DevExpress でのスピンエディット(ASPxSpinEdit)のエラー文字サイズ設定のサンプルです。
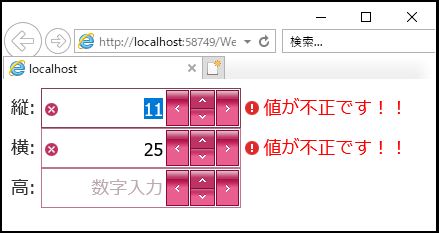
現状の画面デザインはこのようになっています。
<スピンエディットのエラー文字サイズ設定>
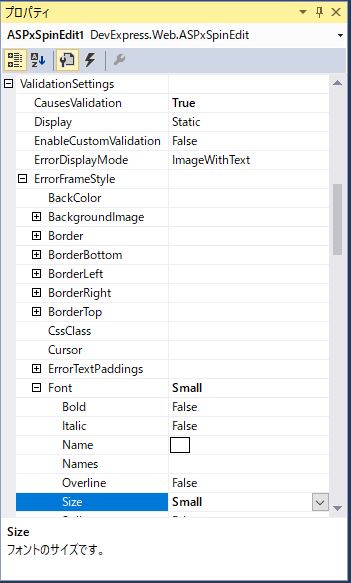
・「ASPxSpinEdit」の「ValidationSettings」の「ErrorFrameStyle」に対して「Font-Size=”Small”」の設定をします。
・同じように残りのスピンエディット(ASPxSpinEdit)もエラー文字サイズ設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<script type="text/javascript"> function CheckValid(s, e) { // エラーチェック処理は省く e.isValid = false; } </script> <form id="form1" runat="server"> <div> <dx:ASPxSpinEdit ID="ASPxSpinEdit1" runat="server" Number="10" Theme="RedWine" Caption="縦" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="200px" MaxValue="110" MinValue="-6" NumberType="Integer" AutoPostBack="True"> <SpinButtons ShowLargeIncrementButtons="True" Width="15px"> </SpinButtons> <ClientSideEvents Validation="function(s, e) { CheckValid(s, e); }" /> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings VerticalAlign="Middle" /> <ValidationSettings ErrorText="値が不正です!!" CausesValidation="True" ValidationGroup="ErrGrp"> <ErrorFrameStyle Font-Size="Small"> </ErrorFrameStyle> </ValidationSettings> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit2" runat="server" Number="25" Theme="RedWine" Caption="横" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="200px" MaxValue="110" MinValue="-6" NumberType="Integer" AutoPostBack="True"> <SpinButtons ShowLargeIncrementButtons="True" Width="15px"> </SpinButtons> <ClientSideEvents Validation="function(s, e) { CheckValid(s, e); }" /> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings VerticalAlign="Middle" /> <ValidationSettings ErrorText="値が不正です!!" CausesValidation="True" ValidationGroup="ErrGrp"> <ErrorFrameStyle Font-Size="Small"> </ErrorFrameStyle> </ValidationSettings> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit3" runat="server" Theme="RedWine" Caption="高" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="200px" MaxValue="110" MinValue="-6" NumberType="Integer" AutoPostBack="True"> <SpinButtons ShowLargeIncrementButtons="True" Width="15px"> </SpinButtons> <ClientSideEvents Validation="function(s, e) { CheckValid(s, e); }" /> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings VerticalAlign="Middle" /> <ValidationSettings ErrorText="値が不正です!!" CausesValidation="True"> <ErrorFrameStyle Font-Size="Small"> </ErrorFrameStyle> </ValidationSettings> </dx:ASPxSpinEdit> </div> </form> |
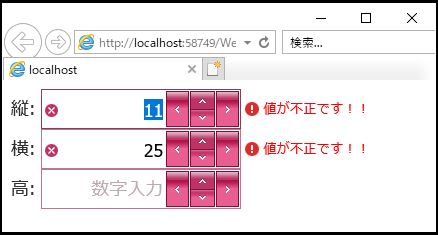
それでは、実行して動作確認を行います。
↓
無事にスピンエディット(ASPxSpinEdit)のエラー文字サイズ設定が出来ました。
- 投稿タグ
- ASPxSpinEdit