DevExpress の ASPxTrackBar での色選択設定(JavaScript)のサンプルです。
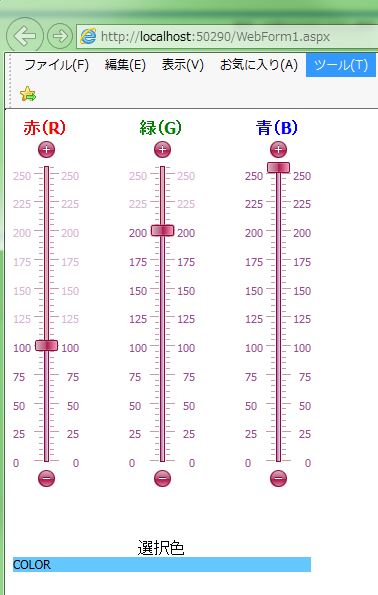
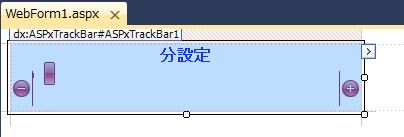
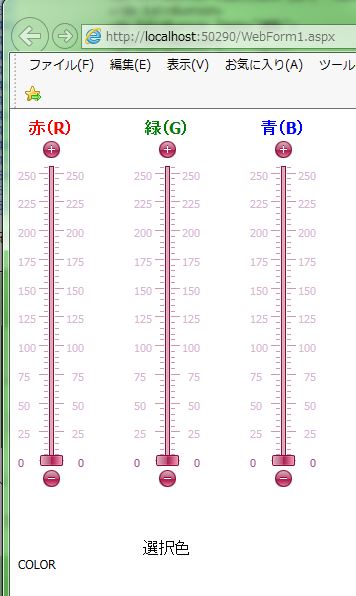
実際の画面はこのような感じです。
サンプル作成までの大きな手順は7点です。
・ASPxTrackBar を3個生成
・ASPxTrackBar のメモリ表示を設定
・ASPxTrackBar のカーソル移動量を設定
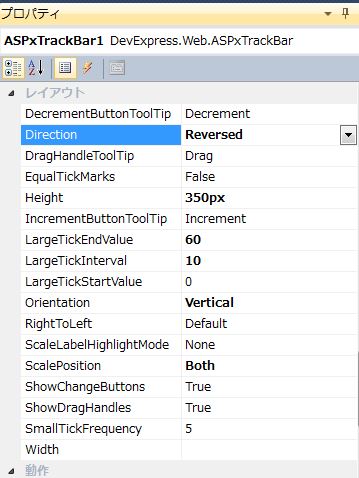
・ASPxTrackBar を縦表示に変更
・ASPxTrackBar を逆表示に変更
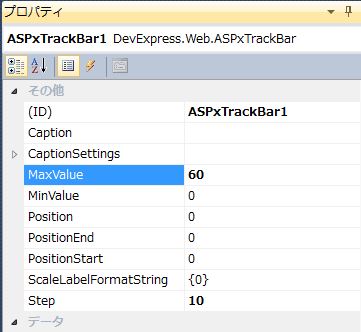
・ASPxTrackBar の最大値を設定
・ASPxTrackBar イベントで値を取得
他は、ASPxTrackBar のサイズ、ハイライト等の細かい変更
では、手順を説明していきます。
<色選択設定(JavaScript)>
・ASPxTrackBar を3個生成
ASPxTrackBar生成は、過去ブログの「DevExpress のサンプル作成(ASPxTrackBar)」を参照して下さい。
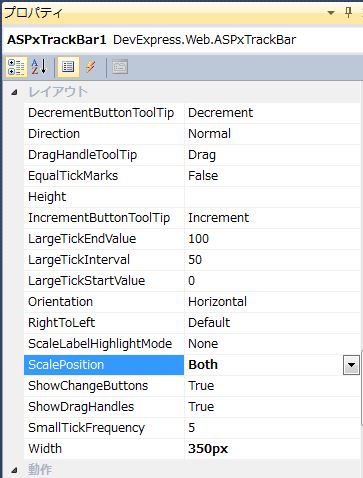
・ASPxTrackBar のメモリ表示を設定
メモリ表示は、過去ブログの「DevExpress の ASPxTrackBar でのメモリ表示設定」を参照して下さい。
別画面でリンク表示:DevExpress の ASPxTrackBar でのメモリ表示設定
・ASPxTrackBar のカーソル移動量を設定
カーソル移動量は、過去ブログの「DevExpress の ASPxTrackBar でのカーソル移動量設定」を参照して下さい。
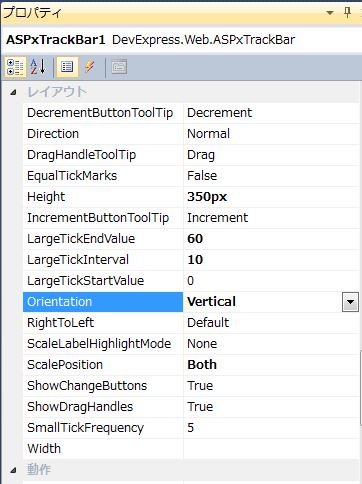
・ASPxTrackBar を縦表示に変更
縦表示は、過去ブログの「DevExpress の ASPxTrackBar での縦表示設定」を参照して下さい。
・ASPxTrackBar を逆表示に変更
逆表示は、過去ブログの「DevExpress の ASPxTrackBar での逆表示設定」を参照して下さい。
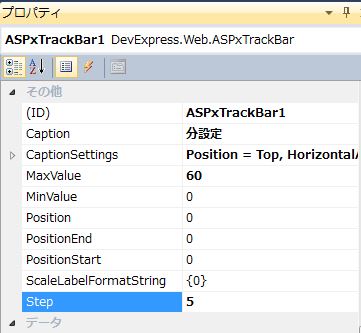
・ASPxTrackBar の最大値を設定
最大値設定は、過去ブログの「DevExpress の ASPxTrackBar での最小値、最大値設定」を参照して下さい。
・ASPxTrackBar イベントで値を取得
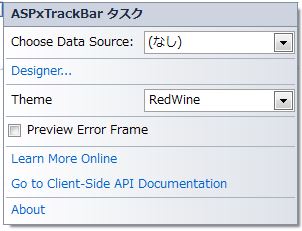
「>」をクリックします。
↓
「Designer…」を選択します。
↓
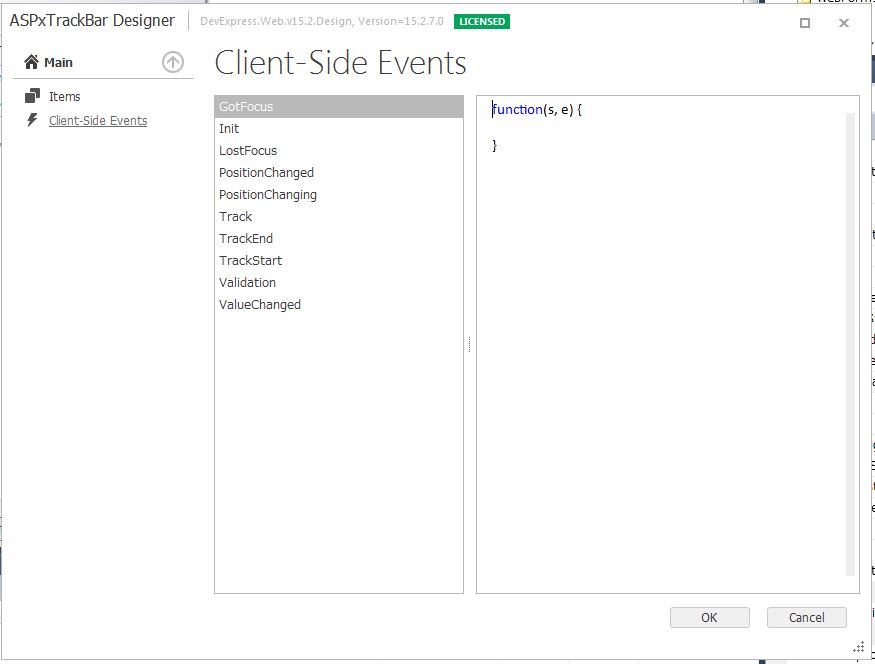
「Client-Side Events」を選択します。
↓
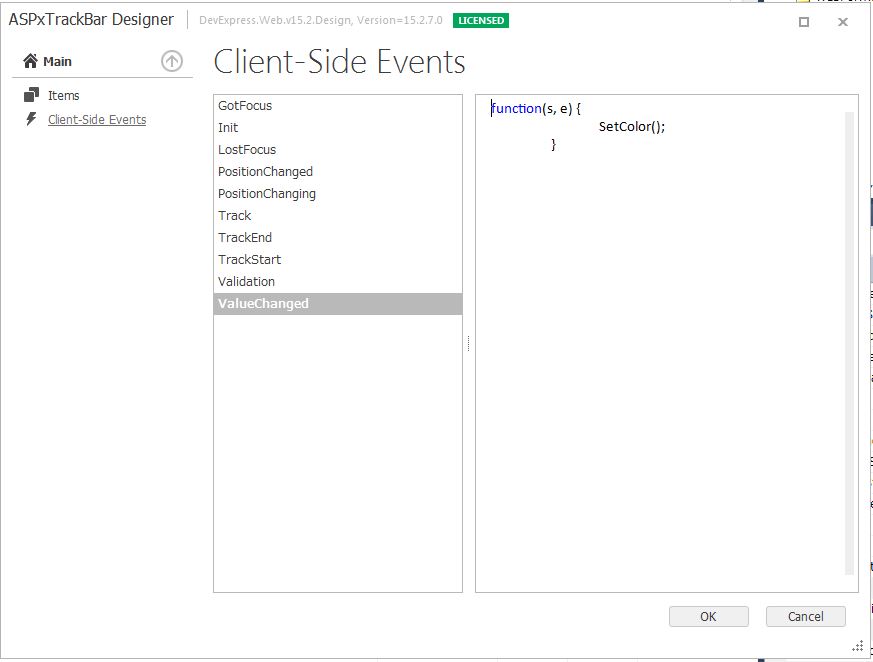
「ValueChanged」を選択します。
↓
色設定処理を記載します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
<body> <script type="text/javascript"> function SetColor() { var myColor_R = 0; var myColor_G = 0; var myColor_B = 0; var myColor_RGB = ""; myColor_R = TB_R.GetPositionStart(); myColor_G = TB_G.GetPositionStart(); myColor_B = TB_B.GetPositionStart(); var myColor_RGB = 'rgb(' + myColor_R + ',' + myColor_G + ',' + myColor_B + ')'; L_C.GetMainElement().style.backgroundColor = myColor_RGB; } </script> <form id="form1" runat="server"> <div> <table> <tr> <td> <dx:ASPxTrackBar ID="ASPxTrackBar1" runat="server" Caption="赤(R)" LargeTickInterval="25" MaxValue="255" ScaleLabelHighlightMode="AlongBarHighlight" ScalePosition="Both" Step="1" Theme="RedWine" LargeTickEndValue="255" Height="350px" Orientation="Vertical" Direction="Reversed" ClientInstanceName="TB_R" Position="0" PositionStart="0"> <ClientSideEvents ValueChanged="function(s, e) { SetColor(); }" /> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" VerticalAlign="Middle" /> <CaptionStyle Font-Bold="True" Font-Size="Medium" ForeColor="Red"> </CaptionStyle> </dx:ASPxTrackBar> </td> <td width="50"></td> <td> <dx:ASPxTrackBar ID="ASPxTrackBar2" runat="server" Caption="緑(G)" LargeTickInterval="25" MaxValue="255" ScaleLabelHighlightMode="AlongBarHighlight" ScalePosition="Both" Step="1" Theme="RedWine" LargeTickEndValue="255" Height="350px" Orientation="Vertical" Direction="Reversed" ClientInstanceName="TB_G"> <ClientSideEvents ValueChanged="function(s, e) { SetColor(); }" /> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" VerticalAlign="Middle" /> <CaptionStyle Font-Bold="True" Font-Size="Medium" ForeColor="Green"> </CaptionStyle> </dx:ASPxTrackBar> </td> <td width="50"></td> <td> <dx:ASPxTrackBar ID="ASPxTrackBar3" runat="server" Caption="青(B)" LargeTickInterval="25" MaxValue="255" ScaleLabelHighlightMode="AlongBarHighlight" ScalePosition="Both" Step="1" Theme="RedWine" LargeTickEndValue="255" Height="350px" Orientation="Vertical" Direction="Reversed" ClientInstanceName="TB_B"> <ClientSideEvents ValueChanged="function(s, e) { SetColor(); }" /> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" VerticalAlign="Middle" /> <CaptionStyle Font-Bold="True" Font-Size="Medium" ForeColor="Blue"> </CaptionStyle> </dx:ASPxTrackBar> </td> </tr> <tr> <td colspan="5" height="50"></td> </tr> <tr> <td colspan="5" align="center">選択色</td> </tr> <tr> <td colspan="5"> <dx:ASPxLabel ID="ASPxLabel1" runat="server" Text="COLOR" ClientInstanceName="L_C" Width="100%"> </dx:ASPxLabel> </td> </tr> </table> </div> </form> </body> |
それでは、実行して動作確認を行います。
↓
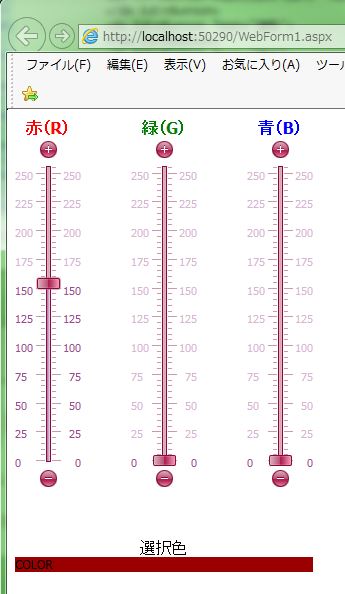
「赤(R)」ボタンで値を上げます。

※「COLOR」の背景色が指定したRBGで変更されています。
↓
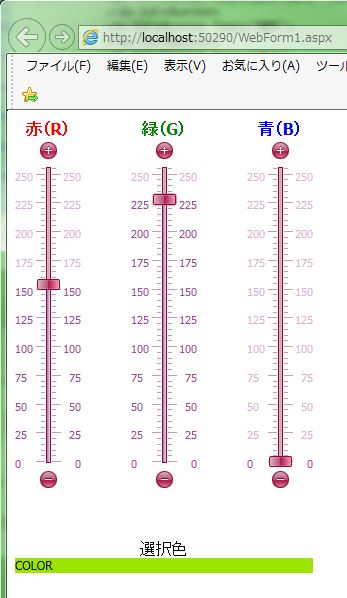
「緑(G)」ボタンで値を上げます。

※「COLOR」の背景色が指定したRBGで変更されています。
↓
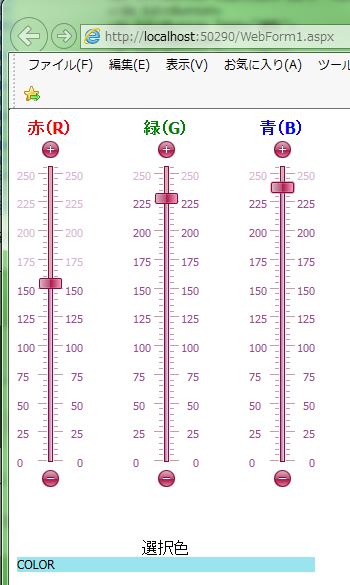
「青(B)」ボタンで値を上げます。

※「COLOR」の背景色が指定したRBGで変更されています。
無事に色選択設定が出来ました。
- 投稿タグ
- ASPxTrackBar, JavaScript