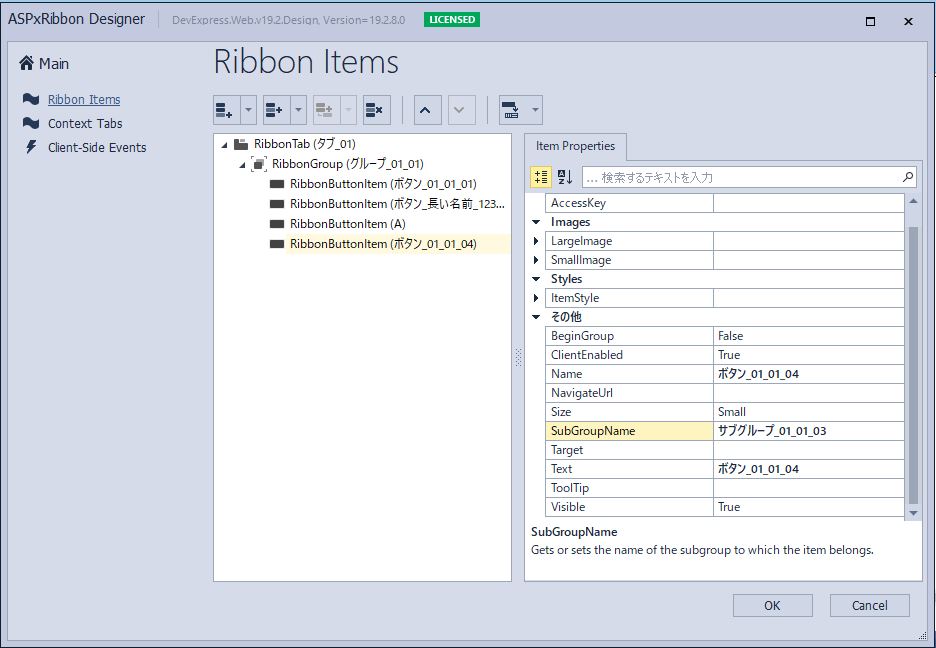
「ボタン_01_01_04」には、「SubGroupName=”サブグループ_01_01_03″」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonButtonItem Name="ボタン_01_01_01" NavigateUrl="http://aqurex.jp/tag/aspxlabel/" SubGroupName="サブグループ_01_01_01" Target="_blank" Text="ボタン_01_01_01"> </dx:RibbonButtonItem> <dx:RibbonButtonItem Name="ボタン_長い名前_1234567890" SubGroupName="サブグループ_01_01_02" Text="ボタン_長い名前_1234567890"> </dx:RibbonButtonItem> <dx:RibbonButtonItem Name="A" SubGroupName="サブグループ_01_01_02" Text="A"> </dx:RibbonButtonItem> <dx:RibbonButtonItem Name="ボタン_01_01_04" SubGroupName="サブグループ_01_01_03" Text="ボタン_01_01_04"> </dx:RibbonButtonItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事、リボン(ASPxRibbon)のボタン(RibbonButtonItem)に対してのサブグループ設定が出来ました。
ボタン選択時のデザインはこんな感じです。