DevExpress でのスピンエディット(ASPxSpinEdit)のサンプル作成手順です。
<スピンエディット(ASPxSpinEdit)のサンプル作成>
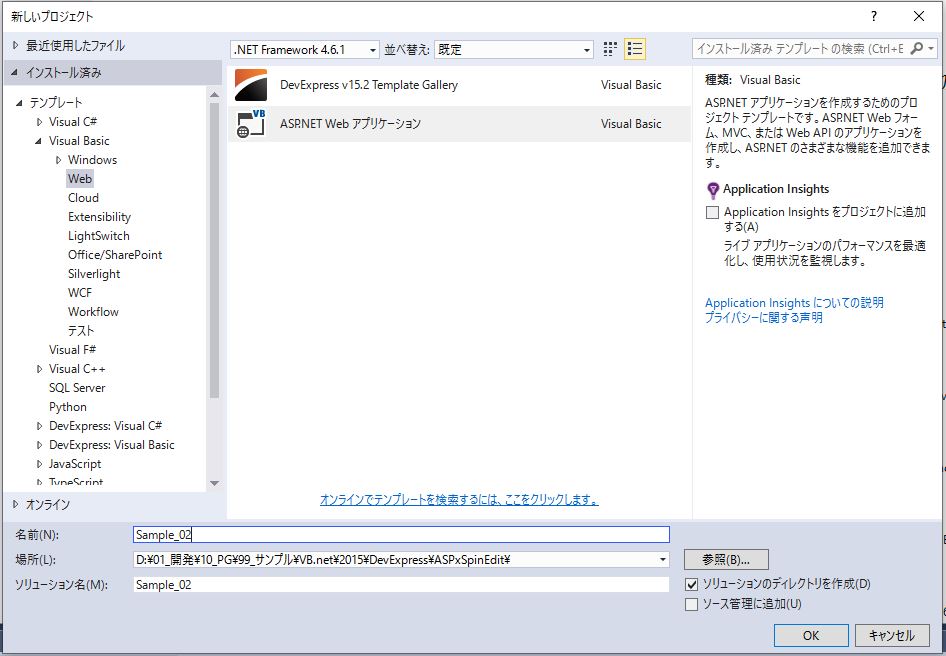
・プロジェクト作成のため、「ASP.NET Web アプリケーション」を選択します。
※DB接続しないため、「DevExpress v15.2 Template Gallery」は不要
↓
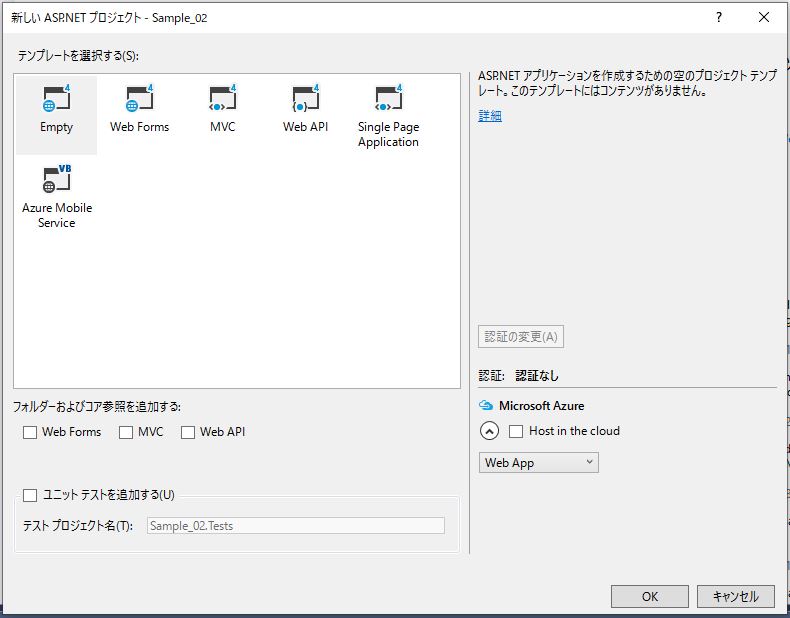
・「Empty」を選択します。
↓
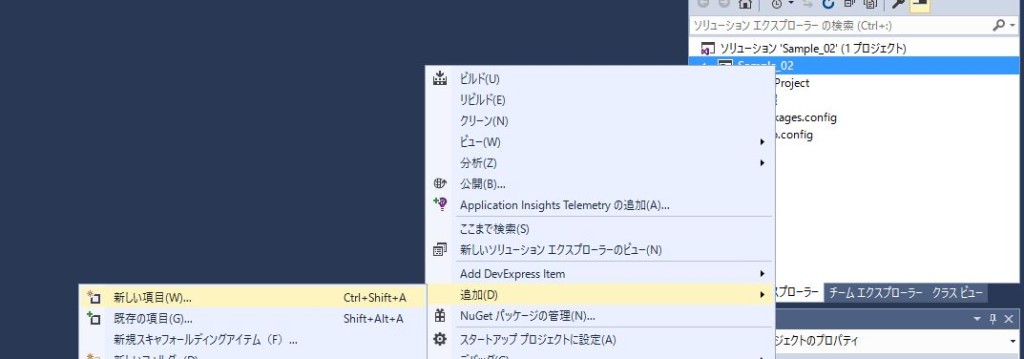
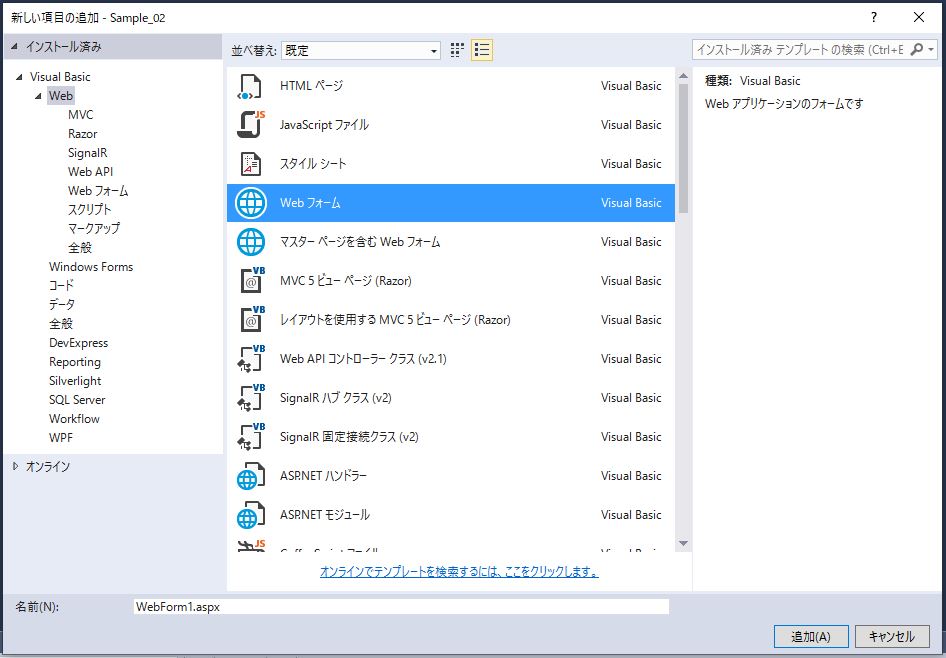
・コンテキストメニューから「追加」→「新しい項目」を選択します。
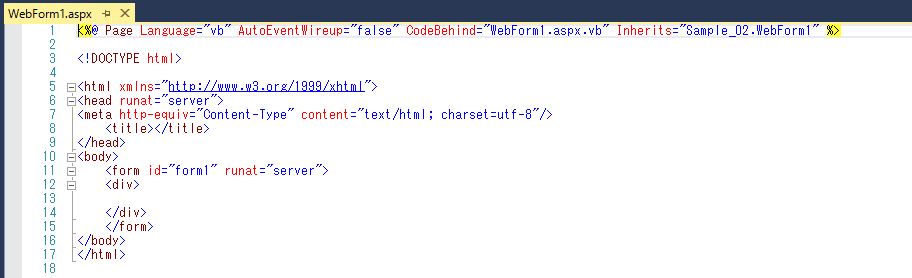
・「Web フォーム」を選択します。
↓
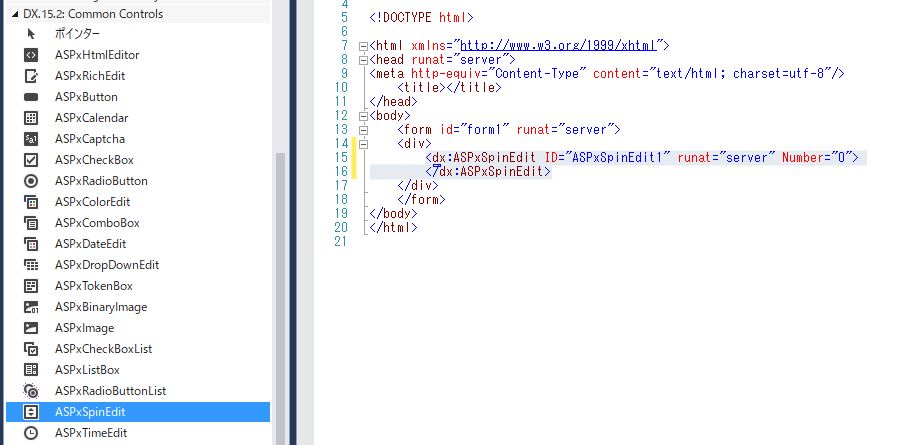
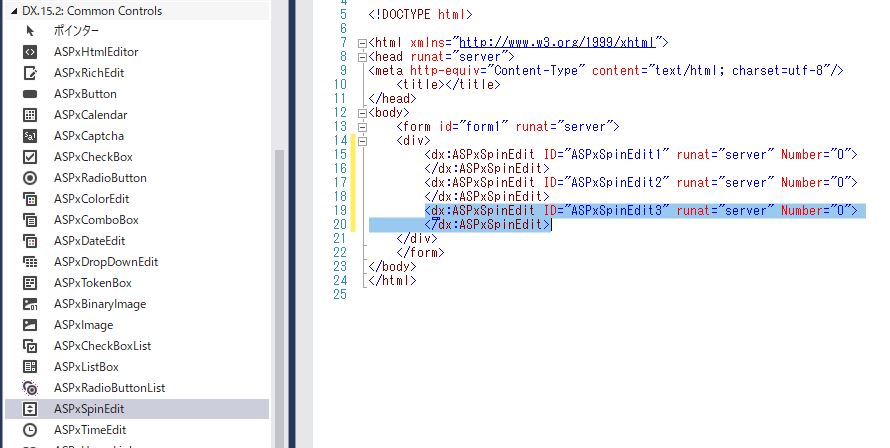
・ツールボックスから「DX.15.2:Common Controls」から「ASPxSpinEdit」をドラッグして指示します。
※「DX.15.2」はDevExpressのバージョンです。
・「ASPxSpinEdit」を再度2回ドラッグして指示します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 |
<form id="form1" runat="server"> <div> <dx:ASPxSpinEdit ID="ASPxSpinEdit1" runat="server" Number="0"> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit2" runat="server" Number="0"> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit3" runat="server" Number="0"> </dx:ASPxSpinEdit> </div> </form> |
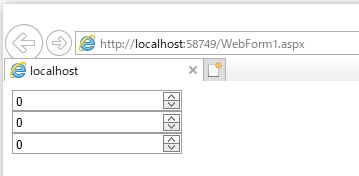
それでは、実行して動作確認を行います。
無事にスピンエディット(ASPxSpinEdit)が表示されました。
- 投稿タグ
- ASPxSpinEdit