DevExpress でのコンボボックス(ASPxComboBox)のエラーメッセージ設定(JavaScript)のサンプルです。
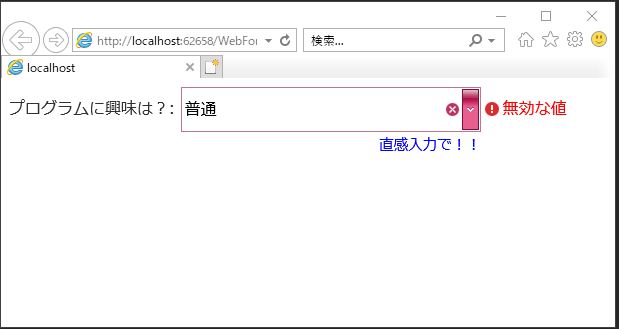
現状の画面デザインはこのようになっています。
<コンボボックスのエラーメッセージ設定>
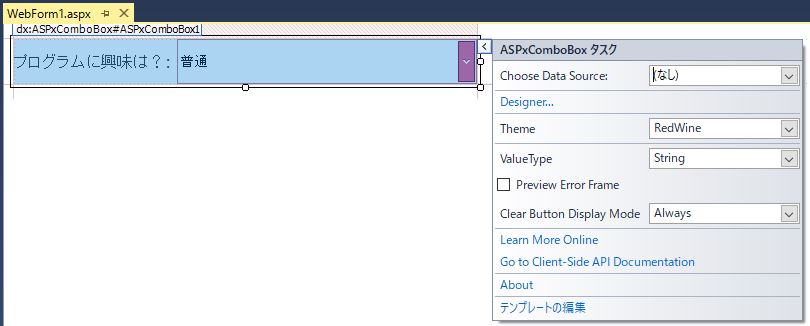
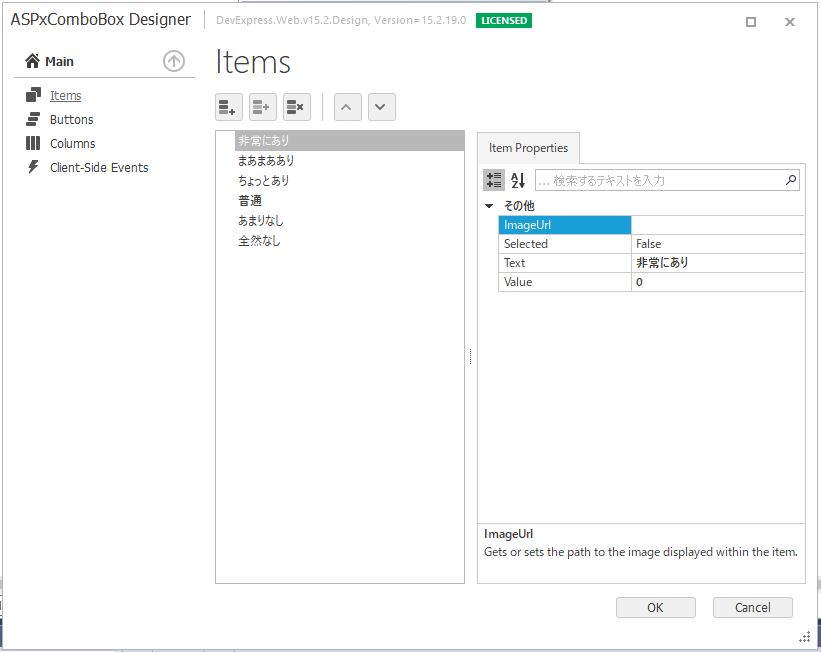
・「ASPxComboBox」のコンテキストメニューから「Designer…」を選択します。
↓
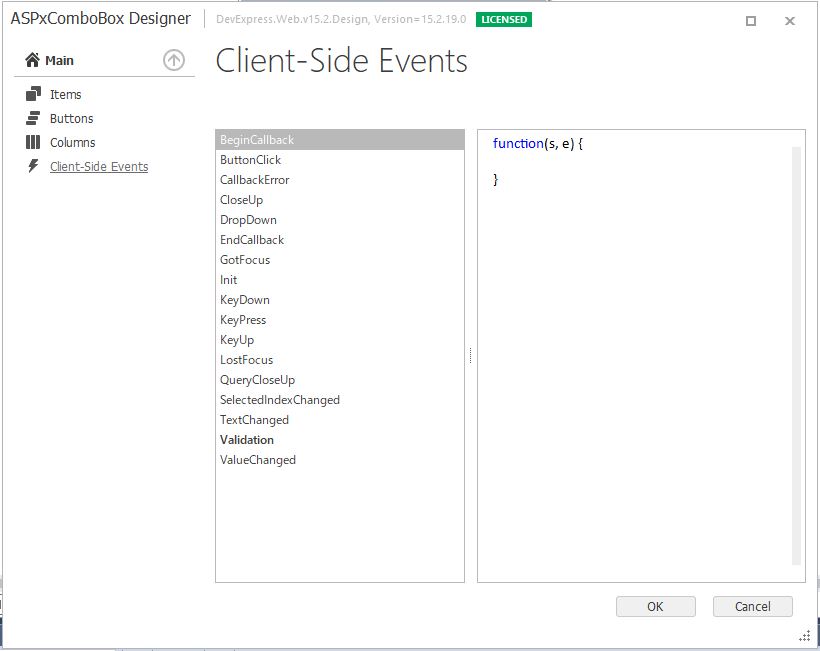
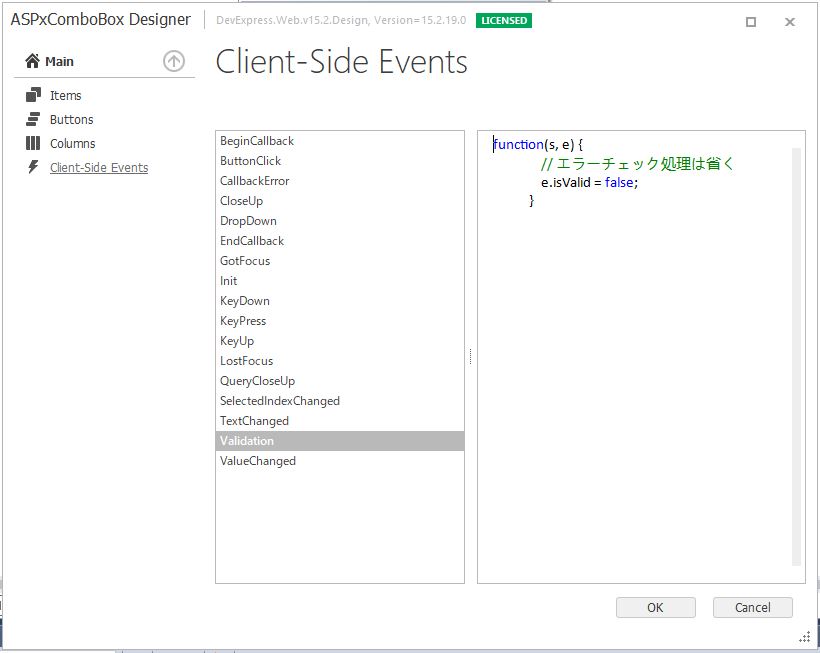
・左ツリーから「Client-Side Events」を選択します。
・真ん中のリストから「Validation」を選択します。
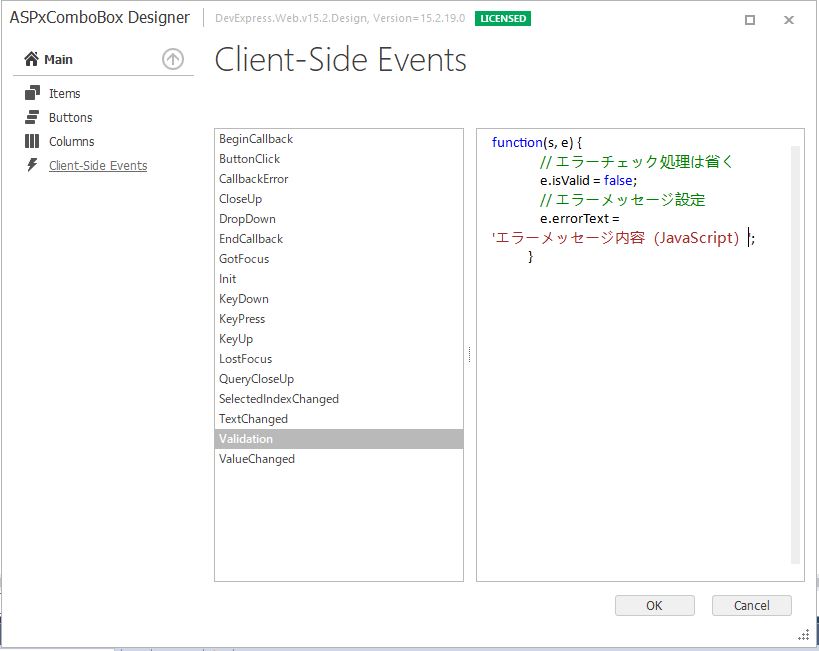
・「Validation」に対して「e.errorText = ‘エラーメッセージ内容(JavaScript)';」の設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<form id="form1" runat="server"> <div> <dx:ASPxComboBox ID="ASPxComboBox1" runat="server" Caption="プログラムに興味は?" Font-Size="Medium" Height="45px" Theme="RedWine" Width="300px" HelpText="直感入力で!!" NullText="未選択" DropDownStyle="DropDown" AllowMouseWheel="False" SelectedIndex="3"> <ClientSideEvents Validation="function(s, e) { // エラーチェック処理は省く e.isValid = false; // エラーメッセージ設定 e.errorText = 'エラーメッセージ内容(JavaScript)'; }" /> <Items> <dx:ListEditItem Text="非常にあり" Value="0" /> <dx:ListEditItem Text="まあまああり" Value="1" /> <dx:ListEditItem Text="ちょっとあり" Value="2" /> <dx:ListEditItem Text="普通" Value="3" Selected="True" /> <dx:ListEditItem Text="あまりなし" Value="4" /> <dx:ListEditItem Text="全然なし" Value="5" /> </Items> <ClearButton DisplayMode="Always"> </ClearButton> <NullTextStyle Font-Underline="True" ForeColor="Red"> </NullTextStyle> <HelpTextSettings HorizontalAlign="Right"> </HelpTextSettings> <HelpTextStyle ForeColor="Blue"> </HelpTextStyle> <CaptionSettings VerticalAlign="Middle" /> </dx:ASPxComboBox> </div> </form> |
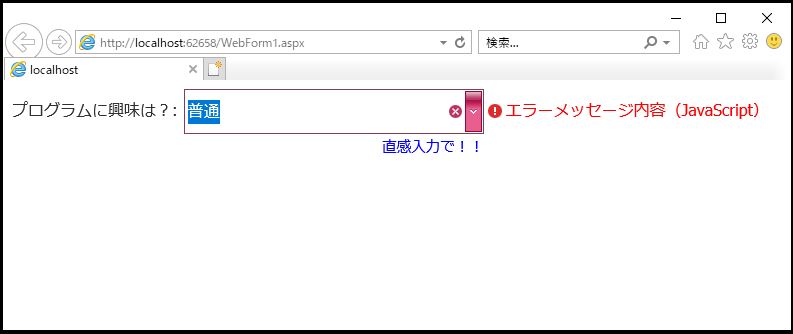
それでは、実行して動作確認を行います。
↓
無事にコンボボックス(ASPxComboBox)のエラーメッセージ設定(JavaScript)が出来ました。
- 投稿タグ
- ASPxComboBox, JavaScript