DevExpress でのチェックボックスリスト(ASPxCheckBoxList)のフォーカス時スタイル設定のサンプルです。
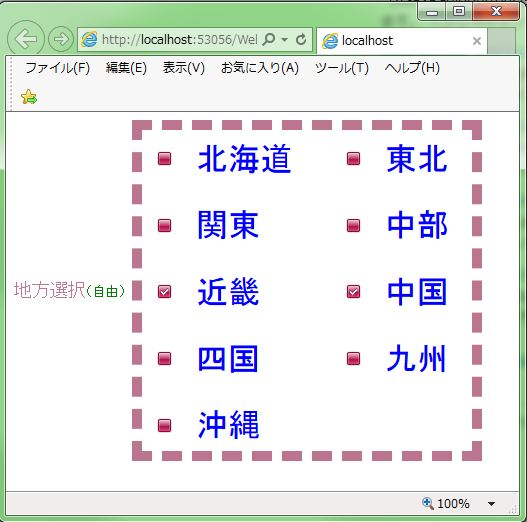
現状の画面デザインはこのようになっています。
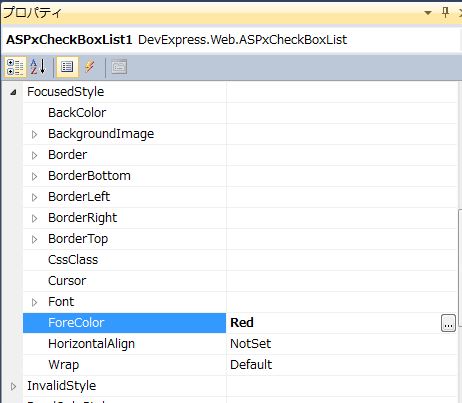
<チェックボックスリストのフォーカス時スタイル設定>
・「ASPxCheckBoxList」の「FocusedStyle」に対して「ForeColor=”Red”」の設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div> <dx:ASPxCheckBoxList ID="ASPxCheckBoxList1" runat="server" ValueType="System.Int32" EnableTheming="True" Font-Size="XX-Large" SelectedIndex="4" Theme="RedWine" ForeColor="Blue" Height="300px" ItemSpacing="25px" RepeatColumns="2" RepeatDirection="Horizontal" TextSpacing="20px" Width="350px" Caption="地方選択" EncodeHtml="False"> <Items> <dx:ListEditItem Text="北海道" Value="1" /> <dx:ListEditItem Text="東北" Value="2" /> <dx:ListEditItem Text="関東" Value="3" /> <dx:ListEditItem Text="中部" Value="4" /> <dx:ListEditItem Text="近畿" Value="5" Selected="True" /> <dx:ListEditItem Text="中国" Value="6" Selected="True" /> <dx:ListEditItem Text="四国" Value="7" /> <dx:ListEditItem Text="九州" Value="8" /> <dx:ListEditItem Text="沖縄" Value="9" /> </Items> <CaptionSettings ShowColon="False" VerticalAlign="Middle" RequiredMarkDisplayMode="Optional" OptionalMark="<span style='color:green;font-size:small'>(自由)</span>" /> <FocusedStyle ForeColor="Red"> </FocusedStyle> <CaptionStyle ForeColor="#BC768E" Font-Size="Large"> </CaptionStyle> <Border BorderStyle="Dashed" BorderWidth="10px" /> </dx:ASPxCheckBoxList> </div> |
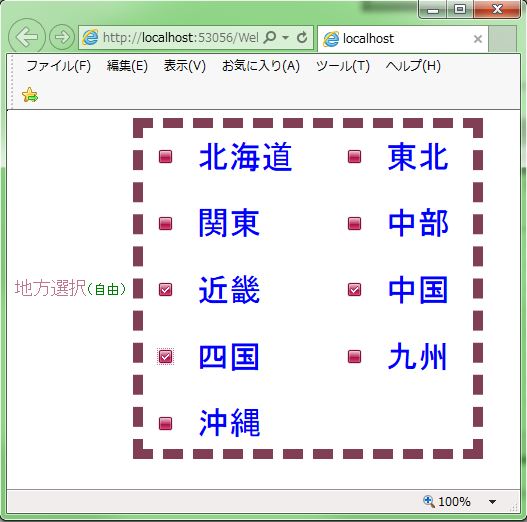
それでは、実行して動作確認を行います。
↓
・「四国」を選択します。
※各項目の文字色変更
無事にチェックボックスリスト(ASPxCheckBoxList)のフォーカス時スタイル設定が出来ました。
- 投稿タグ
- ASPxCheckBoxList