DevExpress でのハイパーリンク(ASPxHyperLink)のサンプル作成手順です。
<ハイパーリンク(ASPxHyperLink)のサンプル作成>
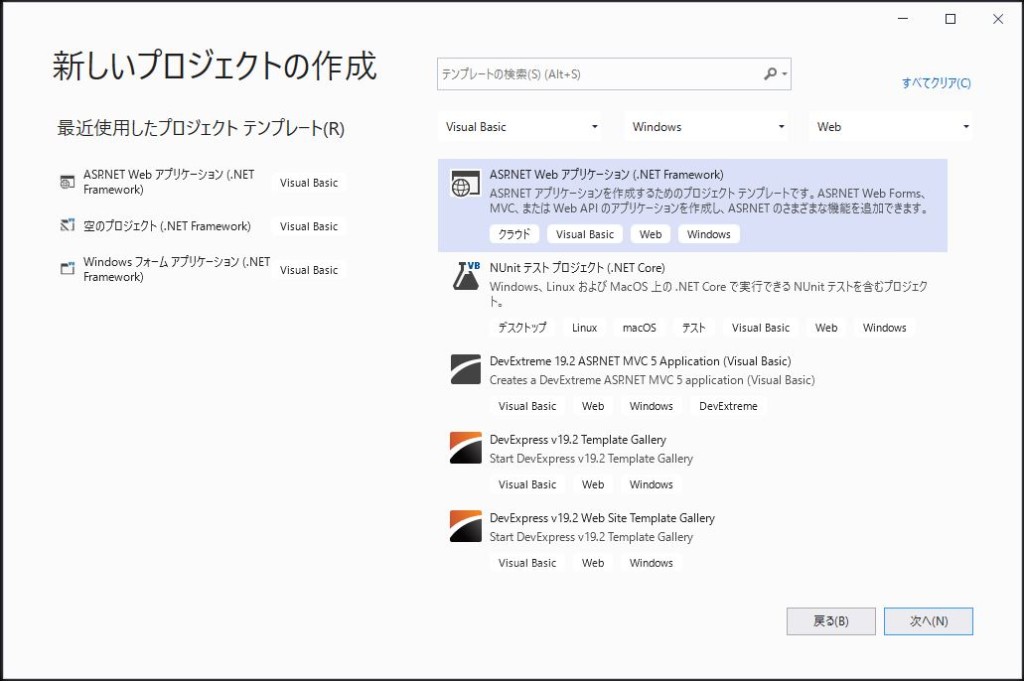
・プロジェクト作成のため、「ASP.NET Web アプリケーション(.NET Framework)」を選択し、「次へ」ボタンをクリックします。
※DB接続しないため、「DevExpress v19.2 Template Gallery」は不要
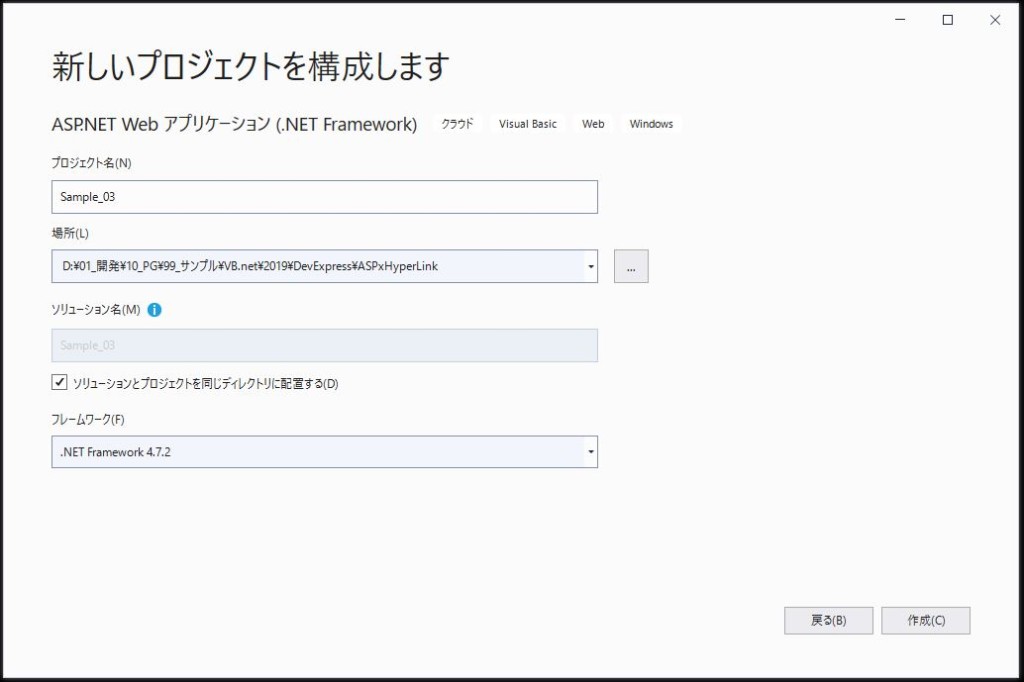
・プロジェクト情報を入力し、「作成」ボタンをクリックします。
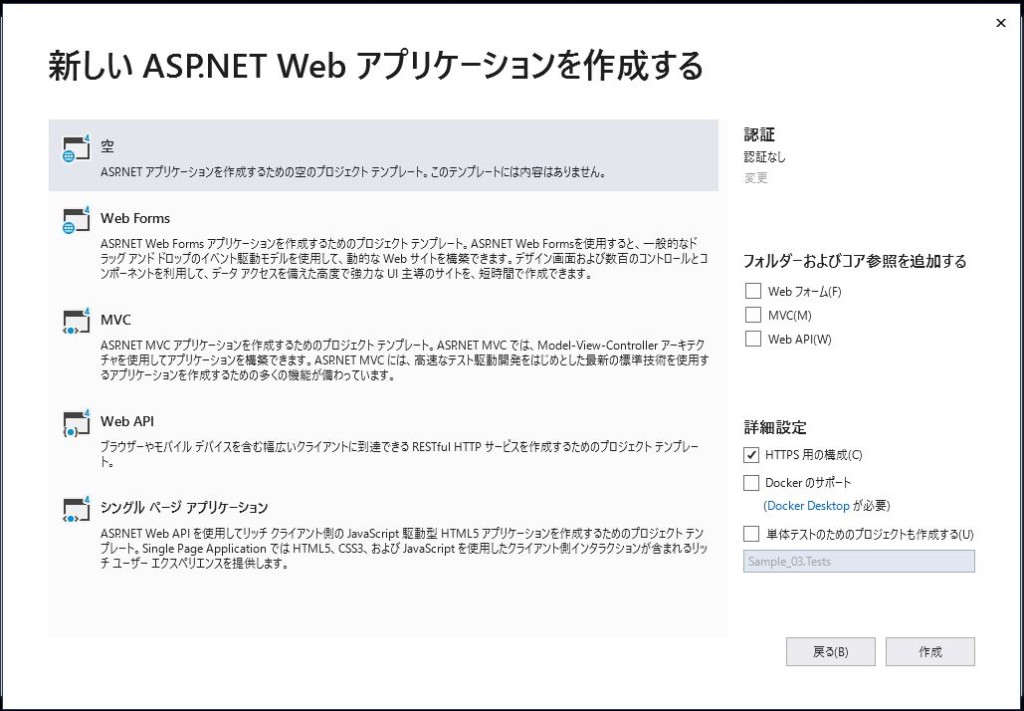
・「空」を選択し、「作成」ボタンをクリックします。
↓
↓
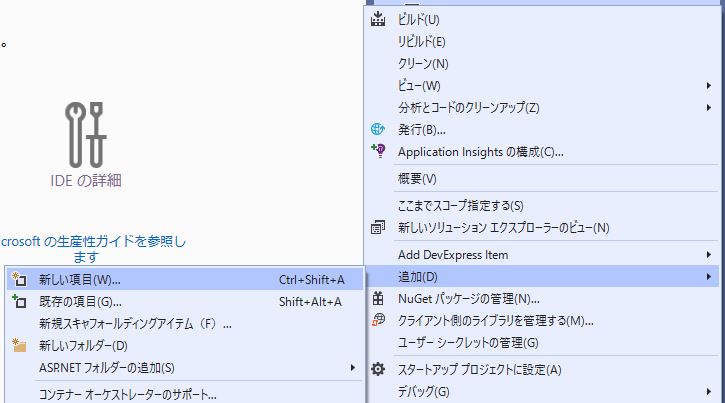
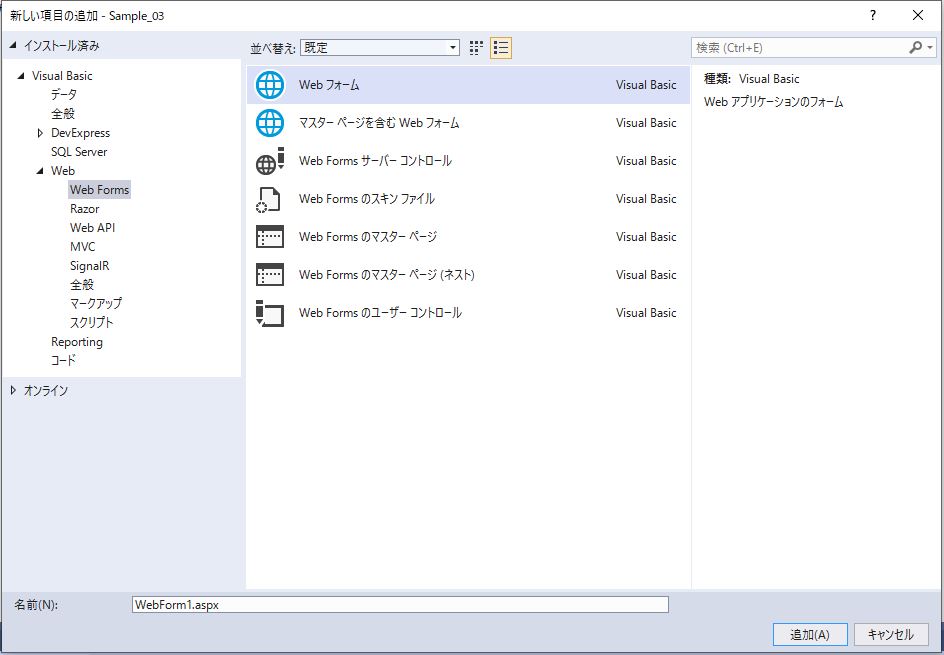
・コンテキストメニューから「追加」→「新しい項目」を選択します。
↓
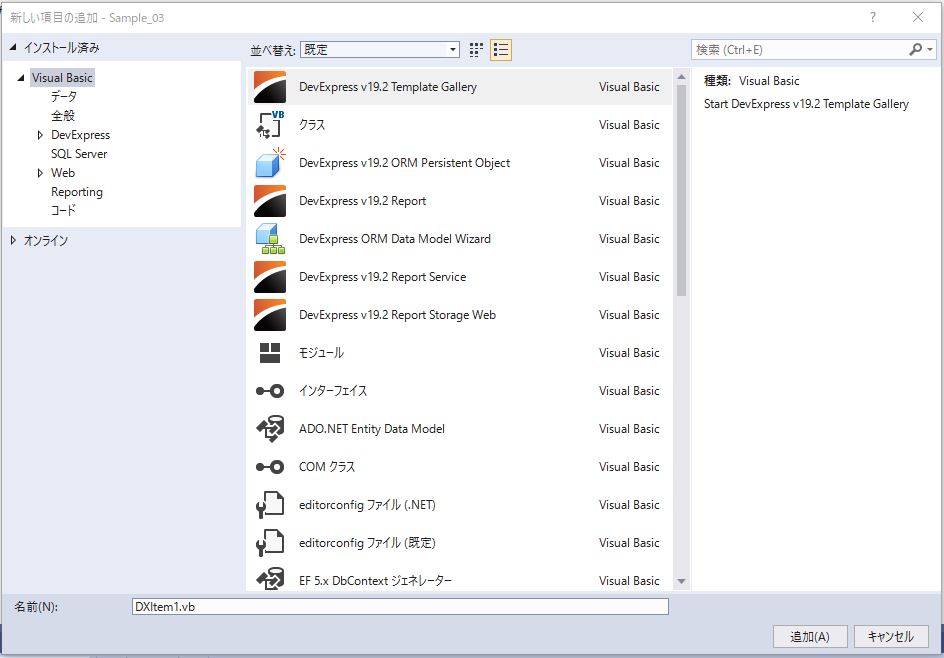
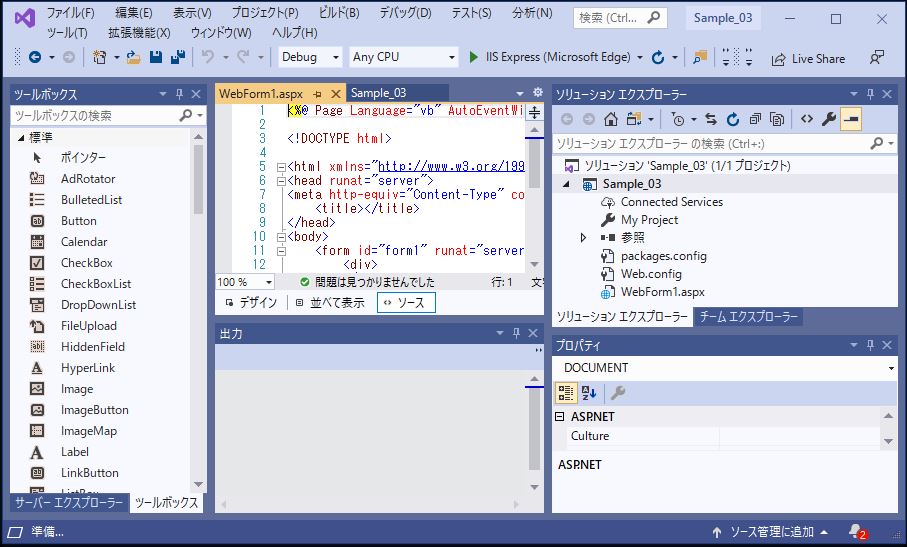
・「Visual Basic」→「Web」→「Web Forms」の「Web フォーム」を選択し、「追加」ボタンをクリックします。
↓
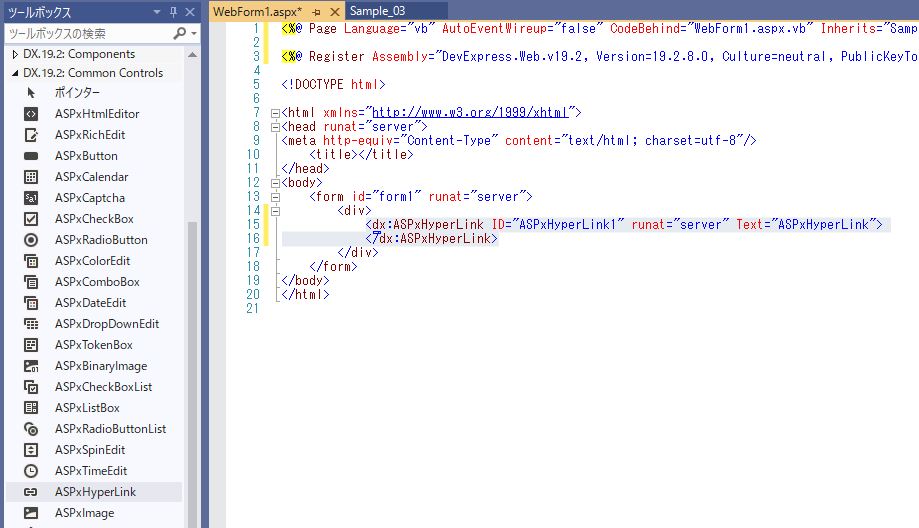
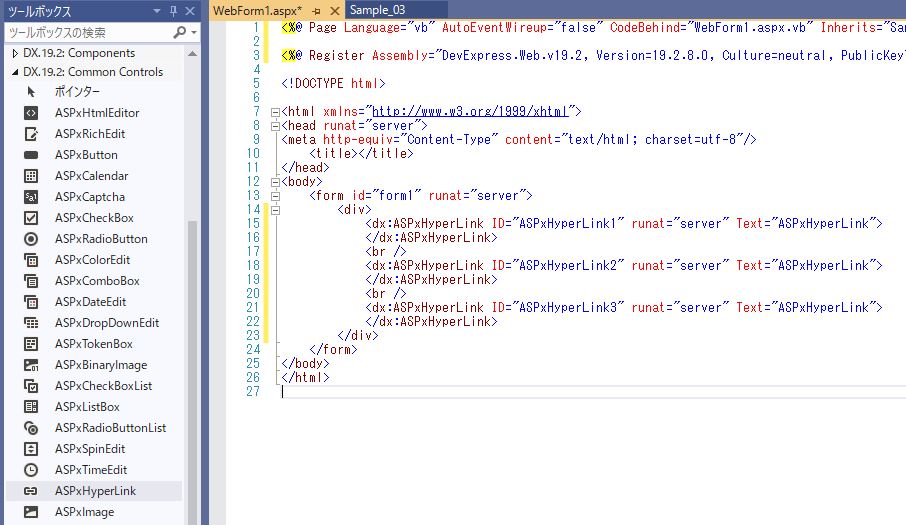
・ツールボックスから「DX.19.2:Common Controls」から「ASPxHyperLink」をドラッグして指示します。
※「DX.19.2」はDevExpressのバージョンです。
・改行コード、「ASPxHyperLink」を2回追加します。
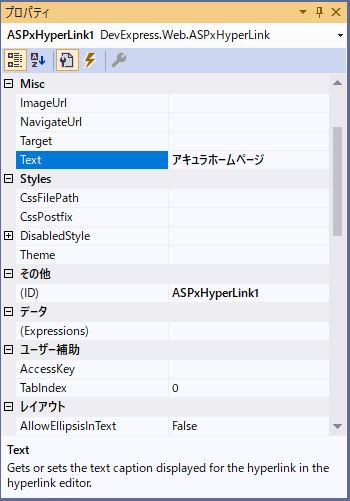
・「ASPxHyperLink」のプロパティから「Text=”アキュラホームページ”」を設定します。
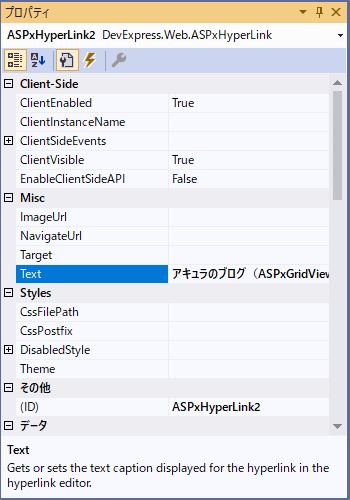
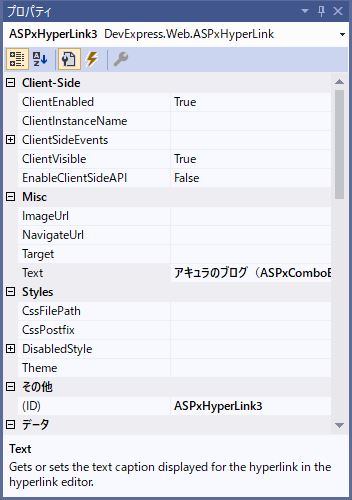
・残り2個も同じように設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<form id="form1" runat="server"> <div> <dx:ASPxHyperLink ID="ASPxHyperLink1" runat="server" Text="アキュラホームページ"> </dx:ASPxHyperLink> <br /> <dx:ASPxHyperLink ID="ASPxHyperLink2" runat="server" Text="アキュラのブログ(ASPxGridView)"> </dx:ASPxHyperLink> <br /> <dx:ASPxHyperLink ID="ASPxHyperLink3" runat="server" Text="アキュラのブログ(ASPxComboBox)"> </dx:ASPxHyperLink> </div> </form> |
それでは、実行して動作確認を行います。
※リンク先を設定していないため、クリックしても移動しません。
無事にハイパーリンク(ASPxHyperLink)が表示できました。
- 投稿タグ
- ASPxHyperLink