DevExpress でのチェックボックスリスト(ASPxCheckBoxList)の複数選択情報取得(JavaScript)のサンプルです。
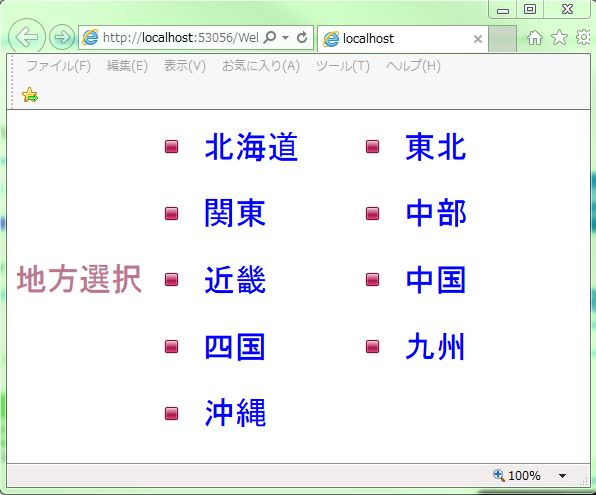
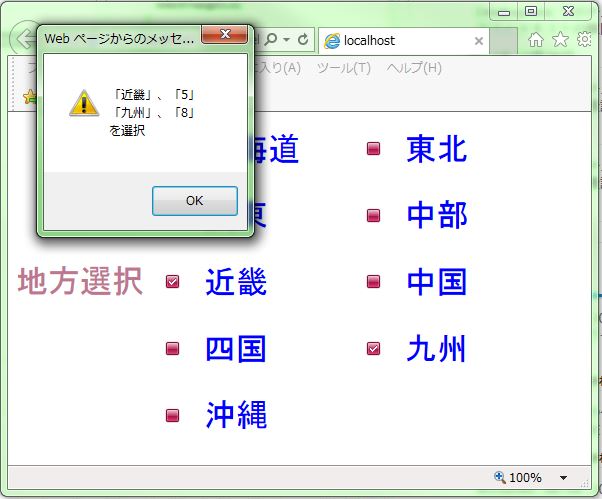
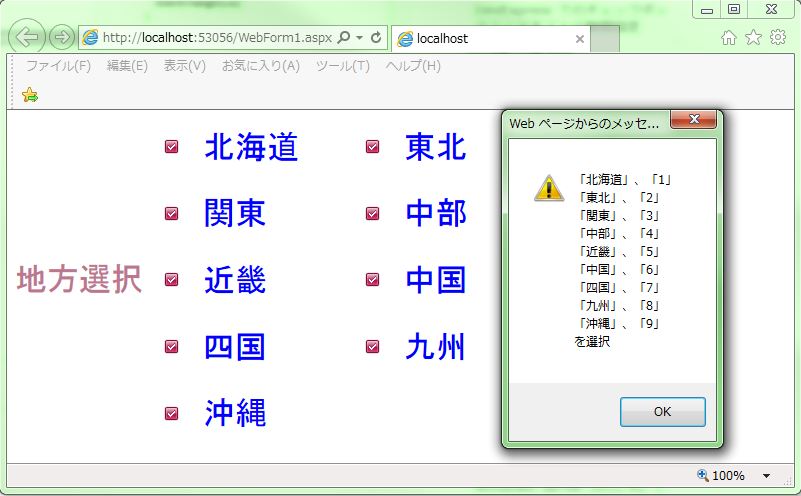
現状の画面デザインはこのようになっています。
<チェックボックスリストの複数選択情報取得(JavaScript)>
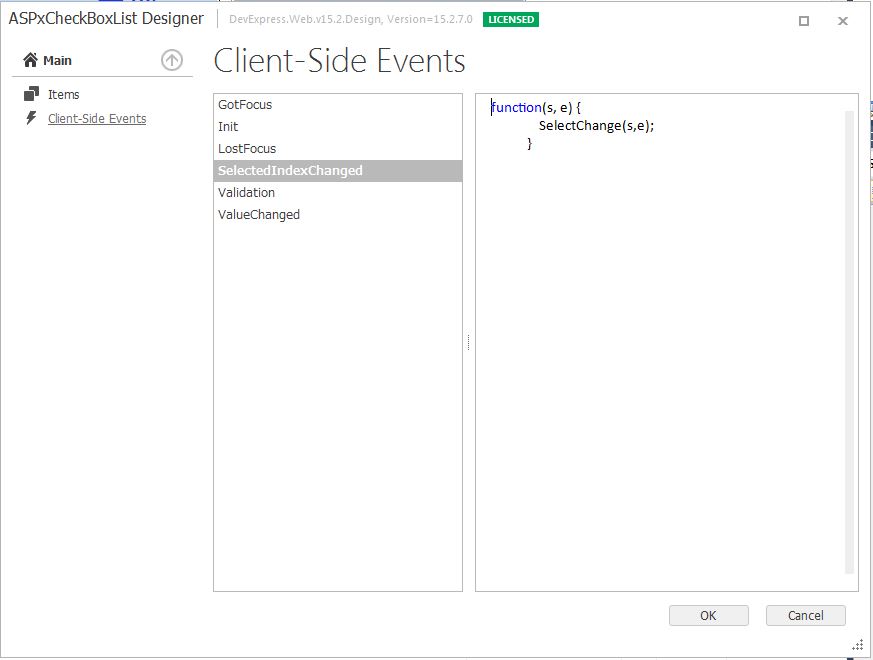
・「ASPxCheckBoxList」の「SelectedIndexChanged」イベントに対して「SelectChange(s,e);」の設定します。
※「SelectChange」はローカルメソッドです。
・選択情報からループを使用して内容を取得します。
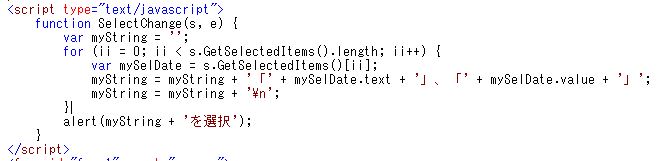
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<script type="text/javascript"> function SelectChange(s, e) { var myString = ''; for (ii = 0; ii < s.GetSelectedItems().length; ii++) { var mySelDate = s.GetSelectedItems()[ii]; myString = myString + '「' + mySelDate.text + '」、「' + mySelDate.value + '」'; myString = myString + '¥n'; } alert(myString + 'を選択'); } </script> <form id="form1" runat="server"> <div> <dx:ASPxCheckBoxList ID="ASPxCheckBoxList1" runat="server" ValueType="System.Int32" EnableTheming="True" Font-Size="XX-Large" SelectedIndex="4" Theme="RedWine" ForeColor="Blue" Height="300px" ItemSpacing="25px" RepeatColumns="2" RepeatDirection="Horizontal" TextSpacing="20px" Width="350px" Caption="地方選択" > <ClientSideEvents SelectedIndexChanged="function(s, e) { SelectChange(s,e); }" /> <Items> <dx:ListEditItem Text="北海道" Value="1" /> <dx:ListEditItem Text="東北" Value="2" /> <dx:ListEditItem Text="関東" Value="3" /> <dx:ListEditItem Text="中部" Value="4" /> <dx:ListEditItem Text="近畿" Value="5" /> <dx:ListEditItem Text="中国" Value="6" /> <dx:ListEditItem Text="四国" Value="7" /> <dx:ListEditItem Text="九州" Value="8" /> <dx:ListEditItem Text="沖縄" Value="9" /> </Items> <CaptionSettings ShowColon="False" VerticalAlign="Middle" /> <FocusedStyle ForeColor="Red"> </FocusedStyle> <CaptionStyle ForeColor="#BC768E" Font-Size="XX-Large"> </CaptionStyle> <Border BorderStyle="None" /> </dx:ASPxCheckBoxList> </div> </form> |
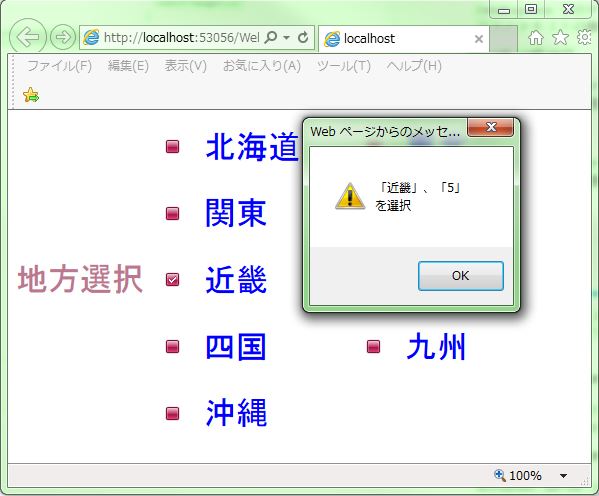
それでは、実行して動作確認を行います。
↓
・「近畿」を選択します。
・「九州」を選択します。
・全選択します。
無事にチェックボックスリスト(ASPxCheckBoxList)の複数選択情報取得(JavaScript)が出来ました。
- 投稿タグ
- ASPxCheckBoxList