DevExpress でのコンボボックス(ASPxComboBox)の選択結果テキスト設定(表示テキスト項目削除)のサンプルです。
DB接続(カラム指定)のみ複数列が可能です。
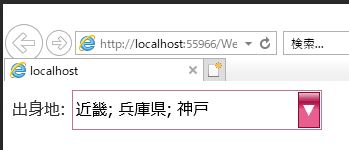
現状の画面デザインはこのようになっています。
<コンボボックスの選択結果テキスト設定(表示テキスト項目削除)>
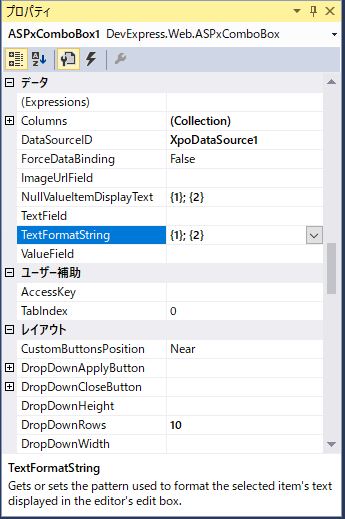
・「ASPxComboBox」に対して「TextFormatString=”{1}; {2}”」の設定をします。
※「{0}; 」を削除
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<form id="form1" runat="server"> <div> <dx:ASPxComboBox ID="ASPxComboBox1" runat="server" DataSourceID="XpoDataSource1" Caption="出身地" DropDownRows="10" EnableTheming="True" Font-Size="Medium" Height="40px" Theme="RedWine" Width="250px" TextFormatString="{1}; {2}"> <Columns> <dx:ListBoxColumn Caption="地方名" FieldName="CHIHO_ID.CHIHOMEI"> </dx:ListBoxColumn> <dx:ListBoxColumn Caption="都道府県名" FieldName="KENMEI_KANN"> </dx:ListBoxColumn> <dx:ListBoxColumn Caption="県庁所在地名" FieldName="KENCYO_KANN"> </dx:ListBoxColumn> </Columns> <DropDownButton Text="▼"> </DropDownButton> <CaptionSettings VerticalAlign="Middle" /> </dx:ASPxComboBox> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_24.ORACLEDB.TABLEKEN"></dx:XpoDataSource> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事にコンボボックス(ASPxComboBox)の選択結果テキスト設定(表示テキスト項目削除)が出来ました。