DevExpress の ASPxDateEdit でのボタン時間変更(JavaScript)のサンプルです。
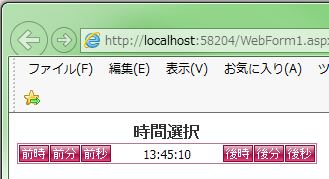
実際の画面はこのような感じです。
正直時間だけなら「ASPxTimeEdit」を使えば簡単でいいのですが、
「ASPxDateEdit」でもカスタマイズすると可能な為に作成してみました。
サンプル作成までの大きな手順は2点です。
・ASPxDateEdit のドロップダウン無効
・ASPxDateEdit の表示フォーマット変更
・ASPxDateEdit 内にボタン生成
・ボタンイベントで時間変更
他は、ASPxDateEdit のサイズ、読み取り専用等の細かい変更
では、手順を説明していきます。
<ボタン時間変更(JavaScript)>
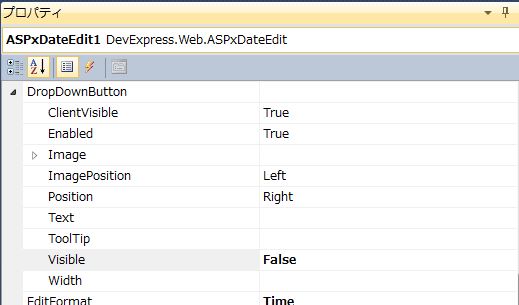
・ASPxDateEdit のドロップダウン無効
ドロップダウン無効は、過去ブログの「DevExpress の ASPxDateEdit での入力のみ設定(選択不可)」を参照して下さい。
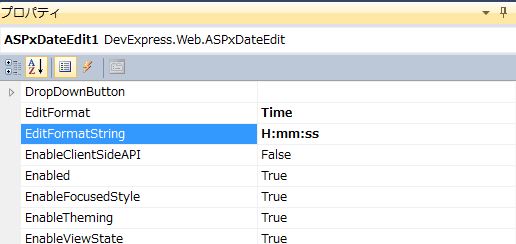
・ASPxDateEdit の表示フォーマット変更
表示フォーマット変更は、過去ブログの「DevExpress の ASPxDateEdit での表示フォーマット設定(ユーザー定義)」を参照して下さい。
・ASPxDateEdit 内にボタン生成(6個)
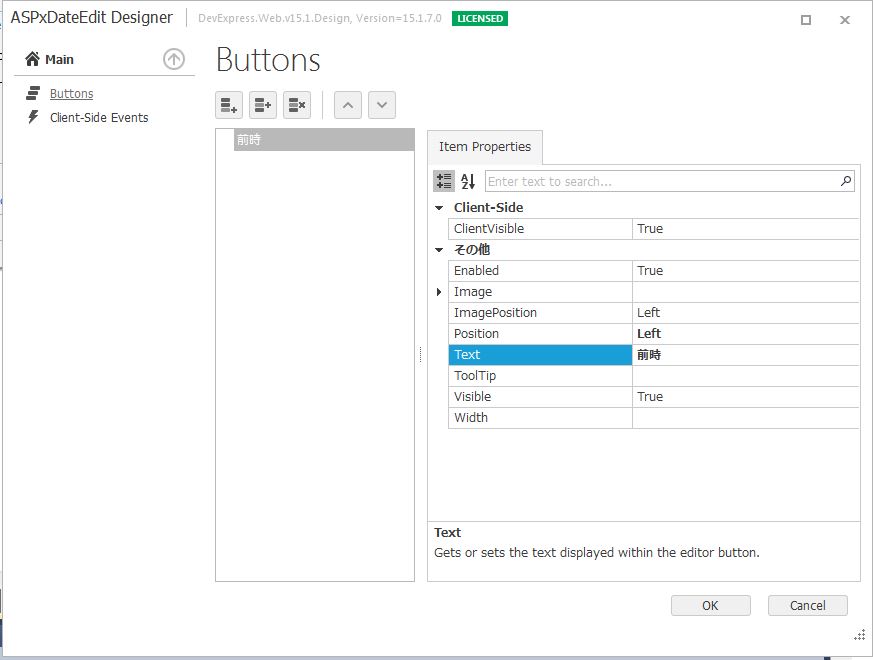
<前時(位置を左設定)>
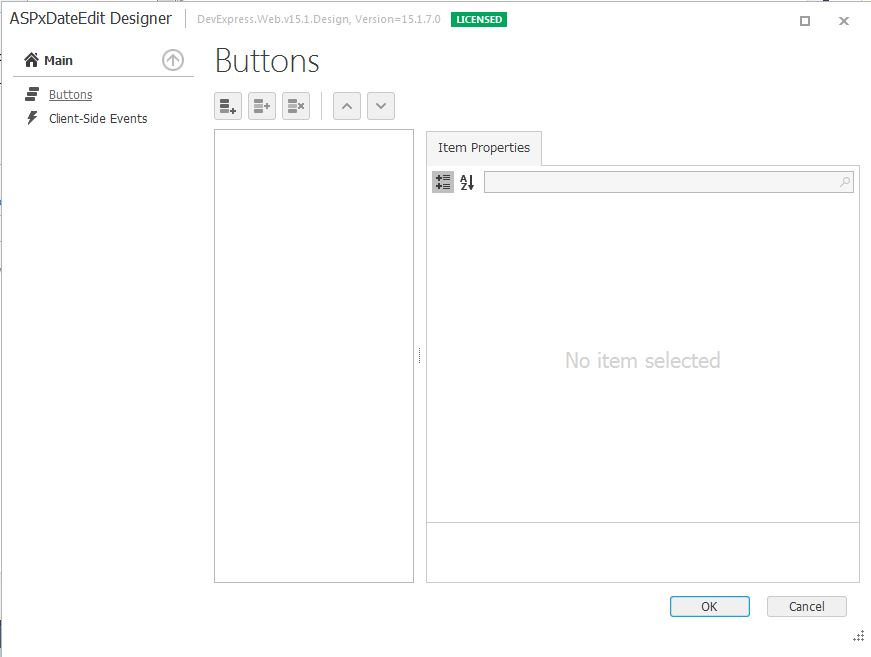
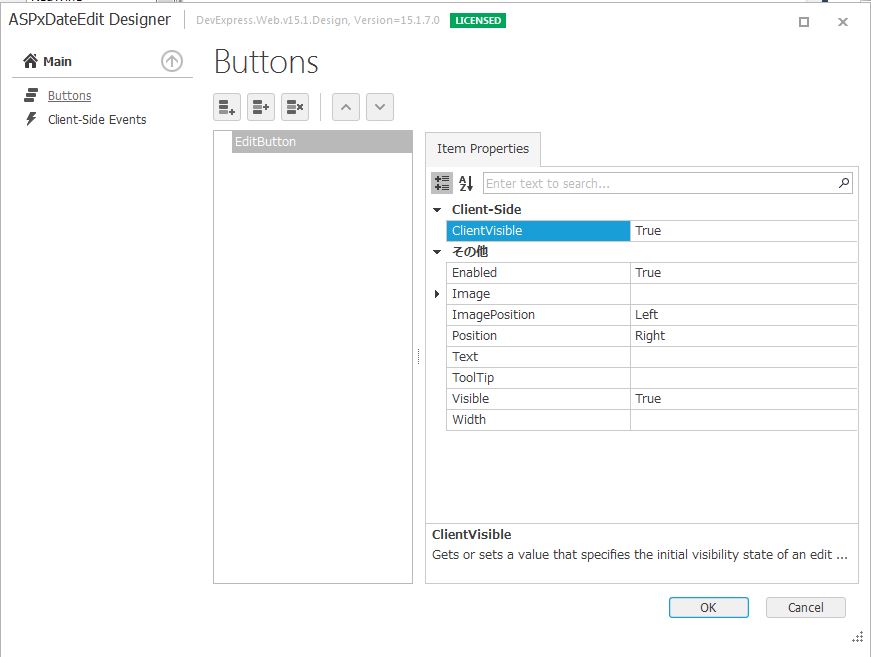
「Designer」を開きます。
↓
「Add」ボタンでボタンを追加します。
↓
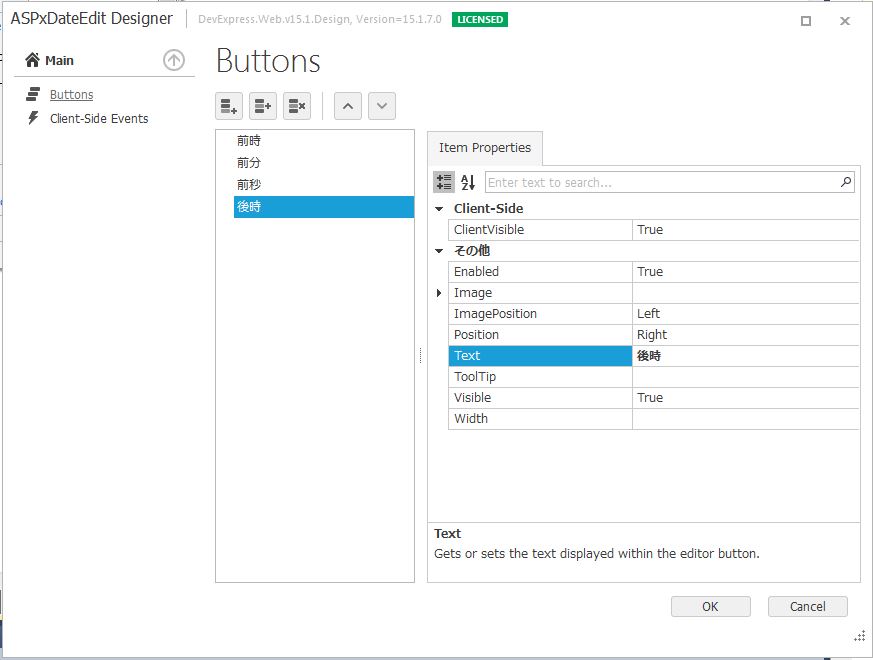
ボタンの位置と表示名を設定します。
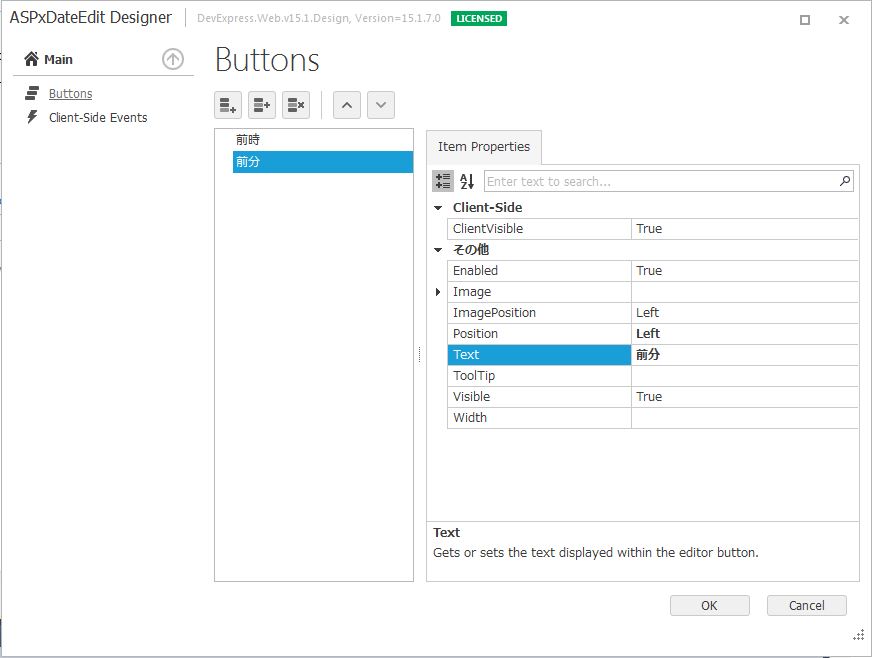
<前分(位置を左設定)>
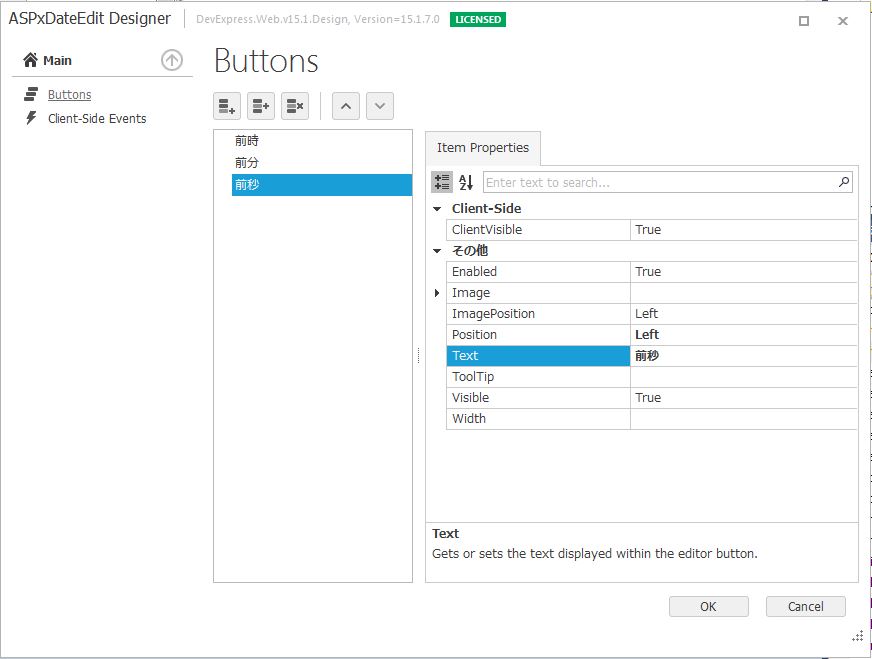
<前秒(位置を左設定)>
<後時>
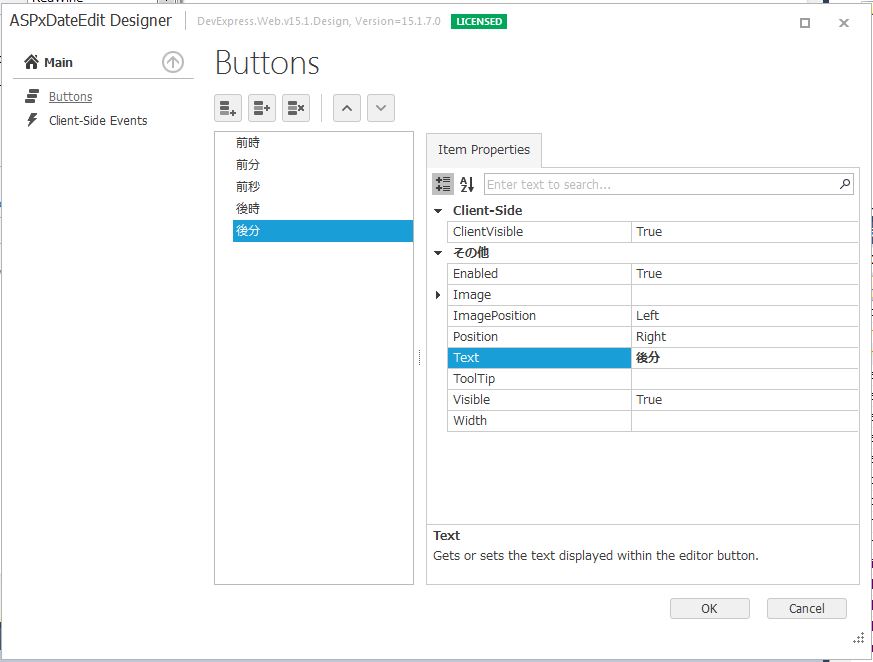
<後分>
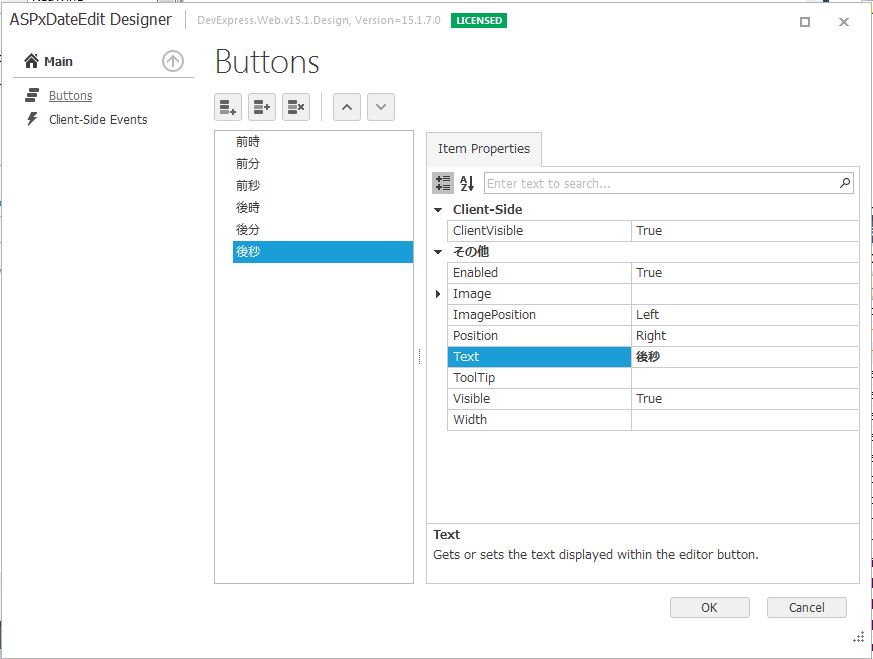
<後秒>
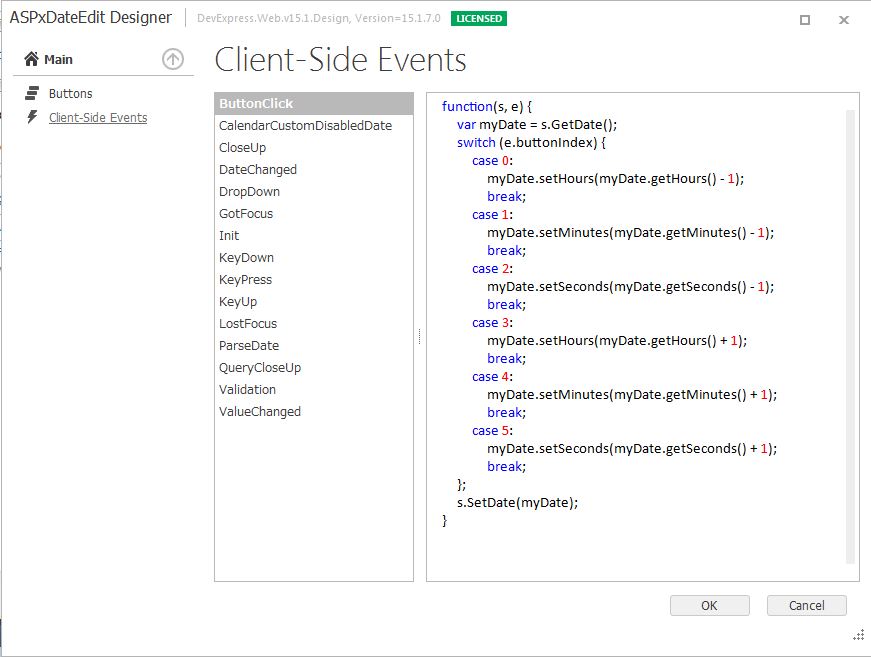
・ボタンイベントで時間変更
各ボタンのインデックスに対して、処理を作成します。
今回は、時間、分、秒に対して+1、-1の設定です。
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
<form id="form1" runat="server"> <div> <dx:ASPxDateEdit ID="ASPxDateEdit1" runat="server" Date="02/01/2016 13:45:10" Theme="RedWine" Caption="時間選択" Font-Bold="False" EditFormat="Time" EditFormatString="H:mm:ss" ReadOnly="True" Width="300px"> <CalendarProperties DayNameFormat="Full" HighlightToday="False" ClearButtonText="取消" ShowWeekNumbers="False" TodayButtonText="本日" FirstDayOfWeek="Sunday"> <ControlStyle Wrap="False" /> <Style Wrap="False"> </Style> </CalendarProperties> <TimeSectionProperties CancelButtonText="" OkButtonText=""> <TimeEditProperties EditFormatString="H:mm:ss" HelpText="マウスホイールでの選択も可能"> <HelpTextSettings DisplayMode="Popup"> </HelpTextSettings> <HelpTextStyle Font-Bold="False" Font-Italic="False"> </HelpTextStyle> </TimeEditProperties> </TimeSectionProperties> <ClientSideEvents ButtonClick="function(s, e) { var myDate = s.GetDate(); switch (e.buttonIndex) { case 0: myDate.setHours(myDate.getHours() - 1); break; case 1: myDate.setMinutes(myDate.getMinutes() - 1); break; case 2: myDate.setSeconds(myDate.getSeconds() - 1); break; case 3: myDate.setHours(myDate.getHours() + 1); break; case 4: myDate.setMinutes(myDate.getMinutes() + 1); break; case 5: myDate.setSeconds(myDate.getSeconds() + 1); break; }; s.SetDate(myDate); }" /> <DropDownButton Visible="False"> </DropDownButton> <Buttons> <dx:EditButton Position="Left" Text="前時"> </dx:EditButton> <dx:EditButton Position="Left" Text="前分"> </dx:EditButton> <dx:EditButton Position="Left" Text="前秒"> </dx:EditButton> <dx:EditButton Text="後時"> </dx:EditButton> <dx:EditButton Text="後分"> </dx:EditButton> <dx:EditButton Text="後秒"> </dx:EditButton> </Buttons> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium"> </CaptionStyle> </dx:ASPxDateEdit> </div> </form> |
それでは、実行して動作確認を行います。
↓
「前時」ボタンをクリックします。
↓
「前分」ボタンをクリックします。
↓
「前秒」ボタンをクリックします。
↓
「後秒」ボタンをクリックします。
↓
「後分」ボタンをクリックします。
↓
「後時」ボタンをクリックします。
無事に日付エディット(ASPxDateEdit)のボタン時間変更が出来ました。
- 投稿タグ
- ASPxDateEdit, JavaScript