DevExpress の ASPxGridLookup でのコンボボックス風の複数選択のサンプルです。
通常コンボボックスは単数選択のみです。
しかし、「ASPxGridLookup」を使用すればコンボボックス風の複数選択が可能です。
また動作はコンボボックスとほぼ同じです。
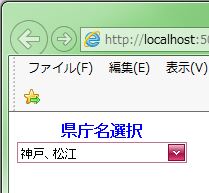
では、結果画面から見て下さい。
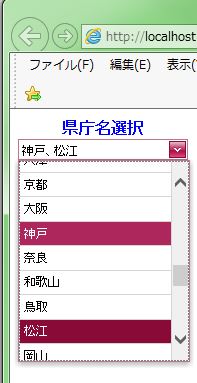
「神戸」、「松江」を選択しています。
↓
それではコンボボックス風の複数選択の手順を説明していきます。
現状の画面デザインはこのようになっています。
DB接続は「XPO」を使用していますので事前に「XPO」の作成が必要です。
「XPO」の作成方法は、過去ブログの「DevExpress のサンプル作成(ASPxGridLookup)」を参照して下さい。
【手順流れ】
・不要なカラム(項目)を非表示設定
・テキストフィールドに必要な項目のみ表示設定
・複数選択時のセパレーター設定
・複数選択可能設定
・カラム(項目)のヘッダー非表示設定
・ページ情報部分を非表示設定
・リスト表示形式を全表示設定
・リスト縦スクロールを表示設定
・リストの横幅をテキストフィールドと同じ横幅設定
「ASPxGridLookup」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<複数選択設定>
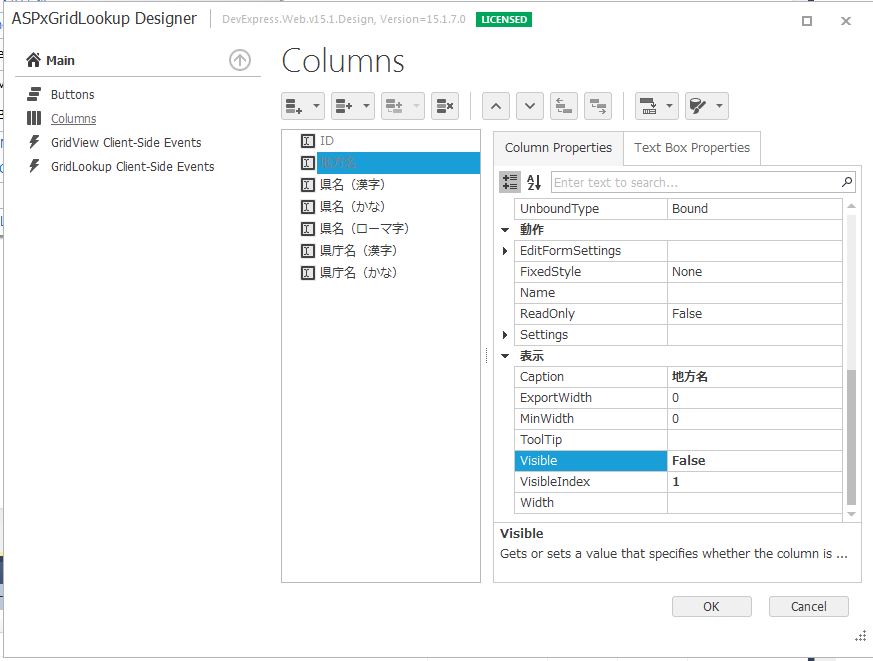
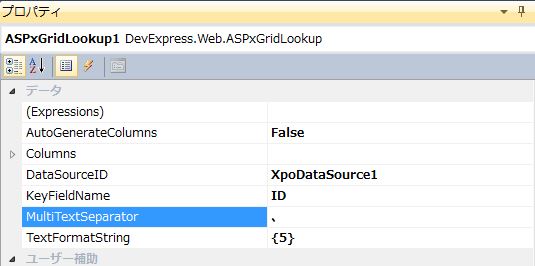
・不要なカラム(項目)を非表示設定
「Visible=”False”」を設定します。
※他のカラム(項目)も同様に行います。
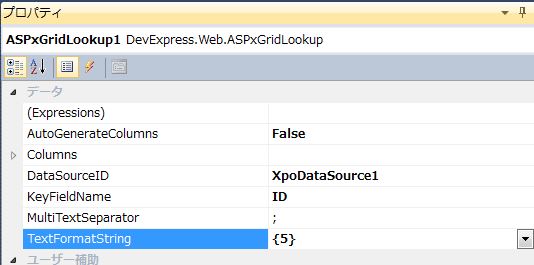
・テキストフィールドに必要な項目のみ表示設定
先頭から6番目の項目表示ですので「TextFormatString=”{5}”」を設定します。
※設定の番号はインデックス番号(6番目は0発進のインデックス5に該当)
・複数選択時のセパレーター設定
「MultiTextSeparator=”、”」を設定します。
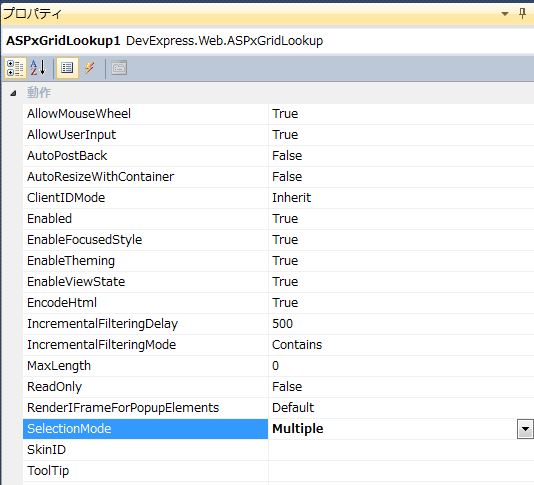
・複数選択可能設定
「SelectionMode=”Multiple”」を設定します。
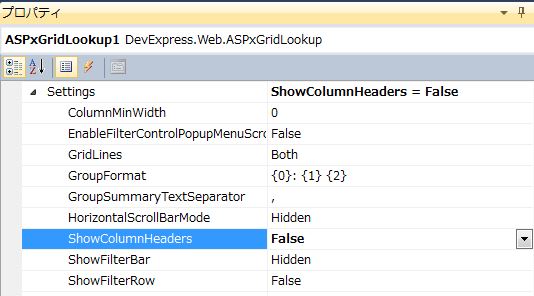
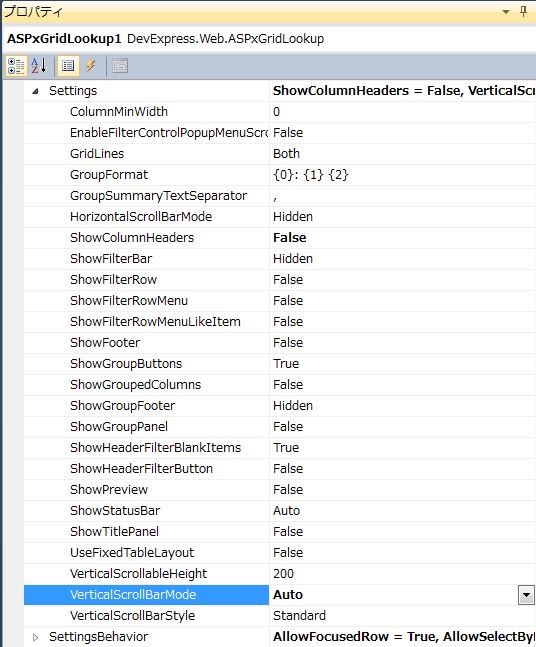
・カラム(項目)のヘッダー非表示設定
「ShowColumnHeaders=”False”」を設定します。
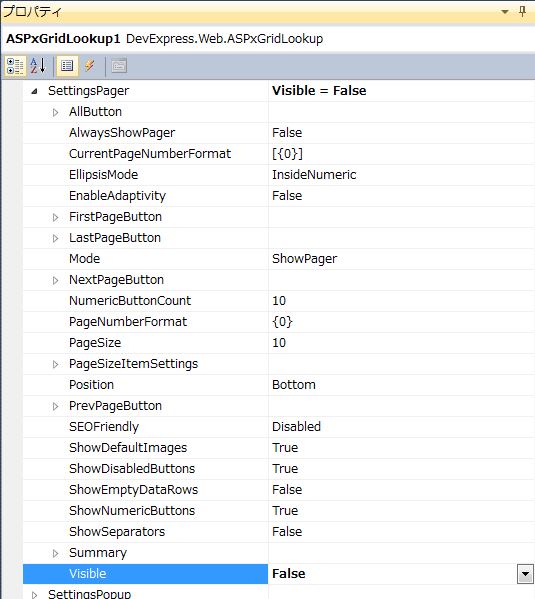
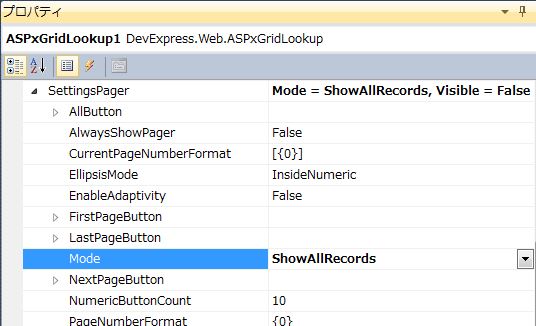
・ページ情報部分を非表示設定
「Visible=”False”」を設定します。
・リスト表示形式を全表示設定
「Mode=”ShowAllRecords”」を設定します。
・リスト縦スクロールを表示設定
「VerticalScrollBarMode=”Auto”」を設定します。
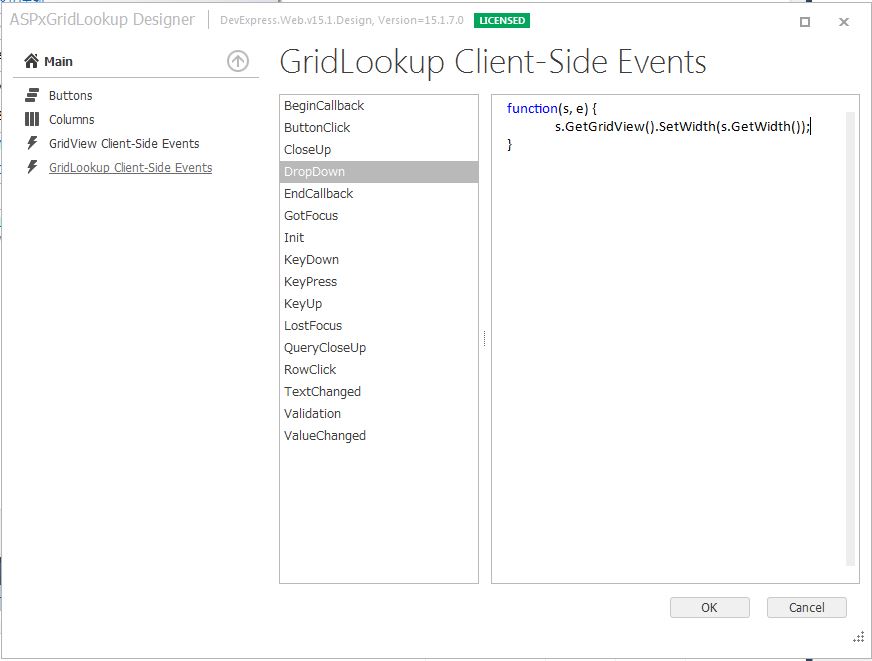
・リストの横幅をテキストフィールドと同じ横幅設定
「s.GetGridView().SetWidth(s.GetWidth());」を設定します。
※カラム(項目)の幅設定でも可能です
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<form id="form1" runat="server"> <div> <dx:ASPxGridLookup ID="ASPxGridLookup1" runat="server" AutoGenerateColumns="False" DataSourceID="XpoDataSource1" KeyFieldName="ID" Theme="RedWine" Caption="県庁名選択" MultiTextSeparator="、" SelectionMode="Multiple" TextFormatString="{5}"> <GridViewProperties> <SettingsBehavior AllowFocusedRow="True" AllowSelectByRowClick="True"></SettingsBehavior> <SettingsPager Mode="ShowAllRecords" Visible="False"> </SettingsPager> <Settings ShowColumnHeaders="False" VerticalScrollBarMode="Auto" /> </GridViewProperties> <Columns> <dx:GridViewDataTextColumn FieldName="ID" ReadOnly="True" VisibleIndex="0" Visible="False"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="CHIHO_ID.CHIHOMEI" VisibleIndex="1" Caption="地方名" Visible="False"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENMEI_KANN" VisibleIndex="2" Caption="県名(漢字)" Visible="False"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENMEI_KANA" VisibleIndex="3" Caption="県名(かな)" Visible="False"> <Settings AllowAutoFilter="False" /> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENMEI_ROMA" VisibleIndex="4" Caption="県名(ローマ字)" Visible="False"> <Settings AutoFilterCondition="Contains" /> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENCYO_KANN" VisibleIndex="5" Caption="県庁名(漢字)"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENCYO_KANA" VisibleIndex="6" Caption="県庁名(かな)" Visible="False"> </dx:GridViewDataTextColumn> </Columns> <GridViewStyles> <Cell Wrap="False"> </Cell> </GridViewStyles> <ClientSideEvents DropDown="function(s, e) { s.GetGridView().SetWidth(s.GetWidth()); }" /> <CaptionSettings Position="Top" HorizontalAlign="Center" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium" ForeColor="Blue"> </CaptionStyle> </dx:ASPxGridLookup> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_01.SAMPLE.TABLEKEN"> </dx:XpoDataSource> </div> </form> |
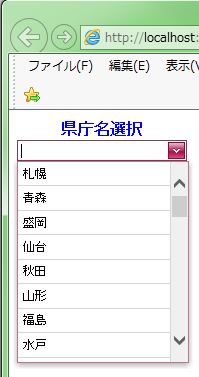
それでは、実行して動作確認を行います。
↓
↓
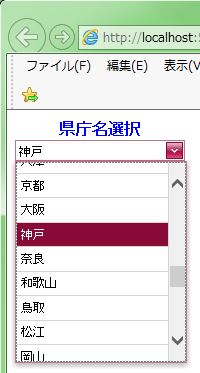
「神戸」を選択すると、テキストフィールドに「神戸」が表示されます。
↓
次に「松江」を選択すると、テキストフィールドに「松江」が追加表示されます。
↓
リスト外をクリックするとリストが閉じます。
無事にグリッド表示のコンボボックス(ASPxGridLookup)でコンボボックス風の複数選択が可能になりました。