DevExpress でのハイパーリンク(ASPxHyperLink)の幅設定のサンプルです。
現状の画面デザインはこのようになっています。
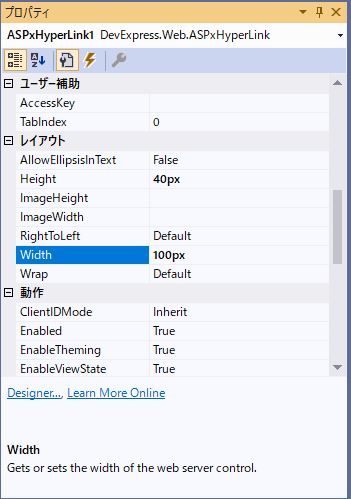
<ハイパーリンクの幅設定>
・「ASPxHyperLink」に対して「Width=”100px”」の設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<form id="form1" runat="server"> <div> <dx:ASPxHyperLink ID="ASPxHyperLink1" runat="server" Text="アキュラホームページ" Font-Bold="True" Font-Size="Larger" NavigateUrl="http://aqurex.jp/" Theme="RedWine" Height="40px" Width="100px"> </dx:ASPxHyperLink> <br /> <dx:ASPxHyperLink ID="ASPxHyperLink2" runat="server" Text="アキュラのブログ(ASPxGridView)" Font-Bold="True" Font-Size="Larger" NavigateUrl="http://aqurex.jp/tag/aspxgridview/" Theme="RedWine" Height="40px"> </dx:ASPxHyperLink> <br /> <dx:ASPxHyperLink ID="ASPxHyperLink3" runat="server" Text="アキュラのブログ(ASPxComboBox)" Font-Bold="True" Font-Size="Larger" NavigateUrl="http://aqurex.jp/tag/aspxcombobox/" Theme="RedWine" Height="40px"> </dx:ASPxHyperLink> </div> </form> |
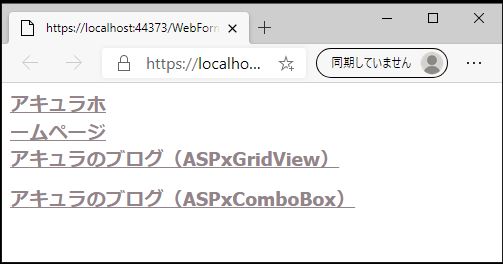
それでは、実行して動作確認を行います。
↓
無事にハイパーリンク(ASPxHyperLink)の幅設定が出来ました。
- 投稿タグ
- ASPxHyperLink