DevExpress でのコンボボックス(ASPxComboBox)のヘルプ位置設定のサンプルです。
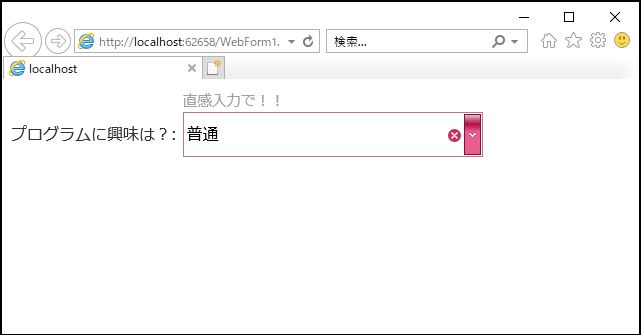
現状の画面デザインはこのようになっています。
<コンボボックスのヘルプ位置設定>
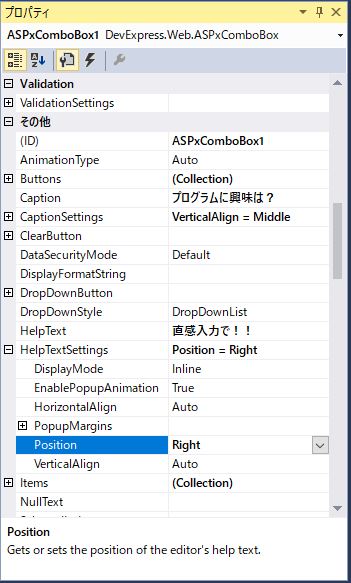
・「ASPxComboBox」の「HelpTextSettings」に対して「Position=”Right”」の設定をします。
【ヘルプ位置一覧】
・Auto(初期値:下部)
・Top(上部)
・Bottom(下部)
・Left(左側)
・Right(右側)
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<form id="form1" runat="server"> <div> <dx:ASPxComboBox ID="ASPxComboBox1" runat="server" Caption="プログラムに興味は?" Font-Size="Medium" Height="45px" SelectedIndex="3" Theme="RedWine" Width="300px" HelpText="直感入力で!!"> <Items> <dx:ListEditItem Text="非常にあり" Value="0" /> <dx:ListEditItem Text="まあまああり" Value="1" /> <dx:ListEditItem Text="ちょっとあり" Value="2" /> <dx:ListEditItem Selected="True" Text="普通" Value="3" /> <dx:ListEditItem Text="あまりなし" Value="4" /> <dx:ListEditItem Text="全然なし" Value="5" /> </Items> <ClearButton DisplayMode="Always"> </ClearButton> <HelpTextSettings Position="Right"> </HelpTextSettings> <CaptionSettings VerticalAlign="Middle" /> </dx:ASPxComboBox> </div> </form> |
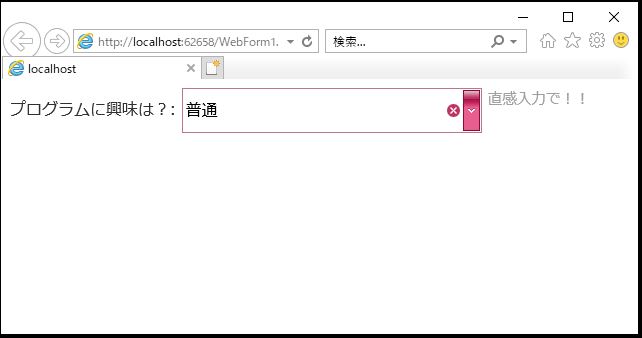
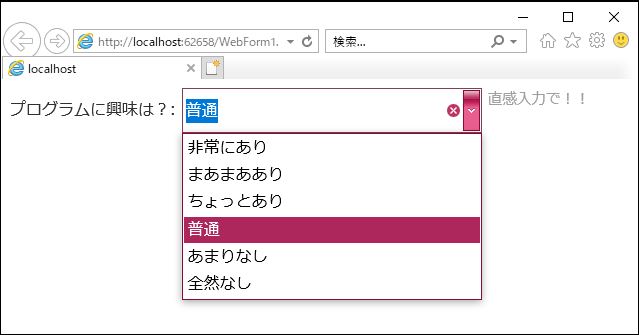
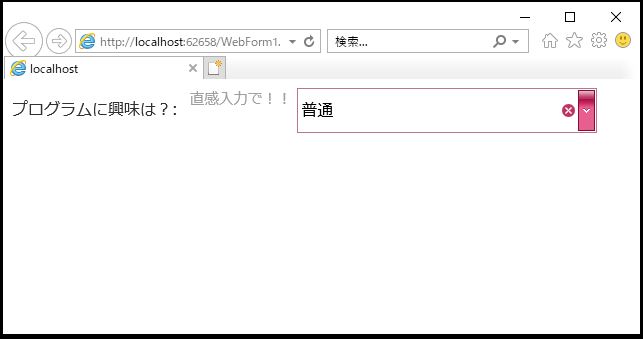
それでは、実行して動作確認を行います。
↓
無事にコンボボックス(ASPxComboBox)のヘルプ位置設定が出来ました。
- 投稿タグ
- ASPxComboBox