DevExpress でのコンボボックス(ASPxComboBox)の一覧タイトル非表示設定のサンプルです。
DB接続(カラム指定)のみ複数列が可能です。
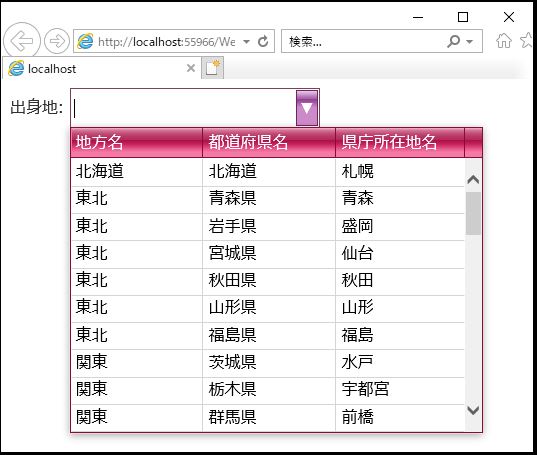
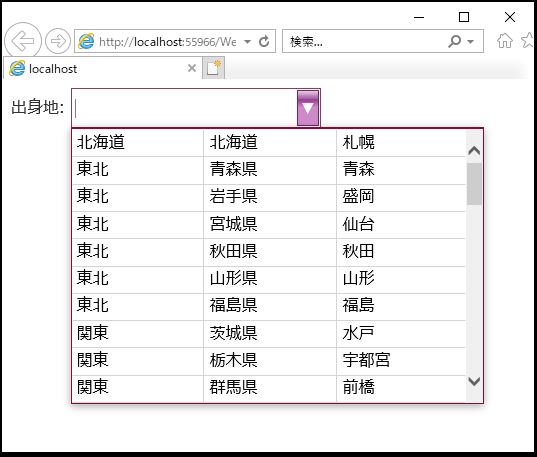
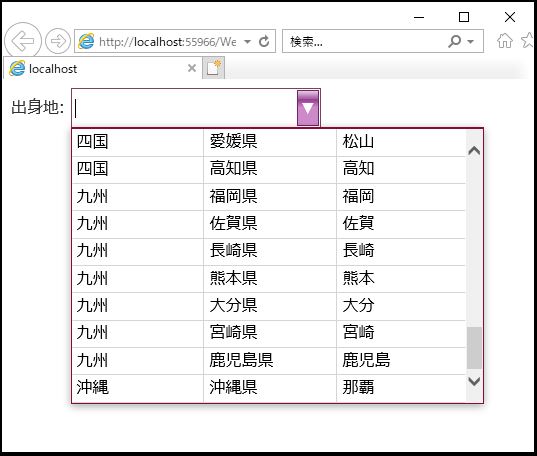
現状の画面デザインはこのようになっています。
<コンボボックスの一覧タイトル非表示設定>
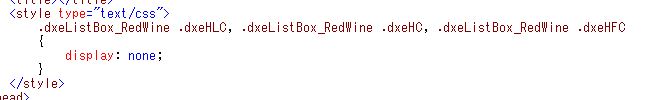
・一覧タイトル非表示はCSSで制御します。
・タグ(セレクタ部分)は「.dxeListBox_RedWine .dxeHLC, .dxeListBox_RedWine .dxeHC, .dxeListBox_RedWine .dxeHFC」で「display: none;」を設定します。
※「.dxeListBox_RedWine」の「RedWine」部分は設定テーマを設定します。(3か所)
別のテーマを設定している場合、「RedWine」部分を設定しているテーマに変更して下さい。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> .dxeListBox_RedWine .dxeHLC, .dxeListBox_RedWine .dxeHC, .dxeListBox_RedWine .dxeHFC { display: none; } </style> </head> <body> <form id="form1" runat="server"> <div> <dx:ASPxComboBox ID="ASPxComboBox1" runat="server" DataSourceID="XpoDataSource1" Caption="出身地" DropDownRows="10" EnableTheming="True" Font-Size="Medium" Height="40px" Theme="RedWine" Width="250px"> <Columns> <dx:ListBoxColumn Caption="地方名" FieldName="CHIHO_ID.CHIHOMEI"> </dx:ListBoxColumn> <dx:ListBoxColumn Caption="都道府県名" FieldName="KENMEI_KANN"> </dx:ListBoxColumn> <dx:ListBoxColumn Caption="県庁所在地名" FieldName="KENCYO_KANN"> </dx:ListBoxColumn> </Columns> <DropDownButton Text="▼"> </DropDownButton> <CaptionSettings VerticalAlign="Middle" /> </dx:ASPxComboBox> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_24.ORACLEDB.TABLEKEN"></dx:XpoDataSource> </div> </form> </body> |
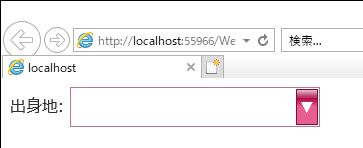
それでは、実行して動作確認を行います。
↓
・・・
無事にコンボボックス(ASPxComboBox)の一覧タイトル非表示設定が出来ました。
- 投稿タグ
- ASPxComboBox, CSS, XpoDataSource