DevExpress でのスピンエディット(ASPxSpinEdit)のタイトル位置設定のサンプルです。
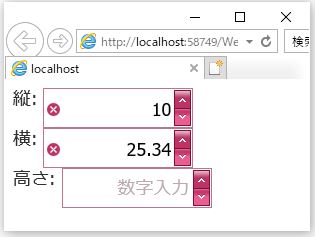
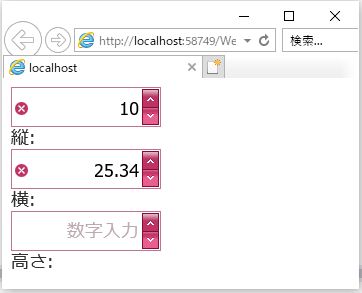
現状の画面デザインはこのようになっています。
<スピンエディットのタイトル位置設定>
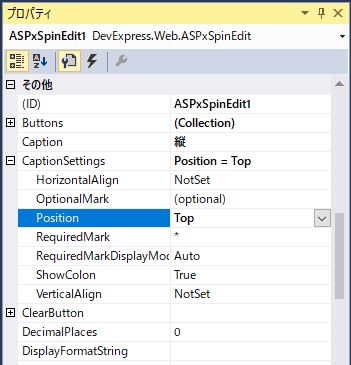
・「ASPxSpinEdit」の「CaptionSettings」に対して「Position=”Top”」の設定をします。
・同じように残りの「ASPxSpinEdit」に対してもタイトル位置設定をします。
【タイトル位置設定一覧】
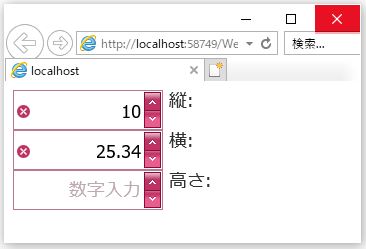
・Left(左側)
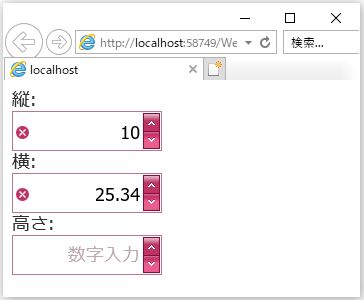
・Top(上部)
・Right(右側)
・Bottom(下部)
・NotSet(初期値:左側)
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<form id="form1" runat="server"> <div> <dx:ASPxSpinEdit ID="ASPxSpinEdit1" runat="server" Number="10" Theme="RedWine" Caption="縦" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="150px"> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings Position="Top" /> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit2" runat="server" Number="25.34" Theme="RedWine" Caption="横" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="150px"> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings Position="Top" /> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit3" runat="server" Theme="RedWine" Caption="高さ" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="150px"> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings Position="Top" /> </dx:ASPxSpinEdit> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事にスピンエディット(ASPxSpinEdit)のタイトル位置設定が出来ました。
- 投稿タグ
- ASPxSpinEdit