DevExpress でのリボン(ASPxRibbon)のトグルボタン(RibbonToggleButtonItem)の無効化下部枠線太さ設定のサンプルです。
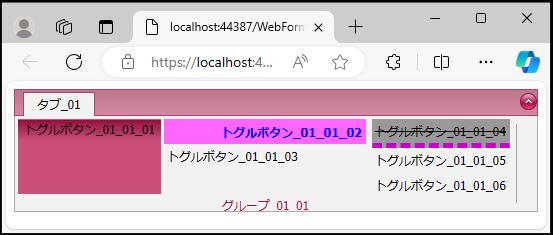
現状の画面デザインはこのようになっています。
<リボンのトグルボタンの無効化下部枠線太さ設定>
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
「タブ_01」、「グループ_01_01」を展開し、「トグルボタン_01_01_04」を選択します。
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」、「RibbonToggleButtonItem」、「ItemStyle」、「DisabledStyle」の「BorderBottom」に対して「BorderWidth=”5px”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonToggleButtonItem Name="toggleBtn_01_01_01" Size="Large" SubGroupName="sub_01_01" Text="トグルボタン_01_01_01" Checked="True" ToolTip="初期値はON状態"> </dx:RibbonToggleButtonItem> <dx:RibbonToggleButtonItem Name="toggleBtn_01_01_02" SubGroupName="sub_01_02" Text="トグルボタン_01_01_02"> <ItemStyle BackColor="#FF66FF" Font-Bold="True" ForeColor="Blue" HorizontalAlign="Right" Width="200px" /> </dx:RibbonToggleButtonItem> <dx:RibbonToggleButtonItem Name="toggleBtn_01_01_03" SubGroupName="sub_01_02" Text="トグルボタン_01_01_03"> <ItemStyle> <HoverStyle BackColor="#FFFFCC" Border-BorderColor="#FF0066" Border-BorderStyle="Double" Border-BorderWidth="3px" Font-Italic="True" ForeColor="#339966"> </HoverStyle> </ItemStyle> </dx:RibbonToggleButtonItem> <dx:RibbonToggleButtonItem Name="toggleBtn_01_01_04" Text="トグルボタン_01_01_04" ClientEnabled="False"> <ItemStyle> <DisabledStyle BackColor="#999999" Font-Strikeout="True" ForeColor="Black"> <BorderBottom BorderColor="#CC00CC" BorderStyle="Dashed" BorderWidth="5px" /> </DisabledStyle> </ItemStyle> </dx:RibbonToggleButtonItem> <dx:RibbonToggleButtonItem Name="toggleBtn_01_01_05" Text="トグルボタン_01_01_05"> </dx:RibbonToggleButtonItem> <dx:RibbonToggleButtonItem Name="toggleBtn_01_01_06" Text="トグルボタン_01_01_06"> </dx:RibbonToggleButtonItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事、リボン(ASPxRibbon)のトグルボタン(RibbonToggleButtonItem)の無効化下部枠線太さ設定が出来ました。