DevExpress でのコンボボックス(ASPxComboBox)の必須エラーメッセージ設定のサンプルです。
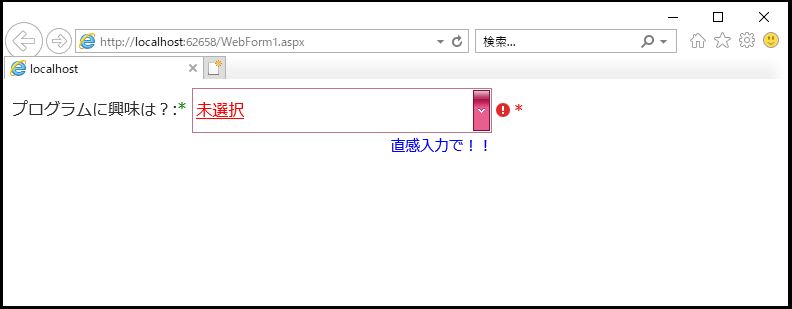
現状の画面デザインはこのようになっています。
<コンボボックスの必須エラーメッセージ設定>
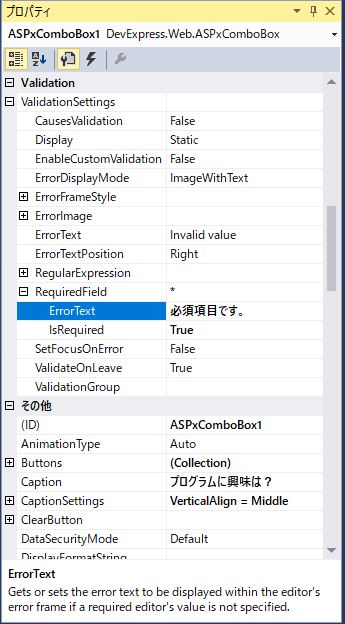
・「ASPxComboBox」の「ValidationSettings」の「RequiredField」に対して「ErrorText=”必須項目です。”」の設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<form id="form1" runat="server"> <div> <dx:ASPxComboBox ID="ASPxComboBox1" runat="server" Caption="プログラムに興味は?" Font-Size="Medium" Height="45px" Theme="RedWine" Width="300px" HelpText="直感入力で!!" NullText="未選択" DropDownStyle="DropDown" AllowMouseWheel="False" SelectedIndex="3"> <Items> <dx:ListEditItem Text="非常にあり" Value="0" /> <dx:ListEditItem Text="まあまああり" Value="1" /> <dx:ListEditItem Text="ちょっとあり" Value="2" /> <dx:ListEditItem Text="普通" Value="3" Selected="True" /> <dx:ListEditItem Text="あまりなし" Value="4" /> <dx:ListEditItem Text="全然なし" Value="5" /> </Items> <ClearButton DisplayMode="Always"> </ClearButton> <NullTextStyle Font-Underline="True" ForeColor="Red"> </NullTextStyle> <HelpTextSettings HorizontalAlign="Right"> </HelpTextSettings> <HelpTextStyle ForeColor="Blue"> </HelpTextStyle> <CaptionSettings VerticalAlign="Middle" /> <ValidationSettings> <RequiredField ErrorText="必須項目です。" IsRequired="True" /> </ValidationSettings> </dx:ASPxComboBox> </div> </form> |
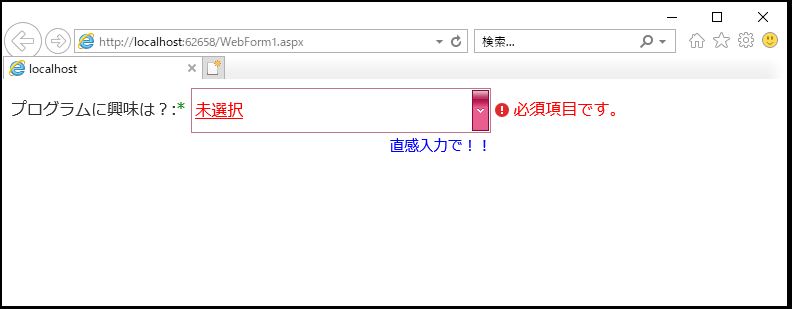
それでは、実行して動作確認を行います。
↓
無事にコンボボックス(ASPxComboBox)の必須エラーメッセージ設定が出来ました。
- 投稿タグ
- ASPxComboBox