DevExpress の ASPxGridLookup でのデータ取得(1カラム)(JavaScript)のサンプルです。
今回は、リスト閉じるイベントで選択行のデータ(1カラム)を取得します。
現状の画面デザインはこのようになっています。
「ASPxGridLookup」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<データ取得(1カラム)(JavaScript)>
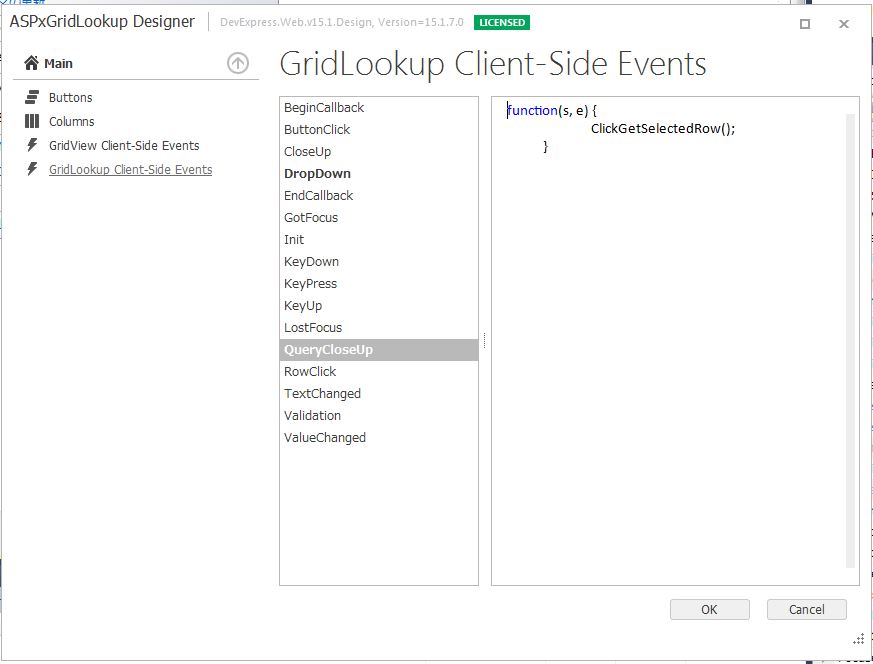
「GridLookup Client-Side Events」の「QueryCloseUp」に「ClickGetSelectedRow();」を設定します。
※「ClickGetSelectedRow」はローカルメソッドです。
「ClickGetSelectedRow」のローカルメソッドを作成します。
・ASPxGridLookupからデータ取得します。(GetSelectedFieldValues)
第一引数:取得対象項目(カラム)
第二引数:取得後の処理関数(メソッド:OnGetRowValues)
※「GetSelectedFieldValues」は非同期なので、第二引数で処理関数を渡す必要があります。
※「OnGetRowValues」はローカルメソッドです。
・データ取得後の指示をします。(OnGetRowValues)
第一引数:取得データ
※「OnGetRowValues」はローカルメソッドです。
※「values」はローカル変数です。
【サンプルプログラム(JavaScript部分抜粋)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<script type="text/javascript"> function ClickGetSelectedRow() { grid.GetGridView().GetSelectedFieldValues('KENCYO_KANN', OnGetRowValues); } function OnGetRowValues(values) { var selinfo = ''; for (ii = 0; ii < values.length; ii++) { if (ii == 0) { selinfo = values[ii]; } else { selinfo = selinfo + '、' + values[ii]; } } alert('「' + selinfo + '」を選択'); } </script> |
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<script type="text/javascript"> function ClickGetSelectedRow() { grid.GetGridView().GetSelectedFieldValues('KENCYO_KANN', OnGetRowValues); } function OnGetRowValues(values) { var selinfo = ''; for (ii = 0; ii < values.length; ii++) { if (ii == 0) { selinfo = values[ii]; } else { selinfo = selinfo + '、' + values[ii]; } } alert('「' + selinfo + '」を選択'); } </script> <form id="form1" runat="server"> <div> <dx:ASPxGridLookup ID="ASPxGridLookup1" runat="server" AutoGenerateColumns="False" DataSourceID="XpoDataSource1" KeyFieldName="ID" Theme="RedWine" Caption="県庁名選択" MultiTextSeparator="、" SelectionMode="Multiple" TextFormatString="{5}" ClientInstanceName="grid"> <GridViewProperties> <SettingsBehavior AllowFocusedRow="True" AllowSelectByRowClick="True"></SettingsBehavior> <SettingsPager Mode="ShowAllRecords" Visible="False"> </SettingsPager> <Settings ShowColumnHeaders="False" VerticalScrollBarMode="Auto" /> </GridViewProperties> <Columns> <dx:GridViewDataTextColumn FieldName="ID" ReadOnly="True" VisibleIndex="0" Visible="False"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="CHIHO_ID.CHIHOMEI" VisibleIndex="1" Caption="地方名" Visible="False"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENMEI_KANN" VisibleIndex="2" Caption="県名(漢字)" Visible="False"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENMEI_KANA" VisibleIndex="3" Caption="県名(かな)" Visible="False"> <Settings AllowAutoFilter="False" /> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENMEI_ROMA" VisibleIndex="4" Caption="県名(ローマ字)" Visible="False"> <Settings AutoFilterCondition="Contains" /> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENCYO_KANN" VisibleIndex="5" Caption="県庁名(漢字)"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENCYO_KANA" VisibleIndex="6" Caption="県庁名(かな)" Visible="False"> </dx:GridViewDataTextColumn> </Columns> <GridViewStyles> <Cell Wrap="False"> </Cell> </GridViewStyles> <ClientSideEvents DropDown="function(s, e) { s.GetGridView().SetWidth(s.GetWidth()); }" QueryCloseUp="function(s, e) { ClickGetSelectedRow(); }" /> <CaptionSettings Position="Top" HorizontalAlign="Center" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium" ForeColor="Blue"> </CaptionStyle> </dx:ASPxGridLookup> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_01.SAMPLE.TABLEKEN"> </dx:XpoDataSource> </div> </form> |
それでは、実行して動作確認を行います。
↓
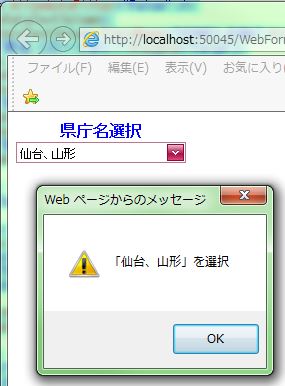
「仙台」、「山形」を選択します。
↓
リスト外をクリックしてリストを閉じると、選択したデータのメッセージが表示されます。
無事にグリッド表示のコンボボックス(ASPxGridLookup)で選択したデータが取得できました。