DevExpress の ASPxDateNavigator でのカレンダー連携設定のサンプルです。
現状の画面デザインはこのようになっています。
「ASPxScheduler」のカレンダーを「ASPxDateNavigator」に置き換えます。
そして置き換えることで、自由な場所に配置することが可能になります。
<カレンダー連携設定>
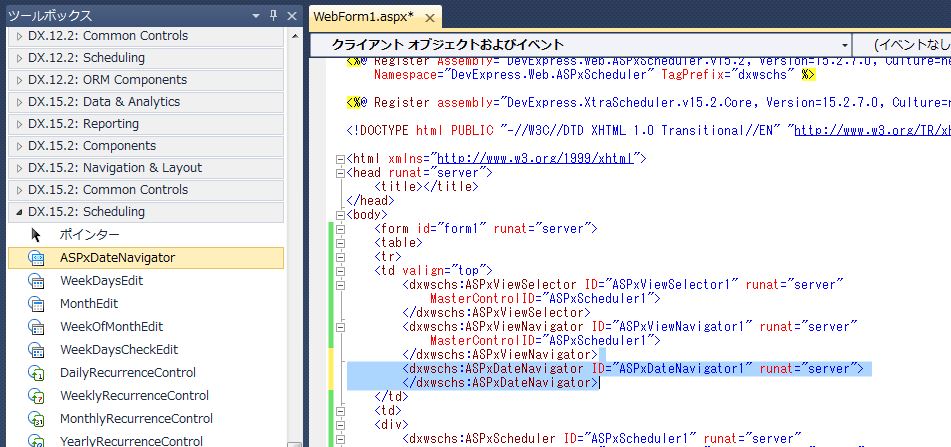
・「DX15.2:Scheduling」の「ASPxDateNavigator」を配置します。
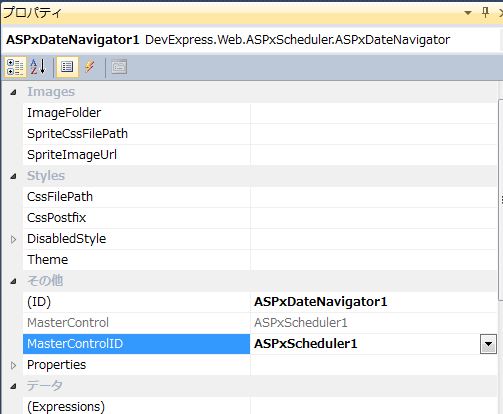
・「ASPxDateNavigator」に「MasterControlID=”ASPxScheduler1″」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<form id="form1" runat="server"> <table> <tr> <td valign="top"> <dxwschs:ASPxViewSelector ID="ASPxViewSelector1" runat="server" MasterControlID="ASPxScheduler1"> </dxwschs:ASPxViewSelector> <dxwschs:ASPxViewNavigator ID="ASPxViewNavigator1" runat="server" MasterControlID="ASPxScheduler1"> </dxwschs:ASPxViewNavigator> <dxwschs:ASPxDateNavigator ID="ASPxDateNavigator1" runat="server" MasterControlID="ASPxScheduler1"> </dxwschs:ASPxDateNavigator> </td> <td> <div> <dxwschs:ASPxScheduler ID="ASPxScheduler1" runat="server" AppointmentDataSourceID="XpoDataSource2" ClientIDMode="AutoID" ResourceDataSourceID="XpoDataSource1" Start="2017-08-11" Theme="RedWine" Width="700px" GroupType="Resource"> <Storage> <Appointments AutoRetrieveId="True"> <Mappings AllDay="ALLDAY" AppointmentId="ID" Description="DESCRIPTION" End="ENDDATE" Label="LABEL" Location="LOCATION" RecurrenceInfo="RECURRENCEINFO" ReminderInfo="REMINDERINFO" ResourceId="RESOURCEID" Start="STARTDATE" Status="STATUS" Subject="SUBJECT" Type="TYPE" /> </Appointments> <Resources> <Mappings Caption="NAME" ResourceId="ID" /> </Resources> </Storage> <Views> <DayView ResourcesPerPage="1" > <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> <DayViewStyles ScrollAreaHeight="500px"> </DayViewStyles> </DayView> <WorkWeekView ResourcesPerPage="1"> <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </WorkWeekView> <WeekView ResourcesPerPage="1"> </WeekView> <MonthView ResourcesPerPage="1"> </MonthView> <TimelineView ResourcesPerPage="1"> </TimelineView> <FullWeekView Enabled="True" ResourcesPerPage="1" MenuCaption="5日分ビュー" ShortDisplayName="5日分"> <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </FullWeekView> </Views> <OptionsBehavior ShowViewSelector="False" ShowViewNavigator="False" /> </dxwschs:ASPxScheduler> </div> </td> </tr> </table> <div> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_10.SAMPLE.SCHEDULE_MST"> </dx:XpoDataSource> <dx:XpoDataSource ID="XpoDataSource2" runat="server" TypeName="Sample_10.SAMPLE.SCHEDULE_INFO"> </dx:XpoDataSource> </div> </form> |
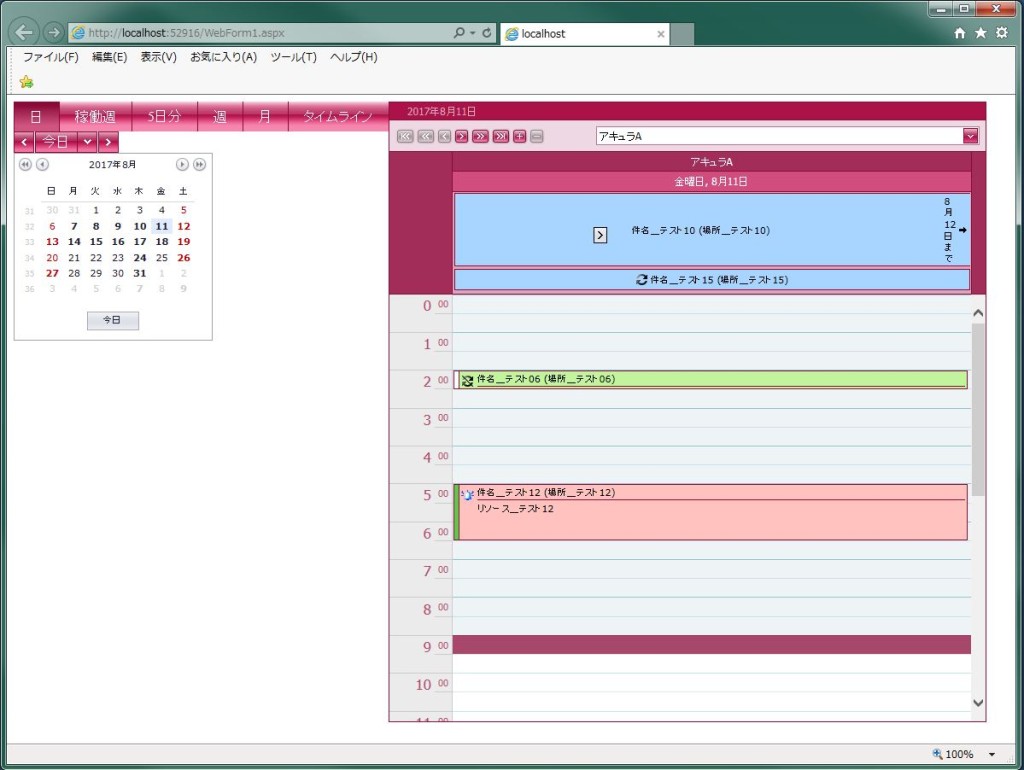
それでは、実行して動作確認を行います。
↓
無事にスケジュールのカレンダー連携設定が出来ました。