DevExpress でのスピンエディット(ASPxSpinEdit)のヘルプポップアップの文字色設定のサンプルです。
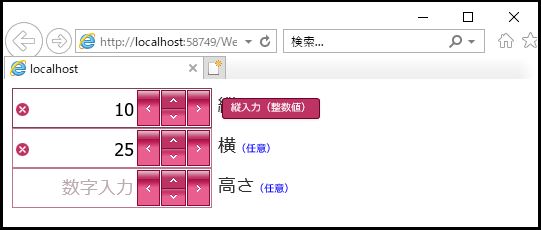
現状の画面デザインはこのようになっています。
<スピンエディットのヘルプポップアップの文字色設定>
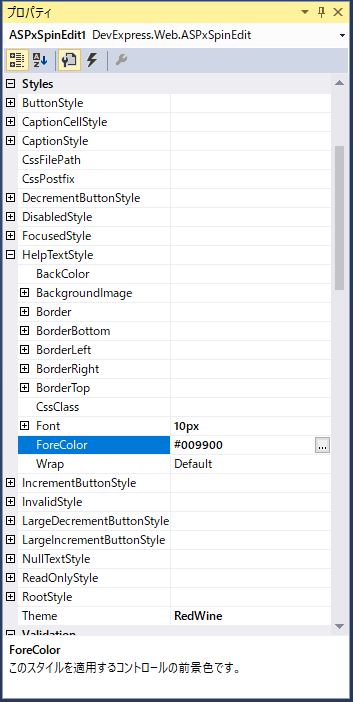
・「ASPxSpinEdit」の「HelpTextStyle」に対して「ForeColor=”#009900″」の設定をします。
・同じように残りの「ASPxSpinEdit」に対してもヘルプポップアップの文字色設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<form id="form1" runat="server"> <div> <dx:ASPxSpinEdit ID="ASPxSpinEdit1" runat="server" Number="10" Theme="RedWine" Caption="縦" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="200px" EncodeHtml="False" HelpText="縦入力(整数値)" MaxValue="110" MinValue="-6" NumberType="Integer"> <SpinButtons ShowLargeIncrementButtons="True" Width="15px"> </SpinButtons> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <HelpTextSettings DisplayMode="Popup"> </HelpTextSettings> <HelpTextStyle Font-Size="10px" ForeColor="#009900"> </HelpTextStyle> <CaptionSettings OptionalMark="<span style='color:blue; font-size:x-small;'>(任意)</span>" Position="Right" RequiredMarkDisplayMode="Optional" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit2" runat="server" Number="25" Theme="RedWine" Caption="横" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="200px" EncodeHtml="False" HelpText="横入力(整数値)" MaxValue="110" MinValue="-6" NumberType="Integer"> <SpinButtons ShowLargeIncrementButtons="True" Width="15px"> </SpinButtons> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <HelpTextSettings DisplayMode="Popup"> </HelpTextSettings> <HelpTextStyle Font-Size="10px" ForeColor="#009900"> </HelpTextStyle> <CaptionSettings OptionalMark="<span style='color:blue; font-size:x-small;'>(任意)</span>" Position="Right" RequiredMarkDisplayMode="Optional" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit3" runat="server" Theme="RedWine" Caption="高さ" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="200px" EncodeHtml="False" HelpText="高さ入力(整数値)" MaxValue="110" MinValue="-6" NumberType="Integer"> <SpinButtons ShowLargeIncrementButtons="True" Width="15px"> </SpinButtons> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <HelpTextSettings DisplayMode="Popup"> </HelpTextSettings> <HelpTextStyle Font-Size="10px" ForeColor="#009900"> </HelpTextStyle> <CaptionSettings OptionalMark="<span style='color:blue; font-size:x-small;'>(任意)</span>" Position="Right" RequiredMarkDisplayMode="Optional" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事にスピンエディット(ASPxSpinEdit)のヘルプポップアップの文字色設定が出来ました。
- 投稿タグ
- ASPxSpinEdit