DevExpress の表示高さ設定(ぴったり)のサンプルです。
デフォルトは高さ「200px」です。
今回はウィンドウ高さを取得してぴったりの高さを設定します。
ぴったりでなくて良いよという方は、先日のあいまい設定を参照して下さい。
別画面でリンク表示
「ASPxGridView」を使用します。
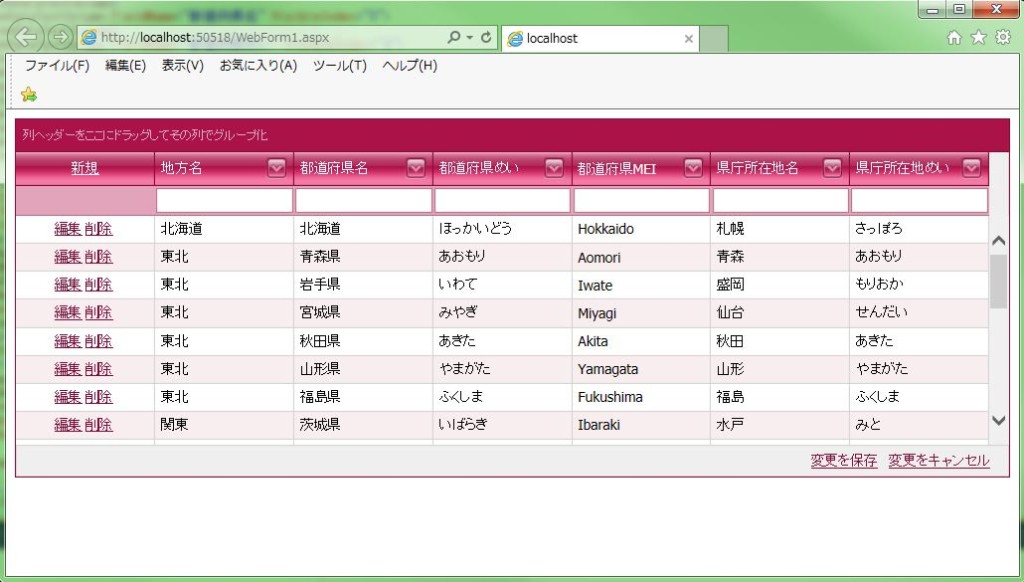
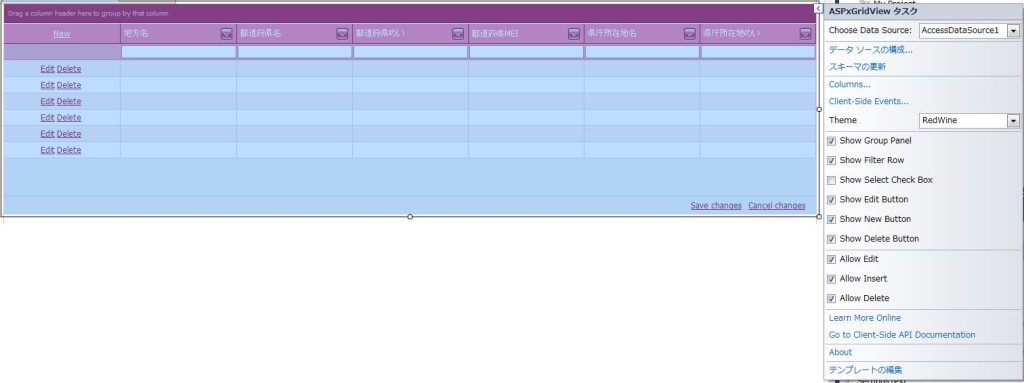
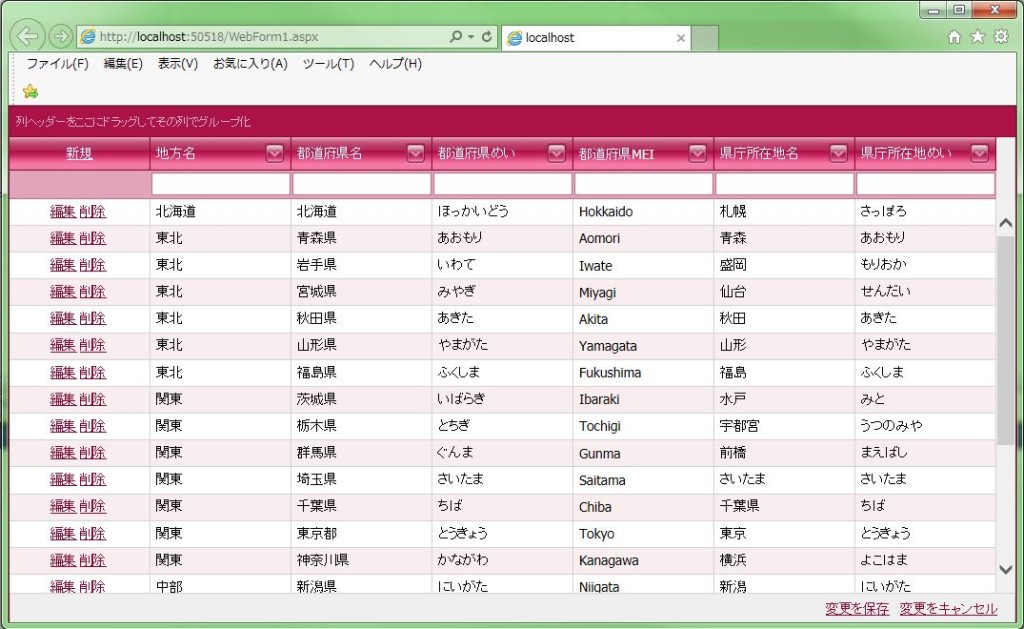
現状の画面デザインはこのようになっています。
設定する内容は4点です。
1点目:マージン設定を初期化設定
→ デフォルトで設定されているので「0」を設定する
2点目:はみ出し部分の非表示設定
→ ウィンドウ高さと同じ値を設定してもスクロールバーが表示されるので、
はみ出し部分の非表示を設定する。
※別の考えで「ウィンドウ高さ – 2」ではこの設定は不要(あいまい設定)
3点目:グリッドの「クライアントインスタンスネイム」に名前を設定
4点目:ウィンドウ高さを取得(Init時)
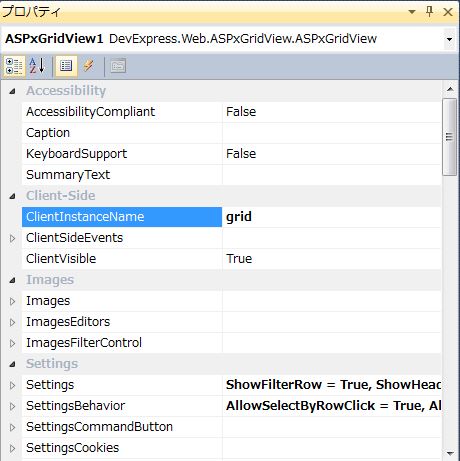
「ASPxGridView」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<表示高さ設定(自動ぴったり)>
1点目:マージン設定を初期化設定
「margin: 0;」を直接設定します。
↓
2点目:はみ出し部分の非表示設定
「style=”overflow: hidden”」を直接設定します。
↓
3点目:グリッドの「クライアントインスタンスネイム」に名前を設定
「ClientInstanceName=”grid”」に変更します。
↓
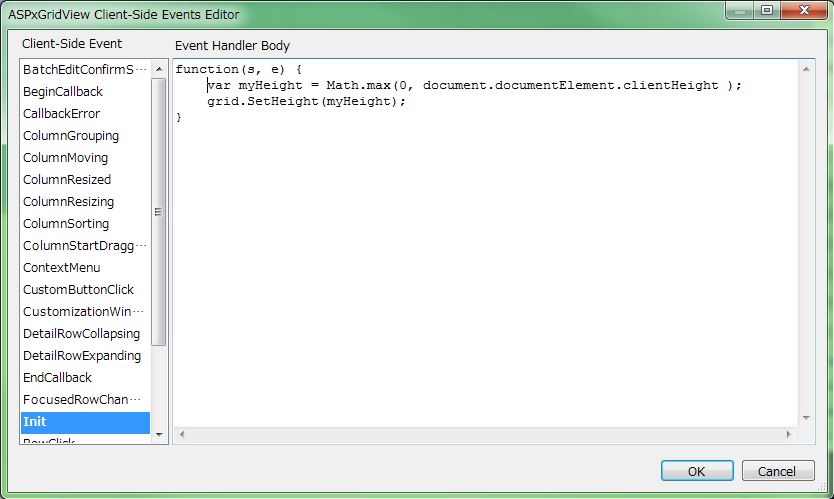
4点目:ウィンドウ高さを取得(Init時)
「>」アイコン上で左クリックを行いメニューを表示させます。
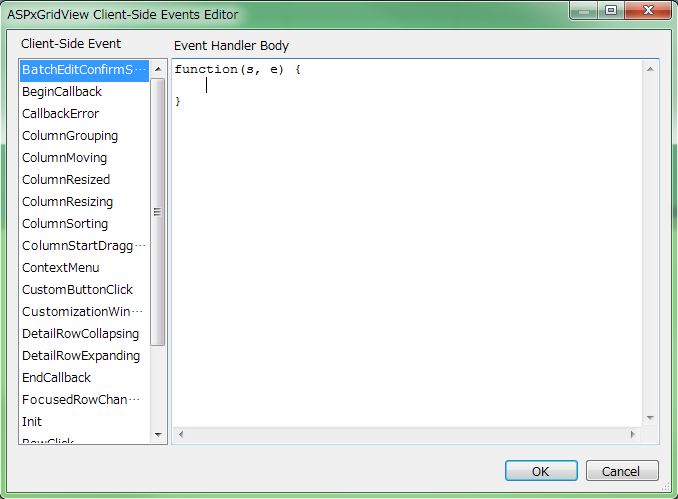
「Client-Side Events…」を選択します。
↓
「Init」を選択して、下記を設定します。
「var myHeight = Math.max(0, document.documentElement.clientHeight );」
「grid.SetHeight(myHeight);」
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
<head runat="server"> <title></title> <style type="text/css"> body, html { margin: 0; } </style> </head> <body style="overflow: hidden"> <form id="form1" runat="server"> <div> <asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/TestDB.mdb" SelectCommand="SELECT * FROM [県名]" DeleteCommand="DELETE FROM [県名] WHERE [ID] = ?" InsertCommand="INSERT INTO [県名] ([地方名], [都道府県名], [都道府県めい], [都道府県MEI], [県庁所在地名], [県庁所在地めい]) VALUES (?, ?, ?, ?, ?, ?)" UpdateCommand="UPDATE [県名] SET [地方名] = ?, [都道府県名] = ?, [都道府県めい] = ?, [都道府県MEI] = ?, [県庁所在地名] = ?, [県庁所在地めい] = ? WHERE [ID] = ?"> <DeleteParameters> <asp:Parameter Name="ID" Type="Int32" /> </DeleteParameters> <InsertParameters> <asp:Parameter Name="地方名" Type="String" /> <asp:Parameter Name="都道府県名" Type="String" /> <asp:Parameter Name="都道府県めい" Type="String" /> <asp:Parameter Name="都道府県MEI" Type="String" /> <asp:Parameter Name="県庁所在地名" Type="String" /> <asp:Parameter Name="県庁所在地めい" Type="String" /> </InsertParameters> <UpdateParameters> <asp:Parameter Name="地方名" Type="String" /> <asp:Parameter Name="都道府県名" Type="String" /> <asp:Parameter Name="都道府県めい" Type="String" /> <asp:Parameter Name="都道府県MEI" Type="String" /> <asp:Parameter Name="県庁所在地名" Type="String" /> <asp:Parameter Name="県庁所在地めい" Type="String" /> <asp:Parameter Name="ID" Type="Int32" /> </UpdateParameters> </asp:AccessDataSource> <dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" DataSourceID="AccessDataSource1" KeyFieldName="ID" Theme="RedWine" Width="100%" ClientInstanceName="grid"> <ClientSideEvents Init="function(s, e) { var myHeight = Math.max(0, document.documentElement.clientHeight ); grid.SetHeight(myHeight); }" /> <Columns> <dx:GridViewCommandColumn ShowClearFilterButton="True" VisibleIndex="0" ShowDeleteButton="True" ShowEditButton="True" ShowNewButtonInHeader="True"> <CellStyle Wrap="False"> </CellStyle> </dx:GridViewCommandColumn> <dx:GridViewDataTextColumn FieldName="ID" ReadOnly="True" VisibleIndex="1" Visible="False"> <EditFormSettings Visible="False" /> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="地方名" VisibleIndex="2"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="都道府県名" VisibleIndex="3"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="都道府県めい" VisibleIndex="4"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="都道府県MEI" VisibleIndex="5"> <Settings AutoFilterCondition="Contains" HeaderFilterMode="CheckedList" /> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="県庁所在地名" VisibleIndex="6"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="県庁所在地めい" VisibleIndex="7"> </dx:GridViewDataTextColumn> </Columns> <SettingsBehavior AutoFilterRowInputDelay="15000" AllowSelectByRowClick="True" AllowSelectSingleRowOnly="True" /> <SettingsPager Position="TopAndBottom" Mode="EndlessPaging"> <AllButton Visible="True"> </AllButton> <FirstPageButton Visible="True"> </FirstPageButton> <LastPageButton Visible="True"> </LastPageButton> <Summary Position="Right" /> <PageSizeItemSettings Items="5, 10, 15, 20, 25, 30, 35, 40, 45, 50" Visible="True"> </PageSizeItemSettings> </SettingsPager> <SettingsEditing Mode="Batch"> <BatchEditSettings EditMode="Row" StartEditAction="DblClick" /> </SettingsEditing> <Settings ShowGroupedColumns="True" ShowGroupPanel="True" ShowFilterRow="True" ShowHeaderFilterButton="True" /> <Styles> <AlternatingRow Enabled="True"> </AlternatingRow> </Styles> </dx:ASPxGridView> </div> </form> </body> |
【設定対象PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<style type="text/css"> body, html { margin: 0; } </style> <body style="overflow: hidden"> <dx:ASPxGridView ClientInstanceName="grid"> <ClientSideEvents Init="function(s, e) { var myHeight = Math.max(0, document.documentElement.clientHeight ); grid.SetHeight(myHeight); }" /> |
↓
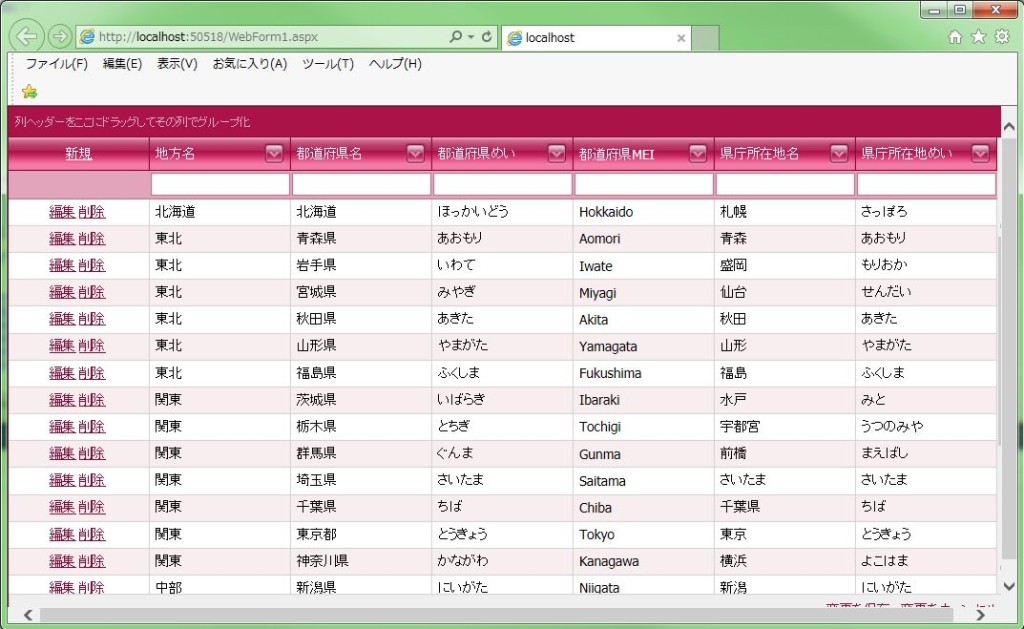
グリッドの表示高さがウィンドウサイズ(ぴったり)になりました。
【余談】
「style=”overflow: hidden”」を設定しないとスクロールが表示されます。
- 投稿タグ
- ASPxGridView, CSS, JavaScript