DevExpress でのチェックボックスリスト(ASPxCheckBoxList)の一括選択設定(JavaScript)のサンプルです。
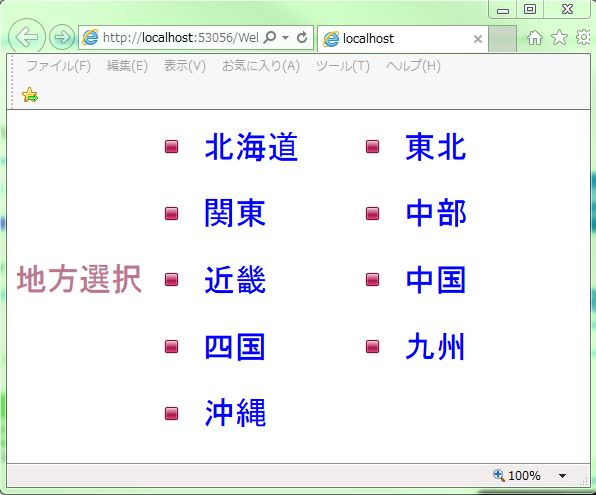
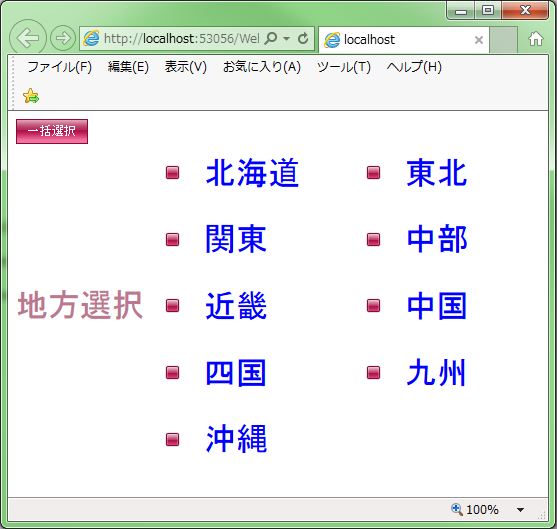
現状の画面デザインはこのようになっています。
<チェックボックスリストの一括選択設定(JavaScript)>
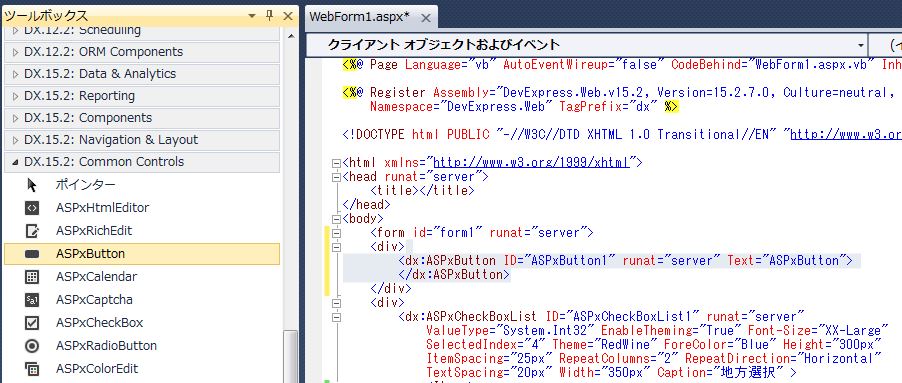
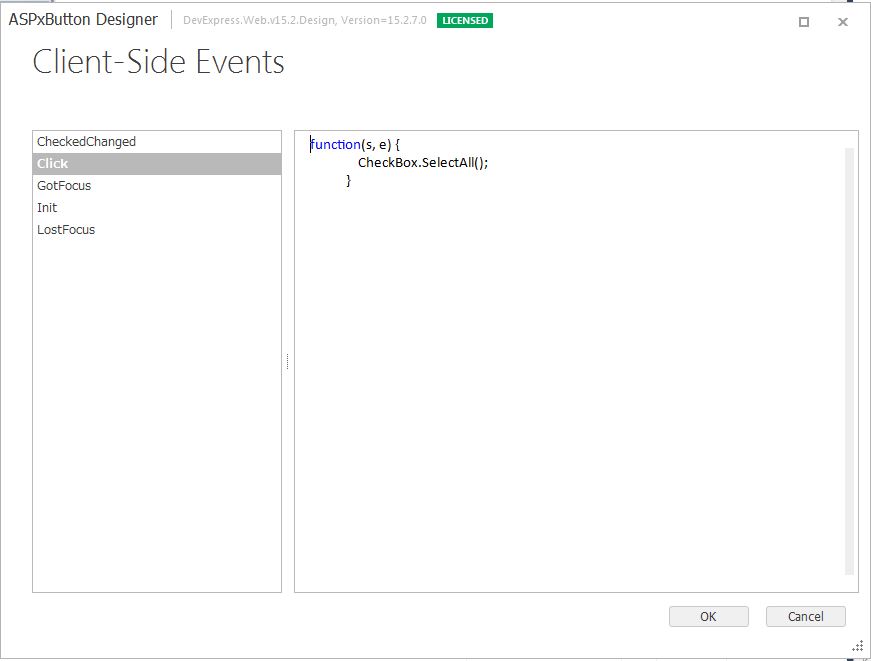
・「ASPxButton」を配置します。
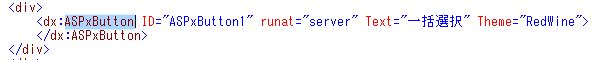
・「ASPxButton」にテーマ、タイトル 等の設定を行います。
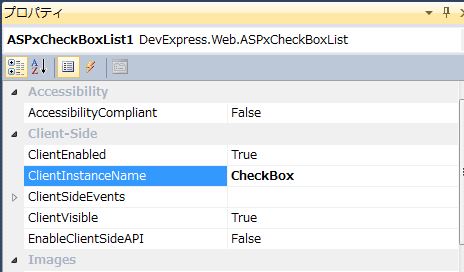
・「ASPxCheckBoxList」に対して「ClientInstanceName=”CheckBox”」の設定します。
・「ASPxButton」の「Click」イベントに対して「CheckBox.SelectAll();」の設定します。
※「CheckBox」は「ASPxCheckBoxList」のクライアント名
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<form id="form1" runat="server"> <div> <dx:ASPxButton ID="ASPxButton1" runat="server" Text="一括選択" EnableTheming="True" Theme="RedWine"> <ClientSideEvents Click="function(s, e) { CheckBox.SelectAll(); }" /> </dx:ASPxButton> </div> <div> <dx:ASPxCheckBoxList ID="ASPxCheckBoxList1" runat="server" ValueType="System.Int32" EnableTheming="True" Font-Size="XX-Large" SelectedIndex="4" Theme="RedWine" ForeColor="Blue" Height="300px" ItemSpacing="25px" RepeatColumns="2" RepeatDirection="Horizontal" TextSpacing="20px" Width="350px" Caption="地方選択" ClientInstanceName="CheckBox" > <Items> <dx:ListEditItem Text="北海道" Value="1" /> <dx:ListEditItem Text="東北" Value="2" /> <dx:ListEditItem Text="関東" Value="3" /> <dx:ListEditItem Text="中部" Value="4" /> <dx:ListEditItem Text="近畿" Value="5" /> <dx:ListEditItem Text="中国" Value="6" /> <dx:ListEditItem Text="四国" Value="7" /> <dx:ListEditItem Text="九州" Value="8" /> <dx:ListEditItem Text="沖縄" Value="9" /> </Items> <CaptionSettings ShowColon="False" VerticalAlign="Middle" /> <FocusedStyle ForeColor="Red"> </FocusedStyle> <CaptionStyle ForeColor="#BC768E" Font-Size="XX-Large"> </CaptionStyle> <Border BorderStyle="None" /> </dx:ASPxCheckBoxList> </div> </form> |
それでは、実行して動作確認を行います。
↓
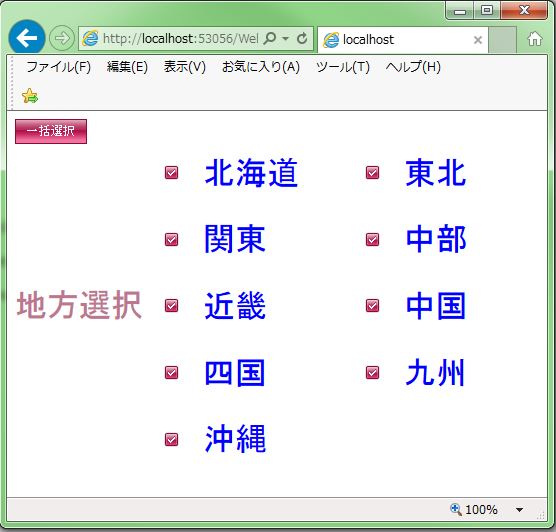
・「一括選択」ボタンを押下します。
無事にチェックボックスリスト(ASPxCheckBoxList)の一括選択設定(JavaScript)が出来ました。