DevExpress でのスピンエディット(ASPxSpinEdit)のエラーモード設定のサンプルです。
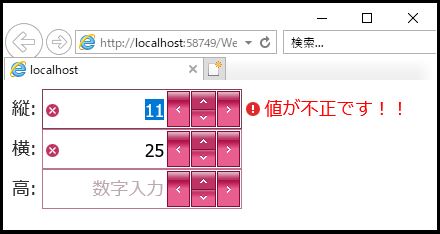
現状の画面デザインはこのようになっています。
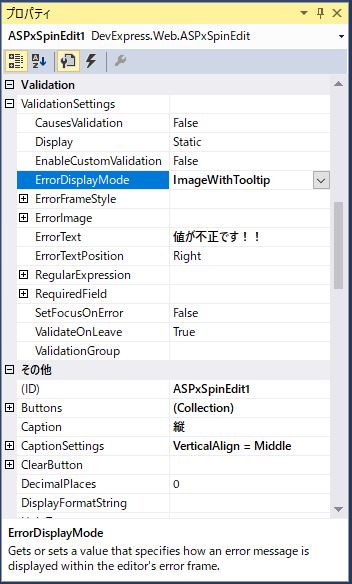
<スピンエディットのエラーモード設定>
・「ASPxSpinEdit」の「ValidationSettings」に対して「ErrorDisplayMode=”ImageWithTooltip”」の設定をします。
・同じように残りの「ASPxSpinEdit」に対してもエラーモード設定をします。
【エラーモード一覧】
・Text(エラーメッセージ)
・ImageWithTooltip(アイコンとマウスオーバでエラーメッセージ)
・ImageWithText(初期値:アイコンとエラーメッセージ)
・None(枠表示)
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<script type="text/javascript"> function CheckValid(s, e) { // エラーチェック処理は省く e.isValid = false; } </script> <form id="form1" runat="server"> <div> <dx:ASPxSpinEdit ID="ASPxSpinEdit1" runat="server" Number="10" Theme="RedWine" Caption="縦" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="200px" MaxValue="110" MinValue="-6" NumberType="Integer"> <SpinButtons ShowLargeIncrementButtons="True" Width="15px"> </SpinButtons> <ClientSideEvents Validation="function(s, e) { CheckValid(s, e); }" /> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings VerticalAlign="Middle" /> <ValidationSettings ErrorText="値が不正です!!" ErrorDisplayMode="ImageWithTooltip"> </ValidationSettings> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit2" runat="server" Number="25" Theme="RedWine" Caption="横" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="200px" MaxValue="110" MinValue="-6" NumberType="Integer"> <SpinButtons ShowLargeIncrementButtons="True" Width="15px"> </SpinButtons> <ClientSideEvents Validation="function(s, e) { CheckValid(s, e); }" /> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings VerticalAlign="Middle" /> <ValidationSettings ErrorText="値が不正です!!" ErrorDisplayMode="ImageWithTooltip"> </ValidationSettings> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit3" runat="server" Theme="RedWine" Caption="高" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="200px" MaxValue="110" MinValue="-6" NumberType="Integer"> <SpinButtons ShowLargeIncrementButtons="True" Width="15px"> </SpinButtons> <ClientSideEvents Validation="function(s, e) { CheckValid(s, e); }" /> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings VerticalAlign="Middle" /> <ValidationSettings ErrorText="値が不正です!!" ErrorDisplayMode="ImageWithTooltip"> </ValidationSettings> </dx:ASPxSpinEdit> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事にスピンエディット(ASPxSpinEdit)のエラーモード設定が出来ました。
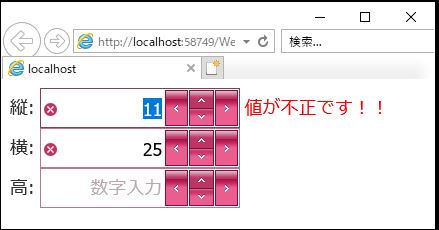
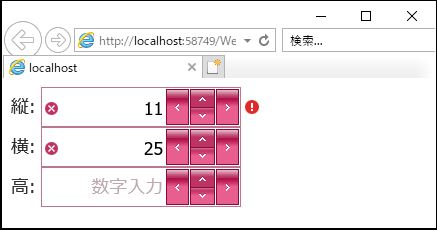
<ImageWithTooltip(アイコンとマウスオーバでエラーメッセージ)>

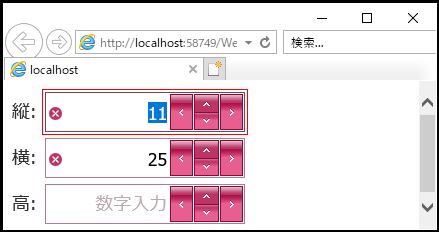
<ImageWithText(初期値:アイコンとエラーメッセージ)>

- 投稿タグ
- ASPxSpinEdit