DevExpress でのコンボボックス(ASPxComboBox)のリスト枠幅設定のサンプルです。
現状の画面デザインはこのようになっています。
<コンボボックスのリスト枠幅設定>
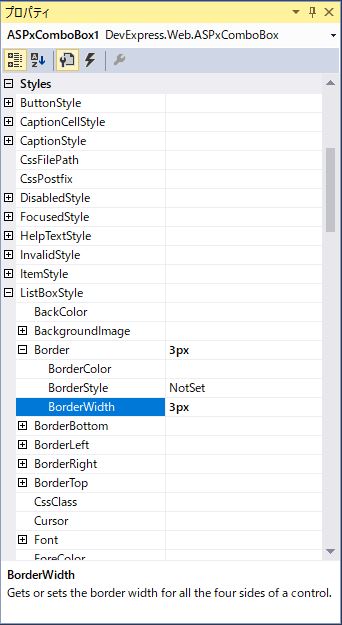
・「ASPxComboBox」の「ListBoxStyle」に対して「Border-BorderWidth=”3px”」の設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<script type="text/javascript"> function ClickGetButton(s, e) { switch (e.buttonIndex) { case 0: //非常にあり s.SetSelectedIndex(0); break; case 1: //ちょっとあり s.SetSelectedIndex(2); break; case 2: //全然なし s.SetSelectedIndex(5); break; } } </script> <form id="form1" runat="server"> <div> <dx:ASPxComboBox ID="ASPxComboBox1" runat="server" Caption="プログラムに興味は?" Font-Size="Medium" Height="45px" Theme="RedWine" Width="500px" HelpText="直感入力で!!" NullText="未選択" DropDownStyle="DropDown" AllowMouseWheel="False" SelectedIndex="3"> <ClientSideEvents ButtonClick="function(s, e) { ClickGetButton(s, e); }" /> <Items> <dx:ListEditItem Text="非常にあり" Value="0" /> <dx:ListEditItem Text="まあまああり" Value="1" /> <dx:ListEditItem Text="ちょっとあり" Value="2" /> <dx:ListEditItem Text="普通" Value="3" Selected="True" /> <dx:ListEditItem Text="あまりなし" Value="4" /> <dx:ListEditItem Text="全然なし" Value="5" /> </Items> <ListBoxStyle Border-BorderWidth="3px"> </ListBoxStyle> <Buttons> <dx:EditButton Text="最高値"> </dx:EditButton> <dx:EditButton Text="初期値"> </dx:EditButton> <dx:EditButton Text="最低値"> </dx:EditButton> </Buttons> <ClearButton DisplayMode="Always"> </ClearButton> <ButtonStyle Border-BorderWidth="3px" ForeColor="Black"> </ButtonStyle> <NullTextStyle Font-Underline="True"> </NullTextStyle> <HelpTextSettings HorizontalAlign="Right"> </HelpTextSettings> <HelpTextStyle ForeColor="Blue"> </HelpTextStyle> <CaptionSettings VerticalAlign="Middle" /> <Border BorderWidth="3px" /> </dx:ASPxComboBox> </div> </form> |
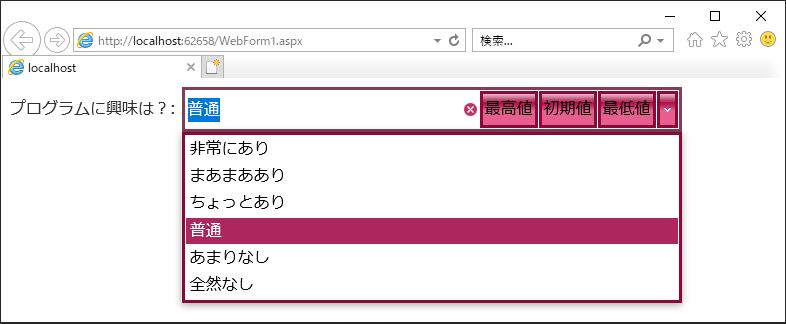
それでは、実行して動作確認を行います。
↓
無事にコンボボックス(ASPxComboBox)のリスト枠幅設定が出来ました。
- 投稿タグ
- ASPxComboBox