DevExpress でのスピンエディット(ASPxSpinEdit)の表示フォーマット設定(ユーザー定義)のサンプルです。
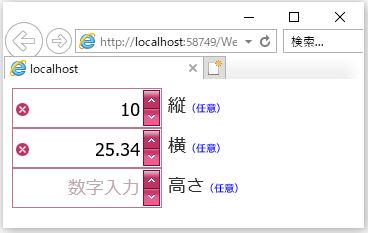
現状の画面デザインはこのようになっています。
今回は、小数点2桁表示にします。
ユーザー定義フォーマット一覧は「ユーザー定義の数値書式 (Format 関数)」を参照して下さい。
https://docs.microsoft.com/ja-jp/previous-versions/visualstudio/visual-studio-2008/4fb56f4y(v=vs.90)
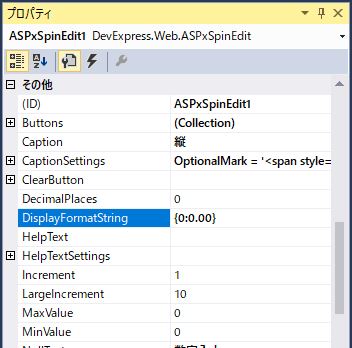
<スピンエディットの表示フォーマット設定(ユーザー定義)>
・「ASPxSpinEdit」に対して「DisplayFormatString=”{0:0.00}”」の設定をします。
・同じように残りの「ASPxSpinEdit」に対しても表示フォーマット設定(ユーザー定義)をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<form id="form1" runat="server"> <div> <dx:ASPxSpinEdit ID="ASPxSpinEdit1" runat="server" Number="10" Theme="RedWine" Caption="縦" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="150px" EncodeHtml="False" DisplayFormatString="{0:0.00}"> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings OptionalMark="<span style='color:blue; font-size:x-small;'>(任意)</span>" Position="Right" RequiredMarkDisplayMode="Optional" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit2" runat="server" Number="25.34" Theme="RedWine" Caption="横" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="150px" EncodeHtml="False" DisplayFormatString="{0:0.00}"> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings OptionalMark="<span style='color:blue; font-size:x-small;'>(任意)</span>" Position="Right" RequiredMarkDisplayMode="Optional" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit3" runat="server" Theme="RedWine" Caption="高さ" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="150px" EncodeHtml="False" DisplayFormatString="{0:0.00}"> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings OptionalMark="<span style='color:blue; font-size:x-small;'>(任意)</span>" Position="Right" RequiredMarkDisplayMode="Optional" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> </div> </form> |
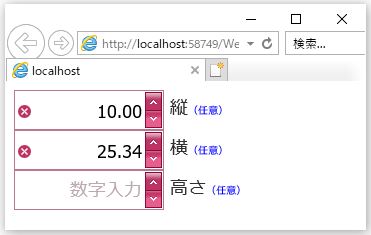
それでは、実行して動作確認を行います。
↓
※小数点2桁表示
無事にスピンエディット(ASPxSpinEdit)の表示フォーマット設定(ユーザー定義)が出来ました。
- 投稿タグ
- ASPxSpinEdit