DevExpress のサンプル作成(ASPxPopupControl)手順です。
サンプル作成までの手順は5点です。
- プロジェクト作成
- ボタン生成(ASPxButton)
- ポップアップ生成(ASPxPopupControl)
- ポップアップのプロパティ設定
- ボタンクリックでポップアップ表示設定
では、手順を説明していきます。
<サンプル作成(ASPxPopupControl)>
- プロジェクト作成を行います。
「ASP.NET 空の Web アプリケーション」を指示します。
↓
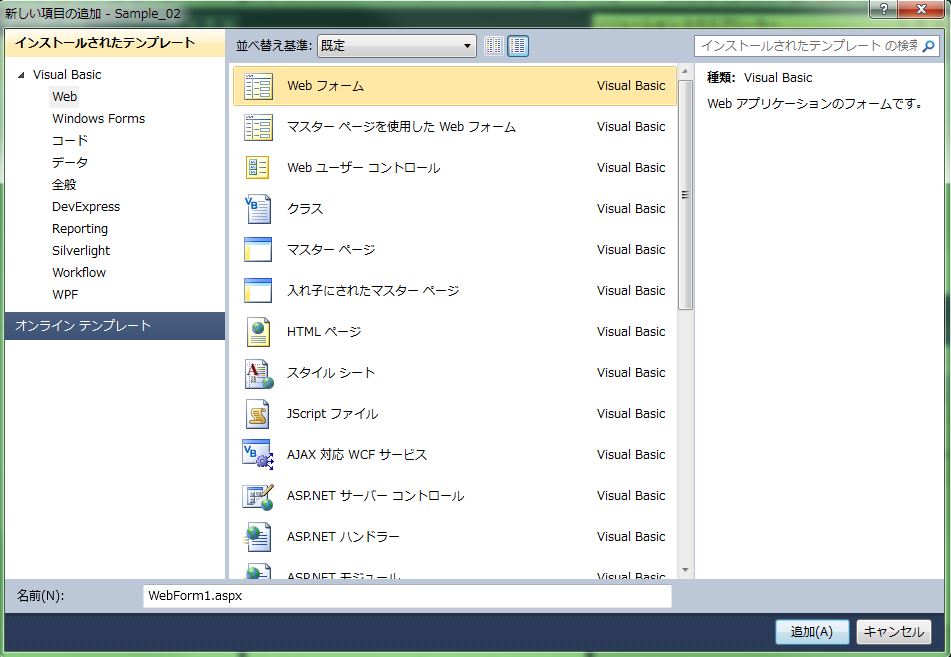
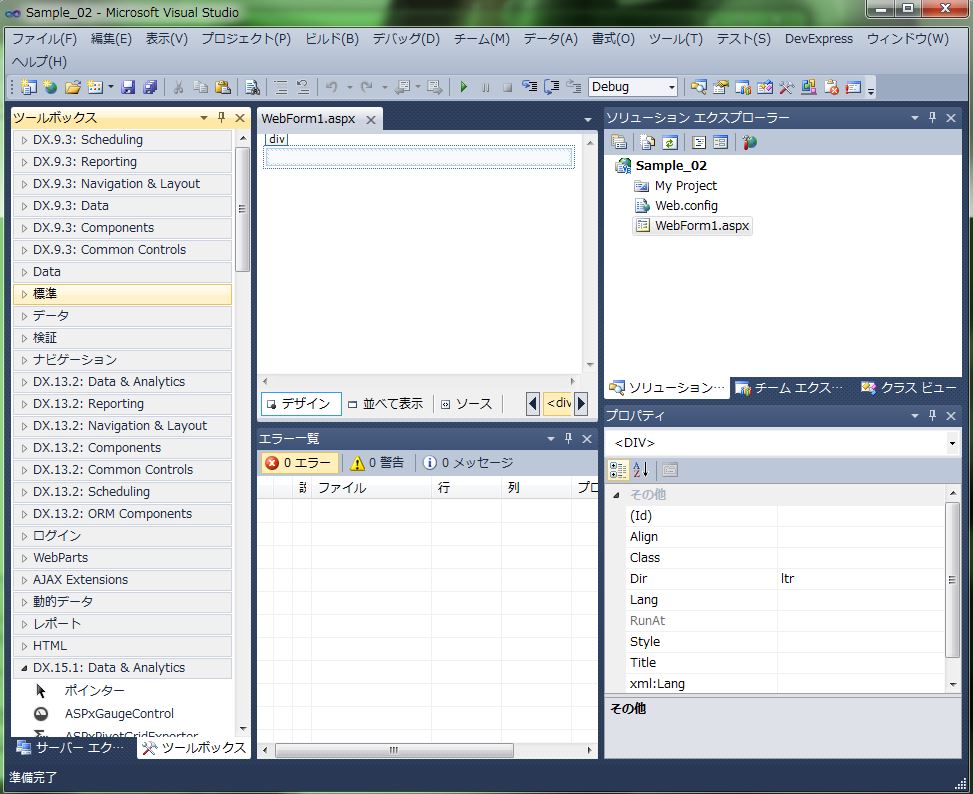
フォーム作成のために「Web フォーム」を指示します。
↓
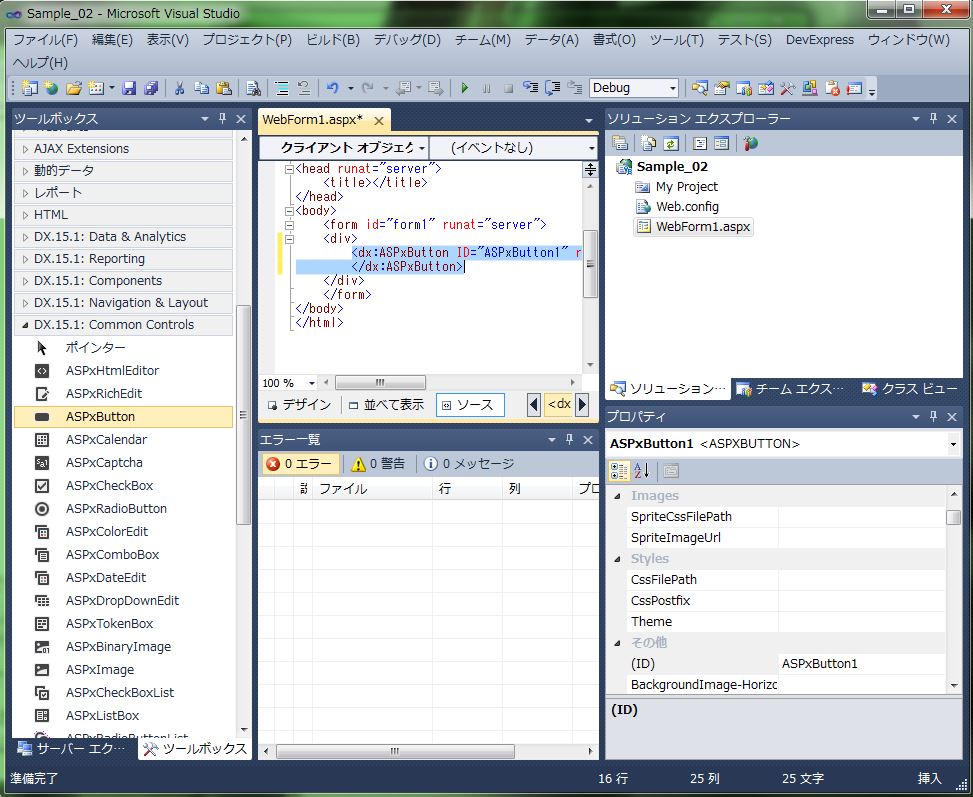
- ボタン生成(ASPxButton)を行います。
ツールボックスの「DX.15.1: Common Controls」から「ASPxButton」をドラッグして指示します。
※「DX.15.1」はDevExpressのバージョンです。
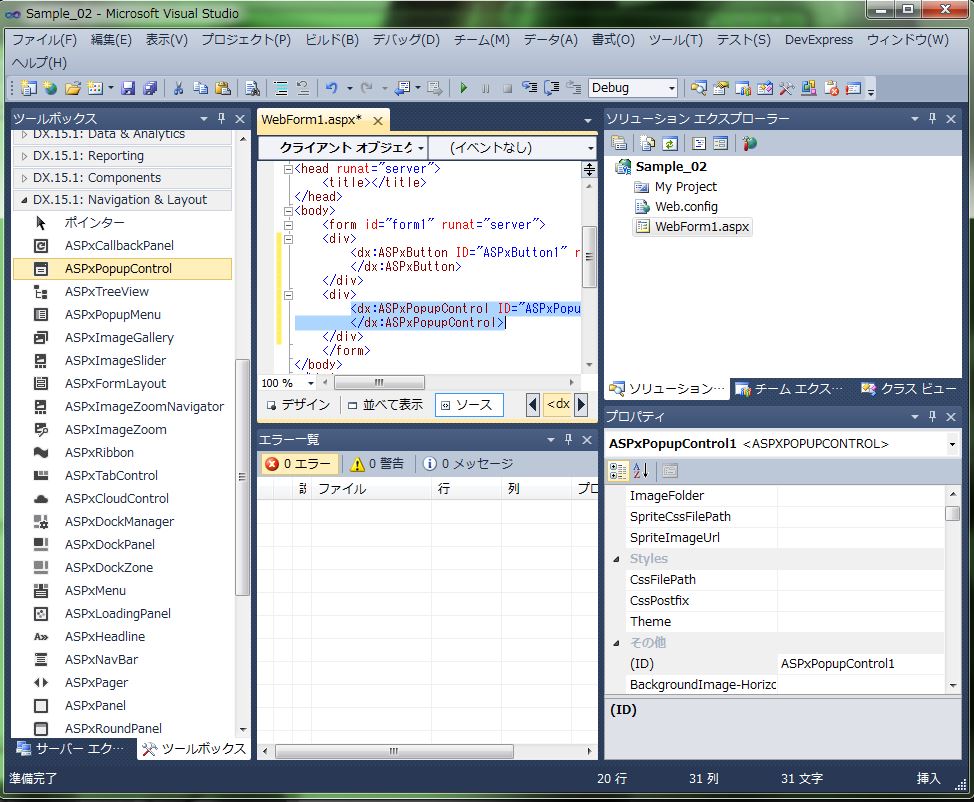
- ポップアップ生成(ASPxPopupControl)を行います。
ツールボックスの「DX.15.1: Navigation & Layout」から「ASPxPopupControl」をドラッグして指示します。
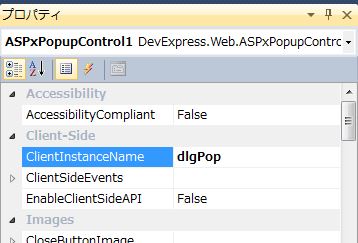
- ポップアップのプロパティ設定を行います。
クライアント側のオブジェクト名を「ClientInstanceName=”dlgPop”」設定します。
- ボタンクリックでポップアップ表示設定を行います。
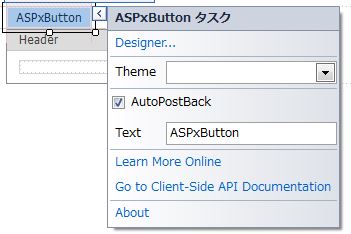
ボタンの「>」をクリックします。
↓
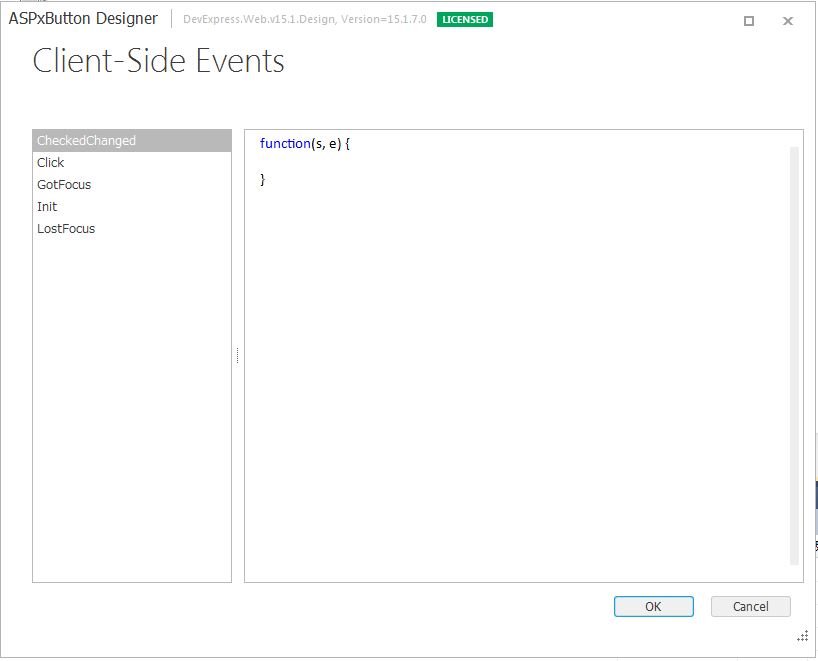
「Designer…」を選択します。
↓
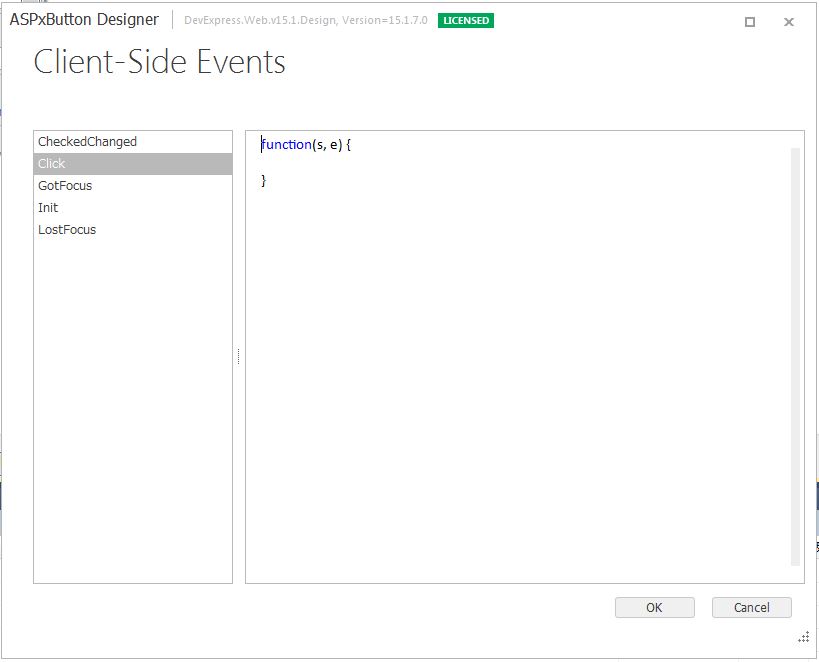
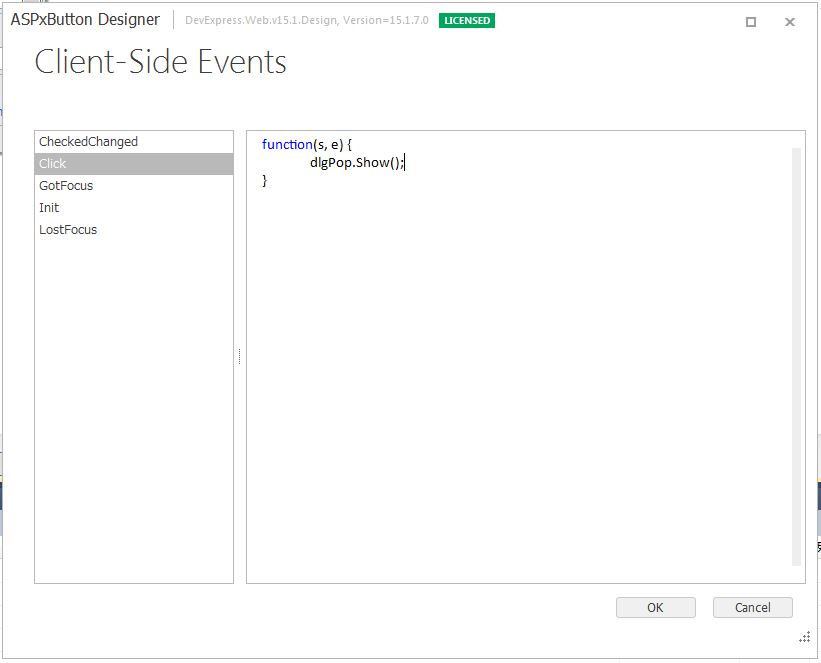
「Click」を選択します。
↓
ポップアップ表示「dlgPop.Show();」を設定します。
【自動生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
form id="form1" runat="server"> <div> <dx:ASPxButton ID="ASPxButton1" runat="server" Text="ASPxButton" EnableTheming="True"> <ClientSideEvents Click="function(s, e) { dlgPop.Show(); }" /> </dx:ASPxButton> </div> <div> <dx:ASPxPopupControl ID="ASPxPopupControl1" runat="server" ClientInstanceName="dlgPop"> </dx:ASPxPopupControl> </div> </form> |
それでは、実行して動作確認を行います。
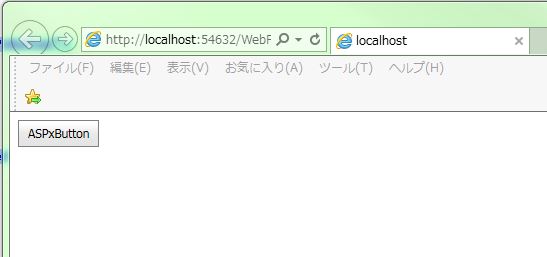
実行するとボタンが表示されます。
↓
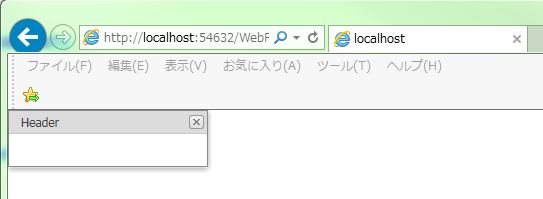
ボタンをクリックするとポップアップが表示されます。
※ポップアップ:「Header」と表示されている画面
無事にポップアップ(ASPxPopupControl)が表示されました。