DevExpress でのチェックボックスリスト(ASPxCheckBoxList)の表示方向設定のサンプルです。
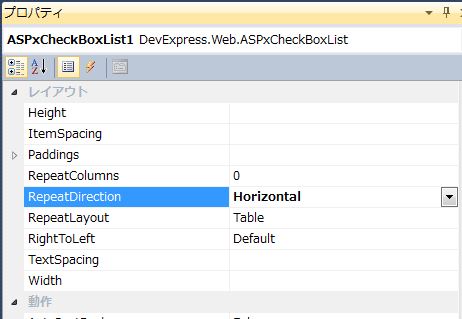
現状の画面デザインはこのようになっています。
<チェックボックスリストの表示方向設定>
・「ASPxCheckBoxList」に対して「RepeatDirection=”Horizontal”」の設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div> <dx:ASPxCheckBoxList ID="ASPxCheckBoxList1" runat="server" ValueType="System.Int32" EnableTheming="True" Font-Size="XX-Large" SelectedIndex="4" Theme="RedWine" ForeColor="Blue" RepeatDirection="Horizontal"> <Items> <dx:ListEditItem Text="北海道" Value="1" /> <dx:ListEditItem Text="東北" Value="2" /> <dx:ListEditItem Text="関東" Value="3" /> <dx:ListEditItem Text="中部" Value="4" /> <dx:ListEditItem Text="近畿" Value="5" Selected="True" /> <dx:ListEditItem Text="中国" Value="6" Selected="True" /> <dx:ListEditItem Text="四国" Value="7" /> <dx:ListEditItem Text="九州" Value="8" /> <dx:ListEditItem Text="沖縄" Value="9" /> </Items> </dx:ASPxCheckBoxList> </div> |
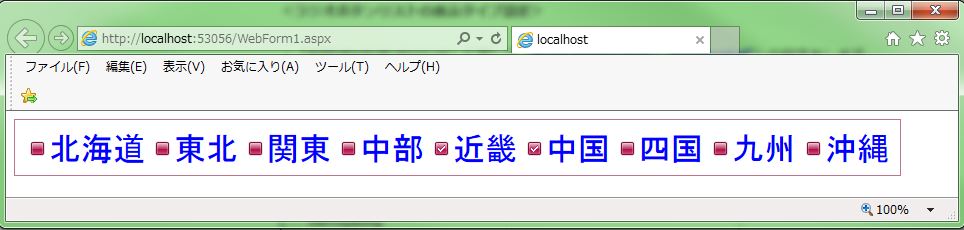
それでは、実行して動作確認を行います。
↓
無事にチェックボックスリスト(ASPxCheckBoxList)の表示方向設定が出来ました。
- 投稿タグ
- ASPxCheckBoxList