DevExpress でのハイパーリンク(ASPxHyperLink)のテキスト取得設定(JavaScript)のサンプルです。
ハイパーリンク(ASPxHyperLink)の「JavaScript」一覧は「ASPxClientHyperLink Class」を参照して下さい。
現状の画面デザインはこのようになっています。
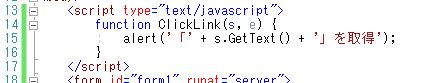
<ハイパーリンクのテキスト取得設定(JavaScript)>
・「alert(‘「’ + s.GetText() + ‘」を取得’);」の設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<script type="text/javascript"> function ClickLink(s, e) { alert('「' + s.GetText() + '」を取得'); } </script> <form id="form1" runat="server"> <div> <dx:ASPxHyperLink ID="ASPxHyperLink1" runat="server" Text="アキュラホームページ" Font-Bold="True" Font-Size="Larger" NavigateUrl="http://aqurex.jp/" Theme="RedWine" Height="40px" Target="_blank"> <ClientSideEvents Click="function(s, e) { ClickLink(s, e); }" /> </dx:ASPxHyperLink> <br /> <dx:ASPxHyperLink ID="ASPxHyperLink2" runat="server" Text="アキュラのブログ(ASPxGridView)" Font-Bold="True" Font-Size="Larger" NavigateUrl="http://aqurex.jp/tag/aspxgridview/" Theme="RedWine" Height="40px" Target="_blank"> <ClientSideEvents Click="function(s, e) { ClickLink(s, e); }" /> </dx:ASPxHyperLink> <br /> <dx:ASPxHyperLink ID="ASPxHyperLink3" runat="server" Text="アキュラのブログ(ASPxComboBox)" Font-Bold="True" Font-Size="Larger" NavigateUrl="http://aqurex.jp/tag/aspxcombobox/" Theme="RedWine" Height="40px" Target="_blank"> <ClientSideEvents Click="function(s, e) { ClickLink(s, e); }" /> </dx:ASPxHyperLink> </div> </form> |
それでは、実行して動作確認を行います。
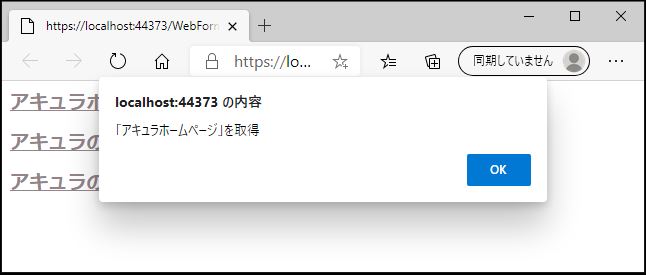
リンクをクリックします。
無事にハイパーリンク(ASPxHyperLink)のテキスト取得設定(JavaScript)が出来ました。
- 投稿タグ
- ASPxHyperLink, JavaScript