DevExpress でのコンボボックス(ASPxComboBox)の複数列設定のサンプルです。
DB接続(カラム指定)のみ複数列が可能です。
現状の画面デザインはこのようになっています。
<コンボボックスの複数列設定>
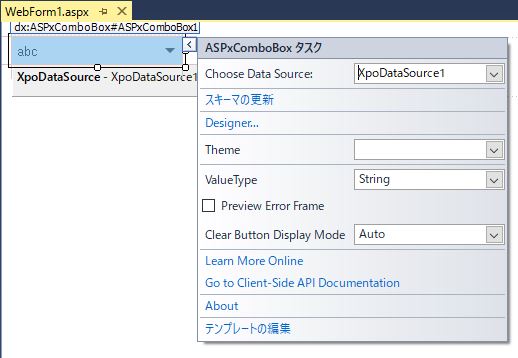
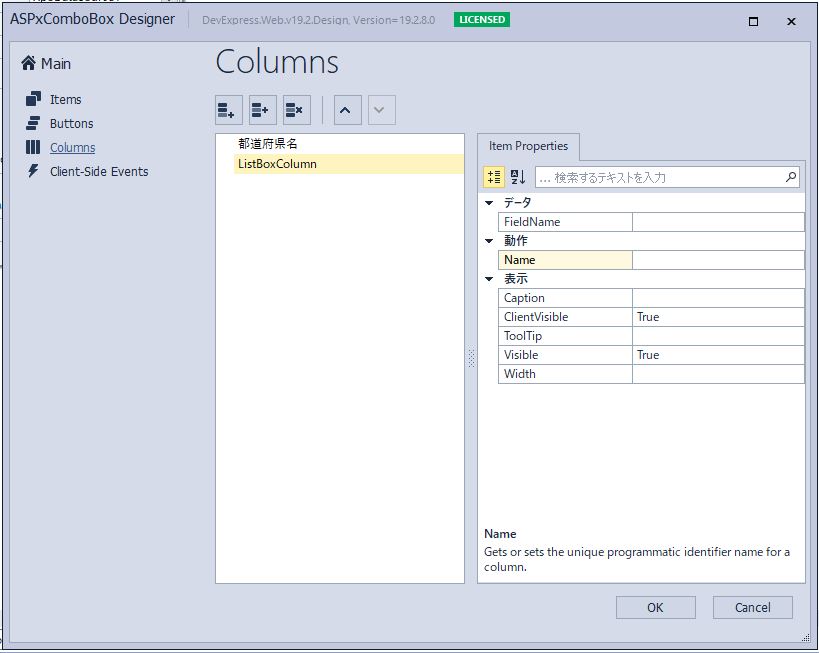
・「ASPxComboBox」のコンテキストメニューから「Designer」を選択します。
↓
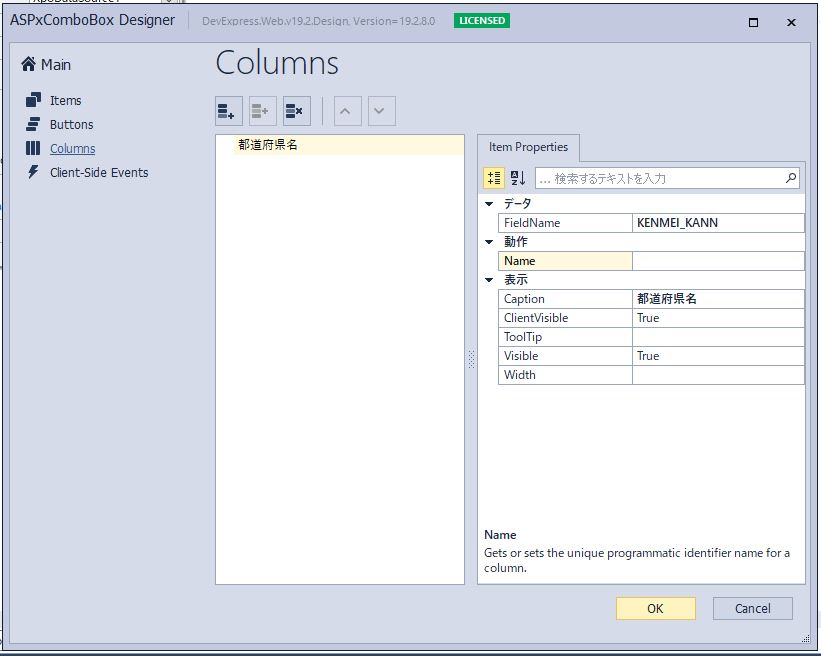
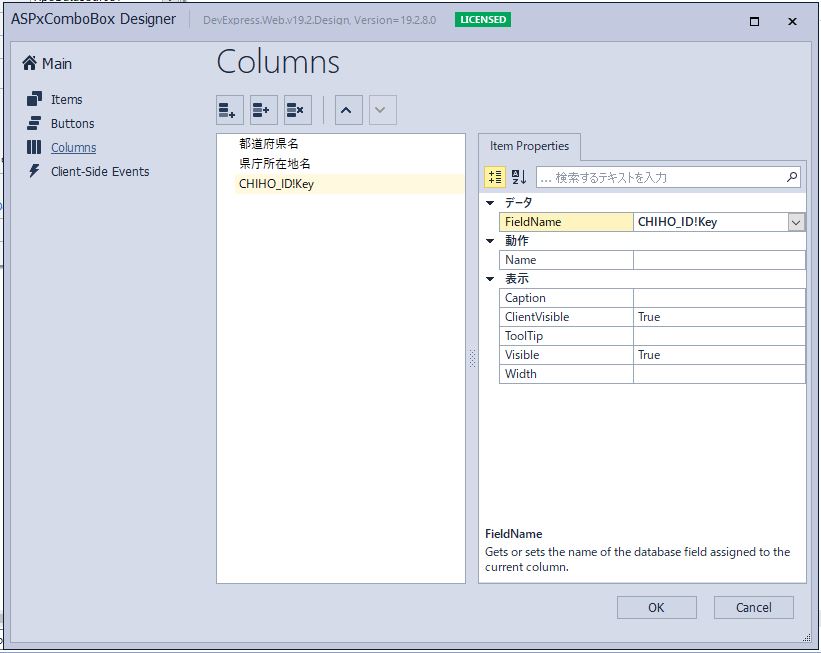
・カラム制御アイコンから「追加(Add)」をクリックします。
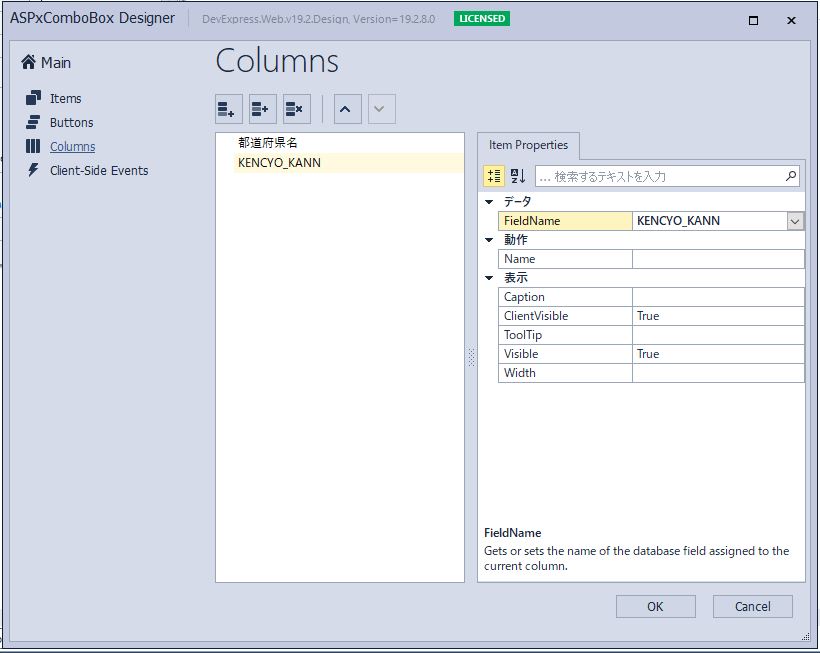
・プロパティの「FieldName」に「KENCYO_KANN」を設定します。
※「KENCYO_KANN」は使用するテーブルのカラム名です。
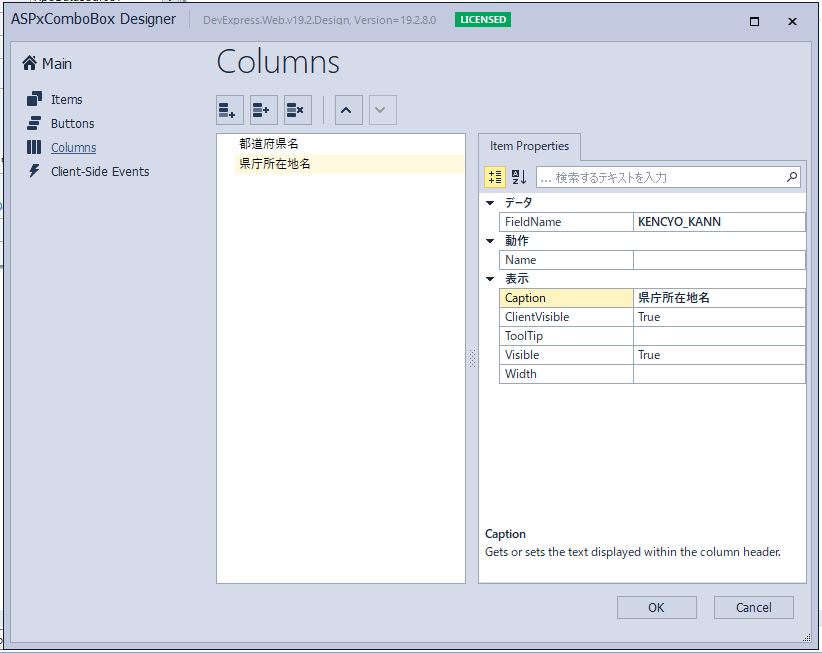
・プロパティの「Caption」に「県庁所在地名」を設定します。
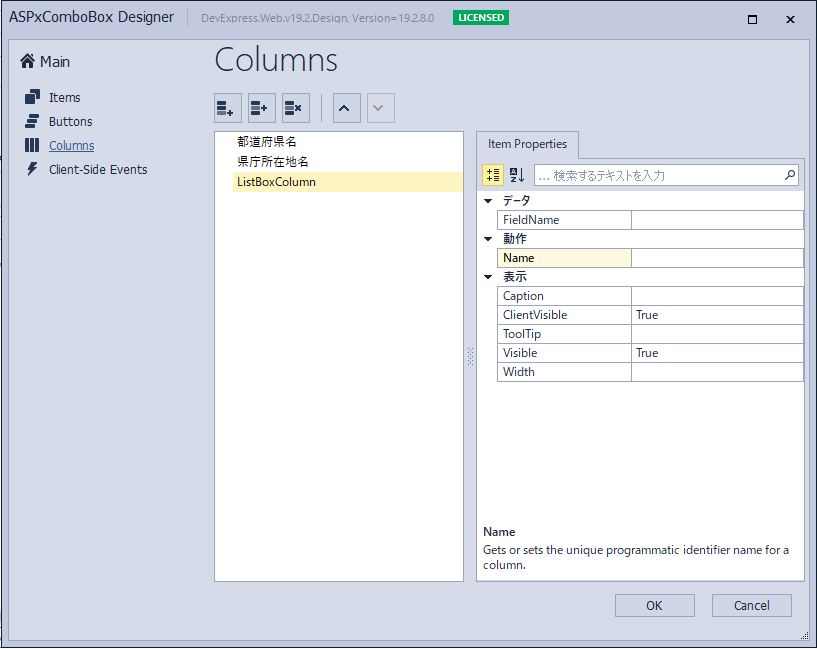
・カラム制御アイコンから「追加(Add)」をクリックします。
・プロパティの「FieldName」に「CHIHO_ID」を設定します。
※「CHIHO_ID」は使用するテーブルのカラム名です。
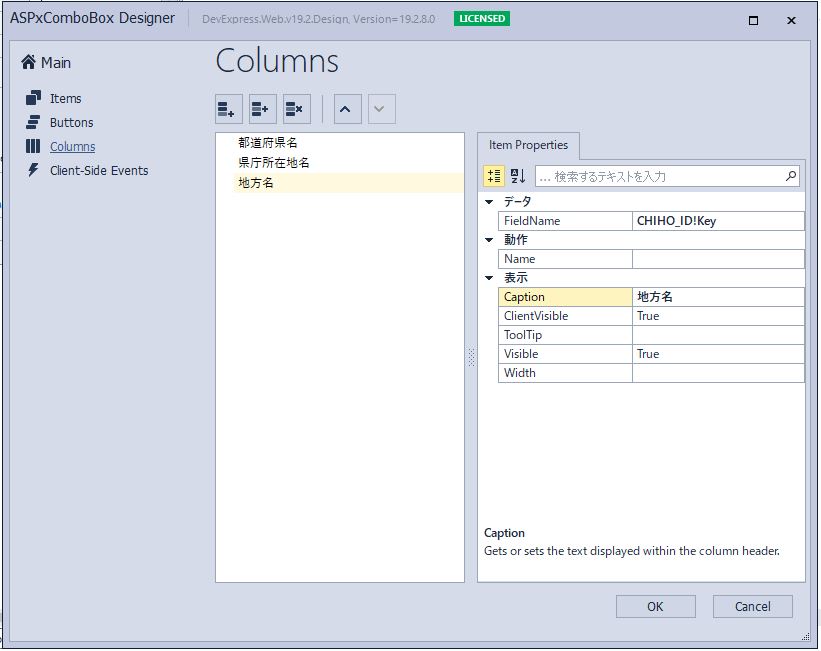
・プロパティの「Caption」に「地方名」を設定します。
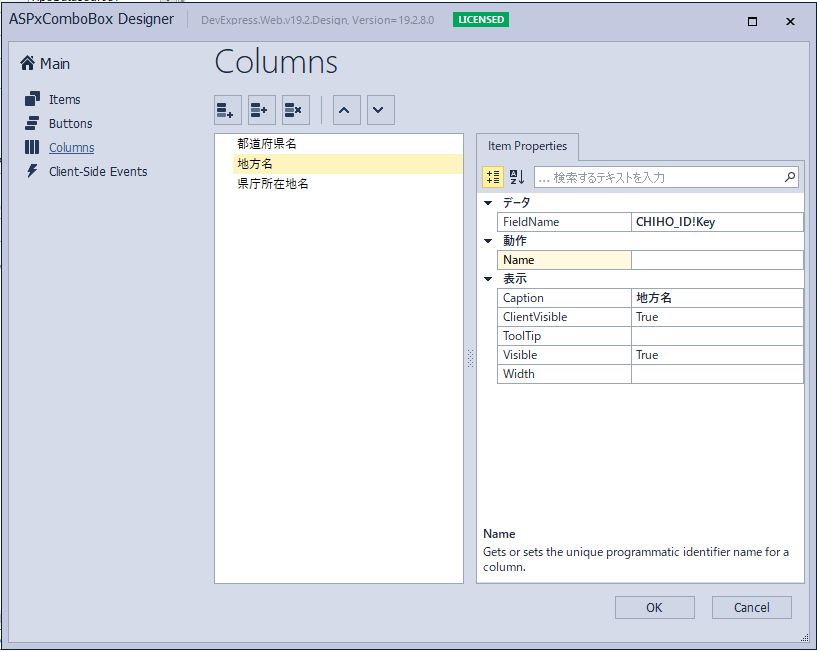
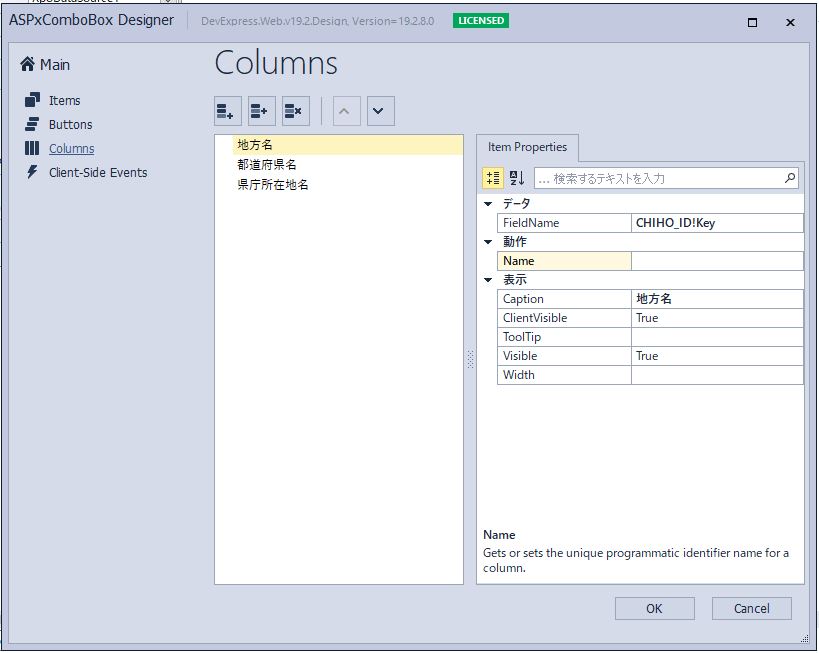
・「地方名」を選択し、カラム制御アイコンから「上へ移動(Move Up)」をクリックします。
↓
↓
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<form id="form1" runat="server"> <div> <dx:ASPxComboBox ID="ASPxComboBox1" runat="server" DataSourceID="XpoDataSource1"> <Columns> <dx:ListBoxColumn Caption="地方名" FieldName="CHIHO_ID"> </dx:ListBoxColumn> <dx:ListBoxColumn Caption="都道府県名" FieldName="KENMEI_KANN"> </dx:ListBoxColumn> <dx:ListBoxColumn Caption="県庁所在地名" FieldName="KENCYO_KANN"> </dx:ListBoxColumn> </Columns> </dx:ASPxComboBox> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_24.ORACLEDB.TABLEKEN"></dx:XpoDataSource> </div> </form> |
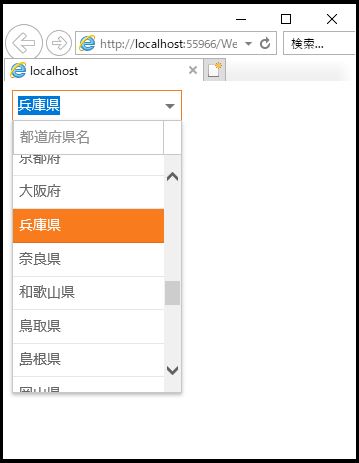
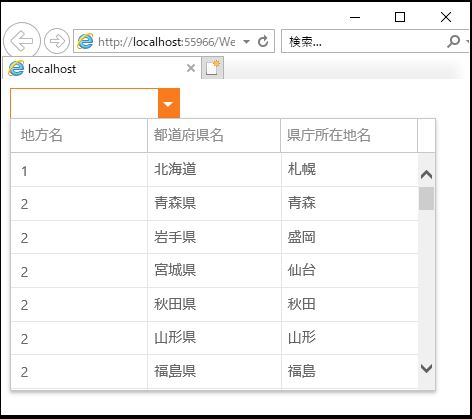
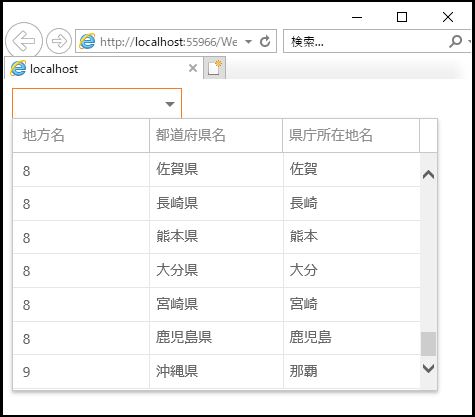
それでは、実行して動作確認を行います。
↓
・・・
無事にコンボボックス(ASPxComboBox)の複数列設定が出来ました。