DevExpress でのスピンエディット(ASPxSpinEdit)のNULLテキスト設定のサンプルです。
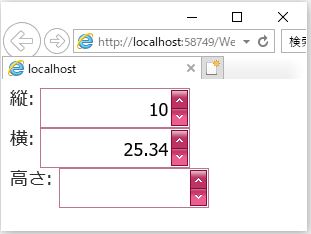
現状の画面デザインはこのようになっています。
今回は、数値未入力時にテキスト表示するように設定します。
<スピンエディットのNULLテキスト設定>
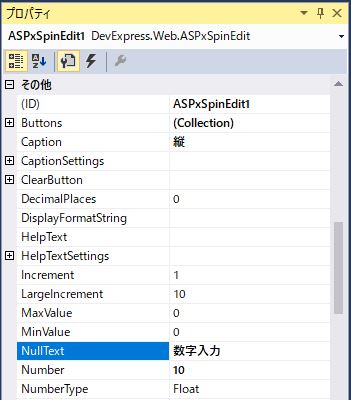
・「ASPxSpinEdit」に対して「NullText=“数字入力”」の設定をします。
・同じように残りの「ASPxSpinEdit」に対してもNULLテキスト設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 |
<form id="form1" runat="server"> <div> <dx:ASPxSpinEdit ID="ASPxSpinEdit1" runat="server" Number="10" Theme="RedWine" Caption="縦" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="150px"> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit2" runat="server" Number="25.34" Theme="RedWine" Caption="横" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="150px"> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit3" runat="server" Theme="RedWine" Caption="高さ" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="150px"> </dx:ASPxSpinEdit> </div> </form> |
それでは、実行して動作確認を行います。
↓
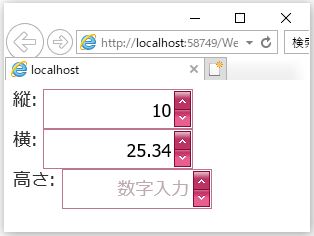
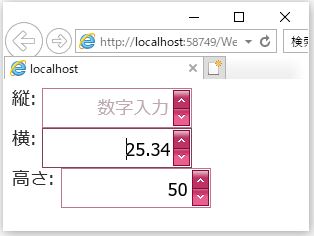
無事にスピンエディット(ASPxSpinEdit)のNULLテキスト設定が出来ました。
・数値を入力するとNULLテキストは自動で消えます。
・数値を削除するとNULLテキストは自動で表示されます。
- 投稿タグ
- ASPxSpinEdit