DevExpress でのスピンエディット(ASPxSpinEdit)のエンコード禁止設定のサンプルです。
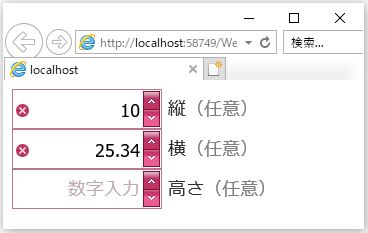
現状の画面デザインはこのようになっています。
注意:今回の設定ではデザインが変わりません。
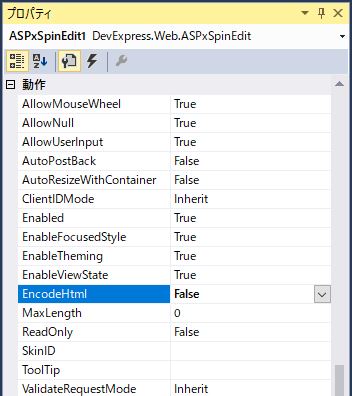
<スピンエディットのエンコード禁止設定>
・「ASPxSpinEdit」に対して「EncodeHtml=”False”」の設定をします。
・同じように残りの「ASPxSpinEdit」に対してもエンコード禁止設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<form id="form1" runat="server"> <div> <dx:ASPxSpinEdit ID="ASPxSpinEdit1" runat="server" Number="10" Theme="RedWine" Caption="縦" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="150px" EncodeHtml="False"> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings OptionalMark="(任意)" Position="Right" RequiredMarkDisplayMode="Optional" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit2" runat="server" Number="25.34" Theme="RedWine" Caption="横" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="150px" EncodeHtml="False"> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings OptionalMark="(任意)" Position="Right" RequiredMarkDisplayMode="Optional" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit3" runat="server" Theme="RedWine" Caption="高さ" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="150px" EncodeHtml="False"> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings OptionalMark="(任意)" Position="Right" RequiredMarkDisplayMode="Optional" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> </div> </form> |
それでは、実行して動作確認を行います。
↓
※今回の設定ではデザインが変わりません
無事にスピンエディット(ASPxSpinEdit)のエンコード禁止設定が出来ました。
- 投稿タグ
- ASPxSpinEdit