DevExpress のテーマ設定(Theme)のサンプルです。
「ASPxGridView」を使用します。
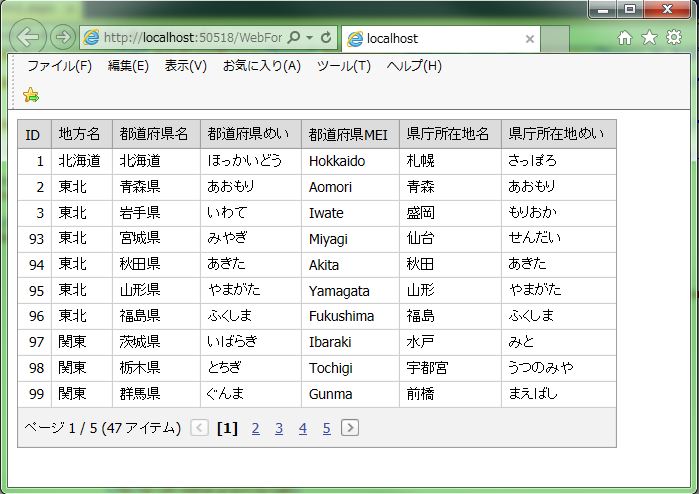
現状の画面デザインはこのようになっています。
※デフォルト設定
テーマの一覧は、過去の記事を参照してください。
記事:DevExpressのデザイン(Theme)
別画面でリンク表示
<各コントロール単位のテーマ設定方法>
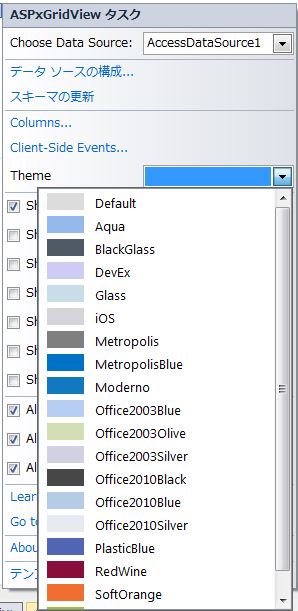
「>」アイコン上で左クリックを行いメニューを表示させます。
「Theme」で使用するデザインを選択します。
今回は「RedWine」を選択します。
↓
↓
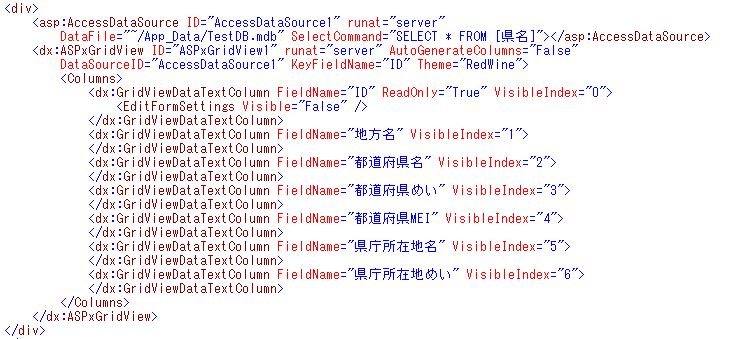
【自動生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
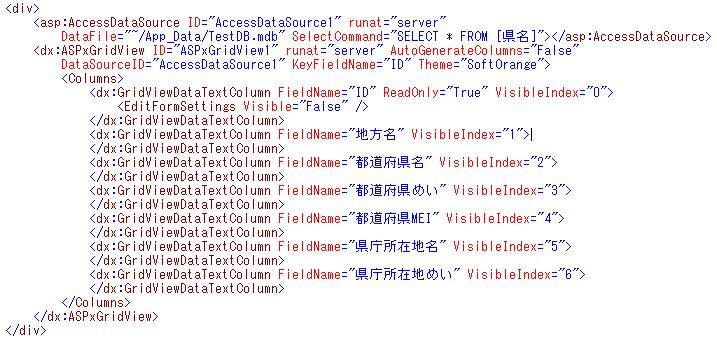
<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" DataSourceID="AccessDataSource1" KeyFieldName="ID" Theme="RedWine"> <Columns> <dx:GridViewDataTextColumn FieldName="ID" ReadOnly="True" VisibleIndex="0"> <EditFormSettings Visible="False" /> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="地方名" VisibleIndex="1"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="都道府県名" VisibleIndex="2"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="都道府県めい" VisibleIndex="3"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="都道府県MEI" VisibleIndex="4"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="県庁所在地名" VisibleIndex="5"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="県庁所在地めい" VisibleIndex="6"> </dx:GridViewDataTextColumn> </Columns> </dx:ASPxGridView> |
「Theme=”RedWine”」が自動生成されます。
実行するとデザインが変更されます。
↓
<全画面のテーマ設定方法>
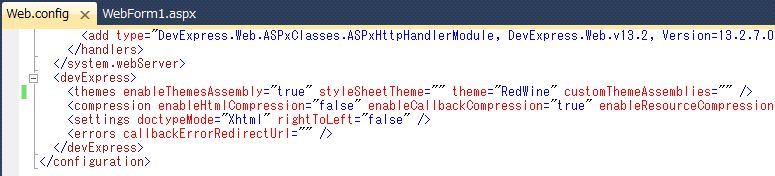
「Web.config」にテーマを設定することが可能なので、ここに使用するテーマを設定します。
【PG】
|
1 2 3 4 5 6 |
<devExpress> <themes enableThemesAssembly="true" styleSheetTheme="" theme="RedWine" customThemeAssemblies="" /> <compression enableHtmlCompression="false" enableCallbackCompression="true" enableResourceCompression="true" enableResourceMerging="true" /> <settings doctypeMode="Xhtml" rightToLeft="false" /> <errors callbackErrorRedirectUrl="" /> </devExpress> |
「theme=””」を「theme=”RedWine”」に変更します。
実行するとデザインが変更されます。
↓
<テーマ優先順の確認>
「コントロール」、「Web.config」のテーマ設定の優先順ですが、
「コントロール」>「Web.config」になります。
「Web.config」
「コントロール」
実行すると「コントロール」のデザインが表示されてることが確認できます。
※「コントロール」のテーマは「SoftOrange」
<まとめ>
全体的なデザインとして、「Web.config」にテーマ設定を行い、
変更したい場所のみ「コントロール」にテーマ設定を行う感じですね。
- 投稿タグ
- ASPxGridView