DevExpress でのスピンエディット(ASPxSpinEdit)の値寄せ設定のサンプルです。
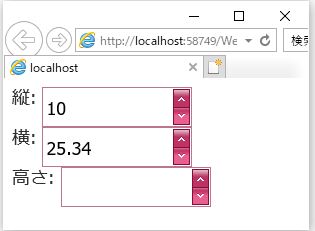
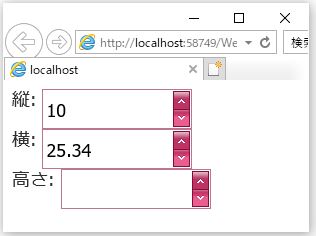
現状の画面デザインはこのようになっています。
※値が左寄せ表示
<スピンエディットの値寄せ設定>
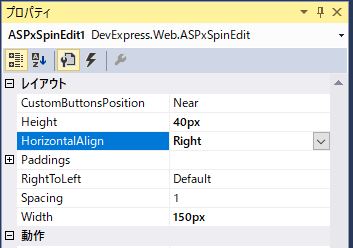
・「ASPxSpinEdit」に対して「HorizontalAlign=”Right”」の設定をします。
・同じように残りの「ASPxSpinEdit」に対しても値寄せ設定をします。
<値寄せ一覧>
・NotSet(初期値:左寄せ)
・Left(左寄せ)
・Center(中央寄せ)
・Right(右寄せ)
・Justify(ピッタリ寄せ)
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 |
<form id="form1" runat="server"> <div> <dx:ASPxSpinEdit ID="ASPxSpinEdit1" runat="server" Number="10" Theme="RedWine" Caption="縦" Font-Size="Large" Height="40px" HorizontalAlign="Right" Width="150px"> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit2" runat="server" Number="25.34" Theme="RedWine" Caption="横" Font-Size="Large" Height="40px" HorizontalAlign="Right" Width="150px"> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit3" runat="server" Theme="RedWine" Caption="高さ" Font-Size="Large" Height="40px" HorizontalAlign="Right" Width="150px"> </dx:ASPxSpinEdit> </div> </form> |
それでは、実行して動作確認を行います。
↓
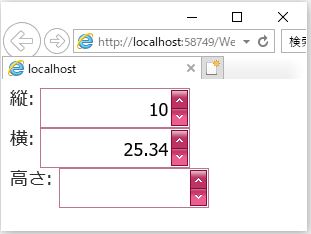
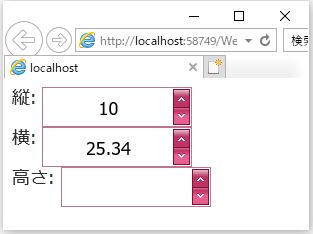
無事にスピンエディット(ASPxSpinEdit)の値寄せ設定が出来ました。
※値が右寄せ表示
- 投稿タグ
- ASPxSpinEdit