DevExpress でのコンボボックス(ASPxComboBox)のサンプル作成手順です。
<コンボボックス(ASPxComboBox)のサンプル作成>
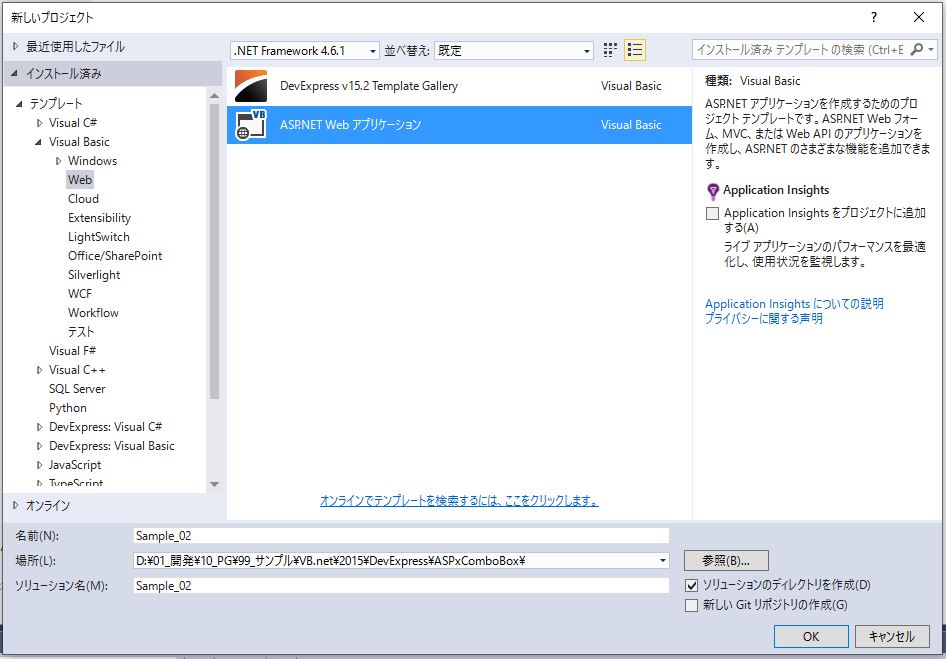
・プロジェクト作成のため、「ASP.NET Web アプリケーション」を選択します。
※DB接続しないため、「DevExpress v15.2 Template Gallery」は不要
↓
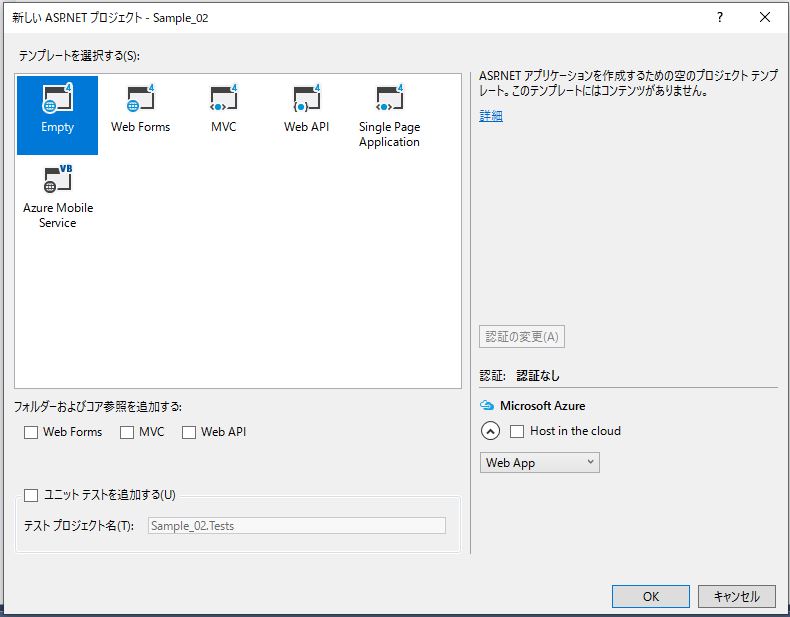
・「Empty」を選択します。
↓
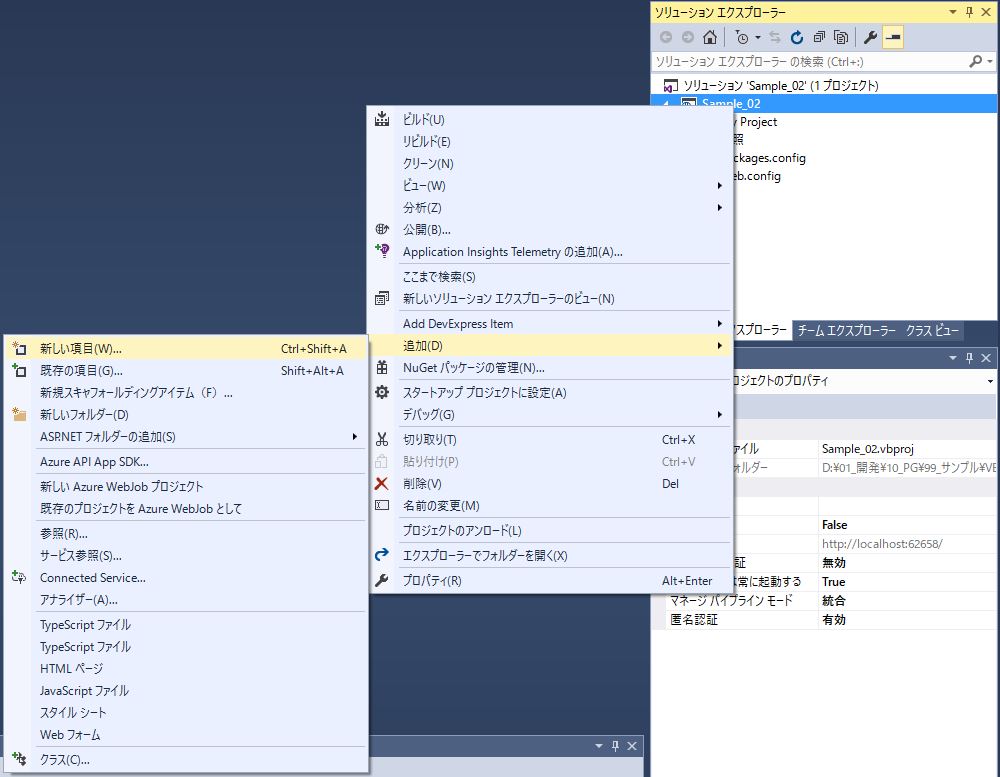
・コンテキストメニューから「追加」→「新しい項目」を選択します。
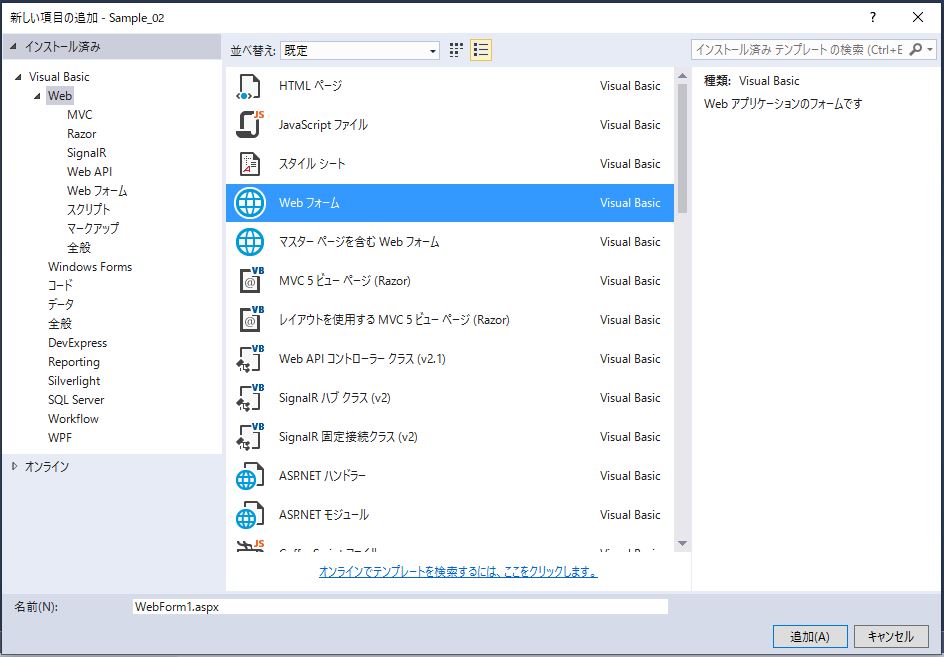
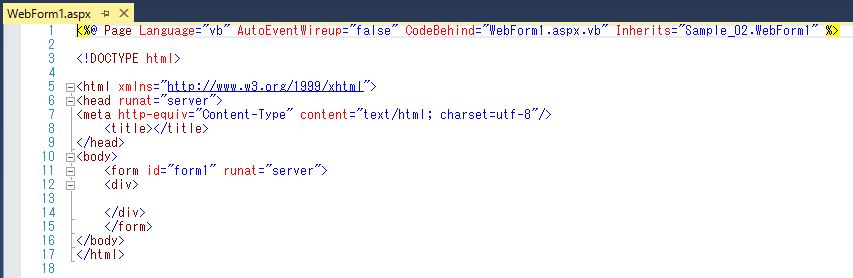
・「Web フォーム」を選択します。
↓
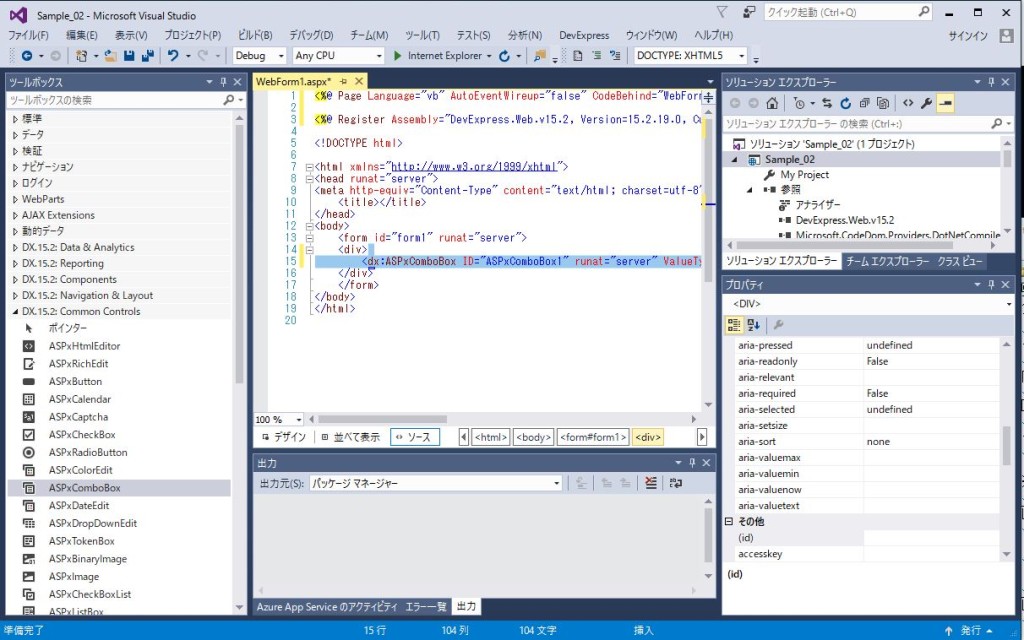
・ツールボックスから「DX.15.2:Common Controls」から「ASPxComboBox」をドラッグして指示します。
※「DX.15.2」はDevExpressのバージョンです。
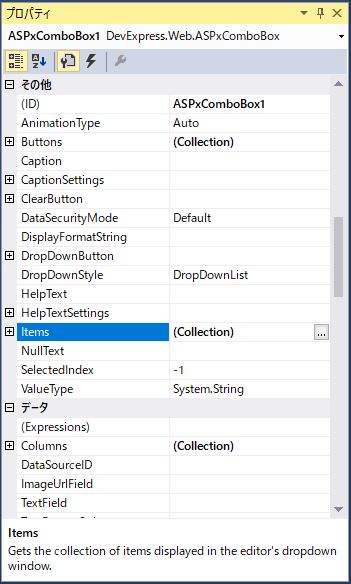
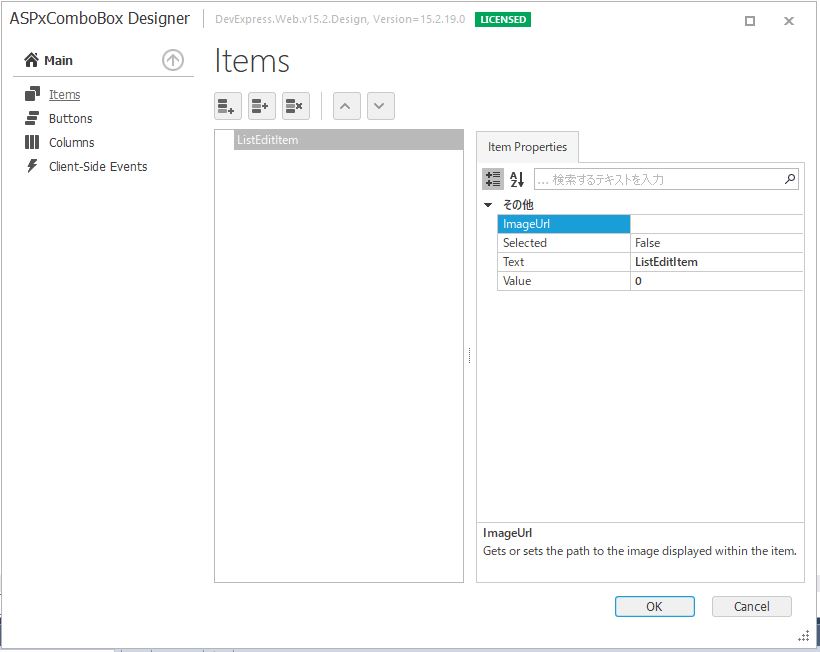
・プロパティから「Items」の「…」を選択します。
↓
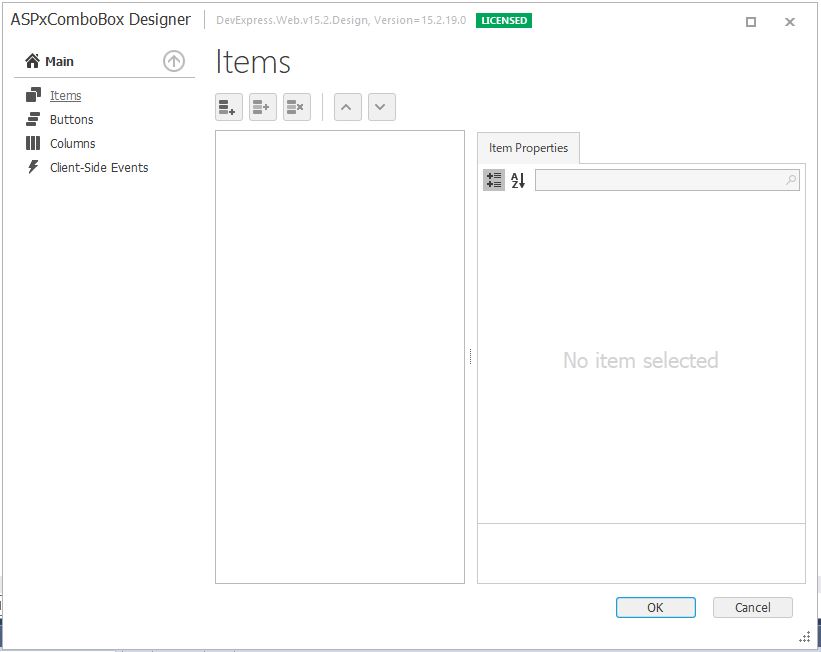
・「追加」ボタンを選択します。
↓
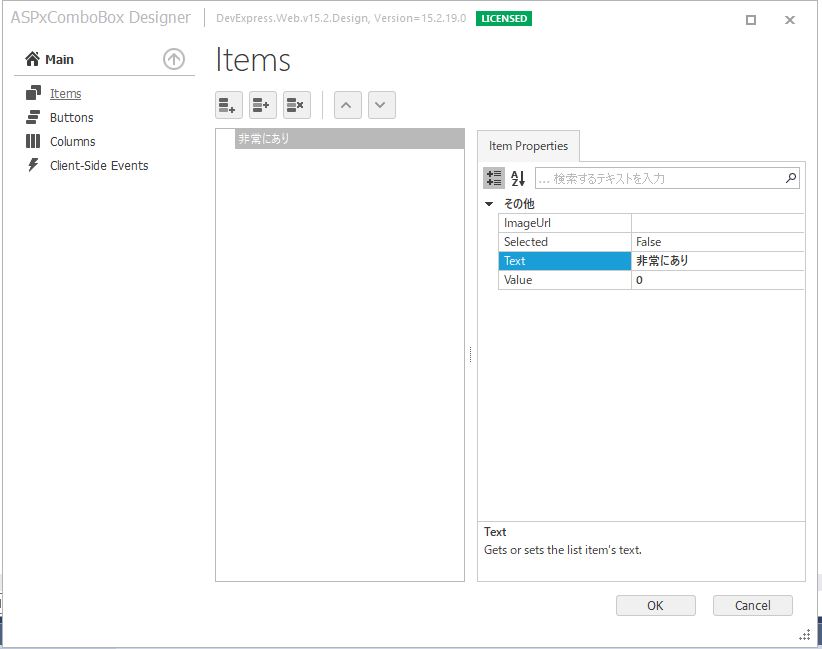
・「Text」項目に「非常にあり」を設定します。
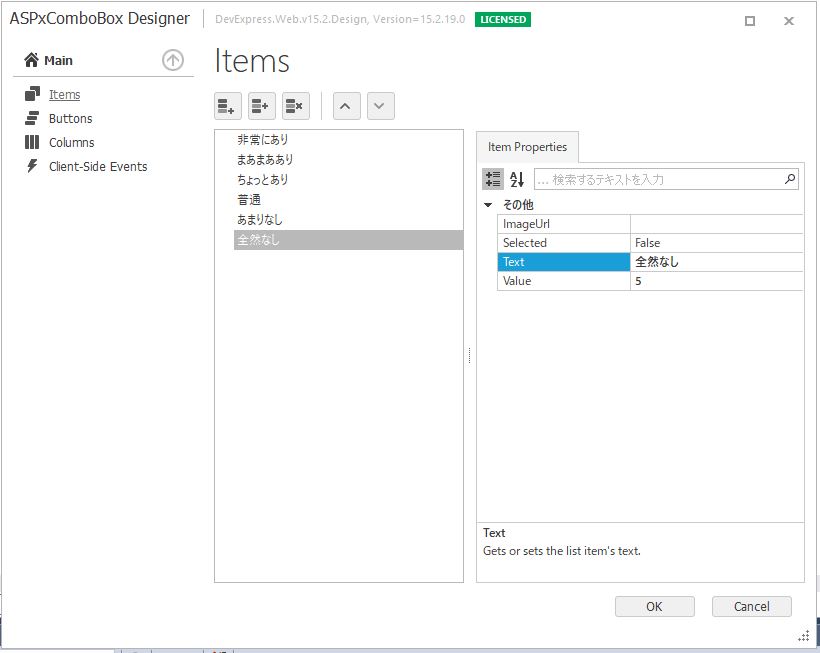
・追加アイテム数分設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form id="form1" runat="server"> <div> <dx:ASPxComboBox ID="ASPxComboBox1" runat="server"> <Items> <dx:ListEditItem Text="非常にあり" Value="0" /> <dx:ListEditItem Text="まあまああり" Value="1" /> <dx:ListEditItem Text="ちょっとあり" Value="2" /> <dx:ListEditItem Text="普通" Value="3" /> <dx:ListEditItem Text="あまりなし" Value="4" /> <dx:ListEditItem Text="全然なし" Value="5" /> </Items> </dx:ASPxComboBox> </div> </form> |
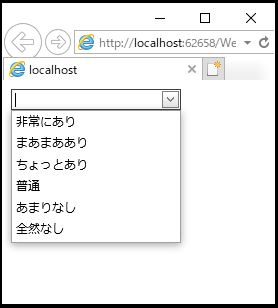
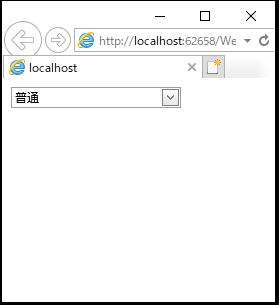
それでは、実行して動作確認を行います。
↓
↓
無事にコンボボックス(ASPxComboBox)が表示できました。
- 投稿タグ
- ASPxComboBox