DevExpress でのスピンエディット(ASPxSpinEdit)のクリアボタン位置設定のサンプルです。
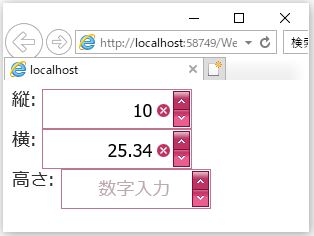
現状の画面デザインはこのようになっています。
<スピンエディットのクリアボタン位置設定>
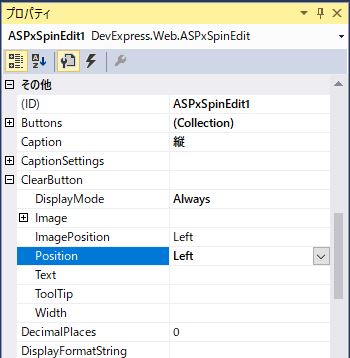
・「ASPxSpinEdit」の「ClearButton」に対して「Position=”Left”」の設定をします。
・同じように残りの「ASPxSpinEdit」に対してもクリアボタン位置設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<form id="form1" runat="server"> <div> <dx:ASPxSpinEdit ID="ASPxSpinEdit1" runat="server" Number="10" Theme="RedWine" Caption="縦" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="150px"> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit2" runat="server" Number="25.34" Theme="RedWine" Caption="横" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="150px"> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit3" runat="server" Theme="RedWine" Caption="高さ" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="150px"> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> </dx:ASPxSpinEdit> </div> </form> |
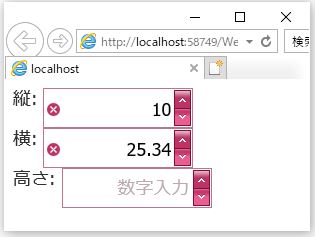
それでは、実行して動作確認を行います。
↓
無事にスピンエディット(ASPxSpinEdit)のクリアボタン位置設定が出来ました。
- 投稿タグ
- ASPxSpinEdit