DevExpress でのスピンエディット(ASPxSpinEdit)のサイズ高さ設定のサンプルです。
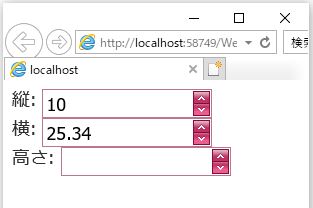
現状の画面デザインはこのようになっています。
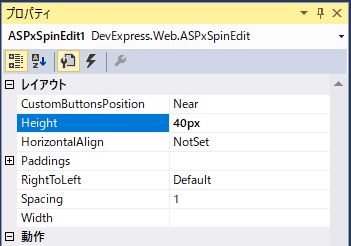
<スピンエディットのサイズ高さ設定>
・「ASPxSpinEdit」に対して「Height=”40px”」の設定をします。
・同じように残りの「ASPxSpinEdit」に対してもサイズ高さ設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 |
<form id="form1" runat="server"> <div> <dx:ASPxSpinEdit ID="ASPxSpinEdit1" runat="server" Number="10" Theme="RedWine" Caption="縦" Font-Size="Large" Height="40px"> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit2" runat="server" Number="25.34" Theme="RedWine" Caption="横" Font-Size="Large" Height="40px"> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit3" runat="server" Theme="RedWine" Caption="高さ" Font-Size="Large" Height="40px"> </dx:ASPxSpinEdit> </div> </form> |
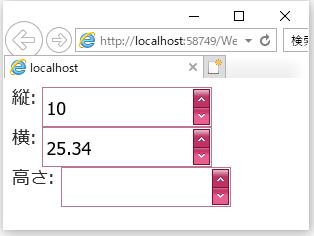
それでは、実行して動作確認を行います。
↓
無事にスピンエディット(ASPxSpinEdit)のサイズ高さ設定が出来ました。
- 投稿タグ
- ASPxSpinEdit