DevExpress でのピボットグリッド(ASPxPivotGrid)の外部キー先データ表示設定のサンプルです。
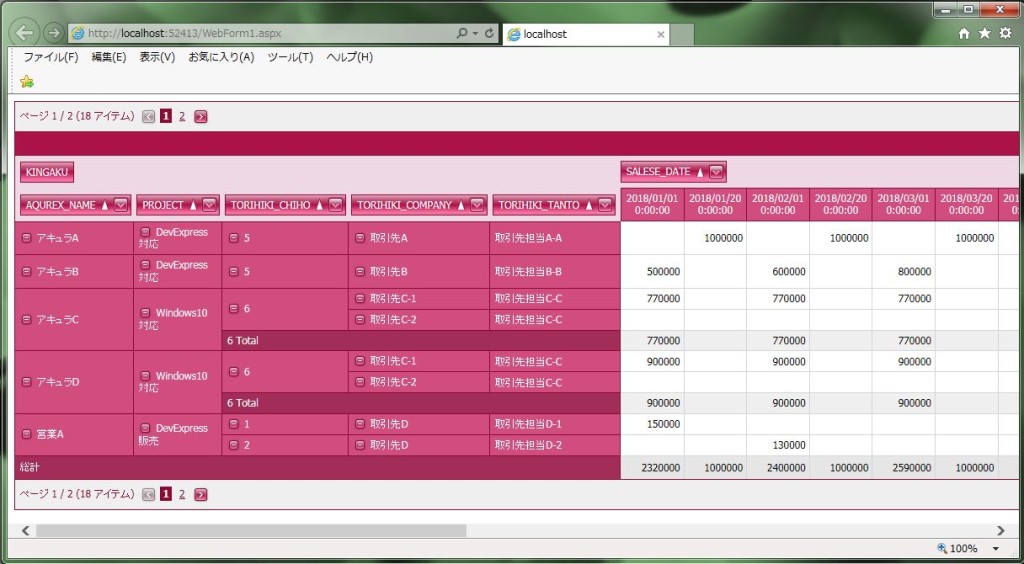
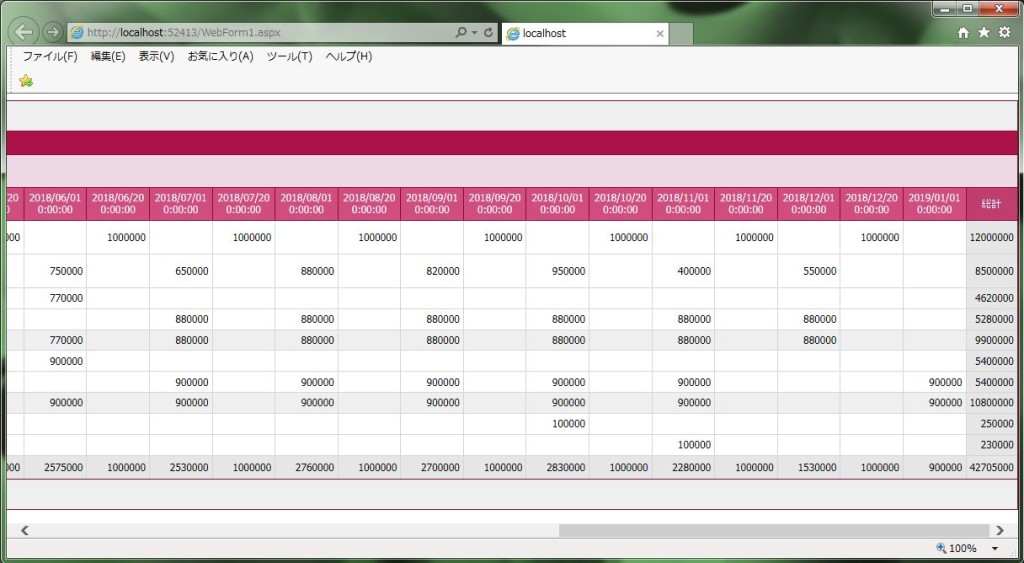
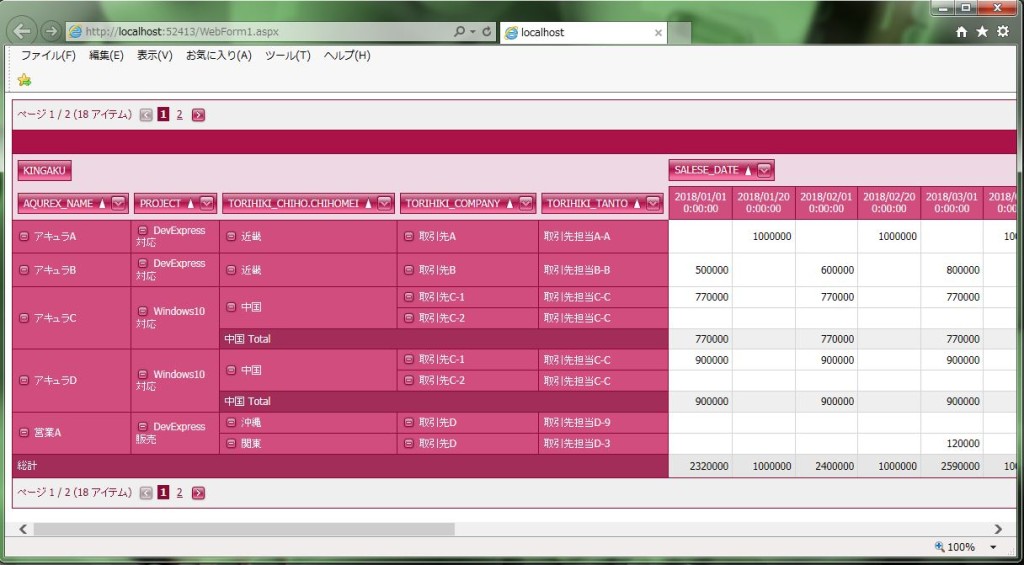
現状の画面デザインはこのようになっています。
<ピボットグリッドの外部キー先データ表示設定>
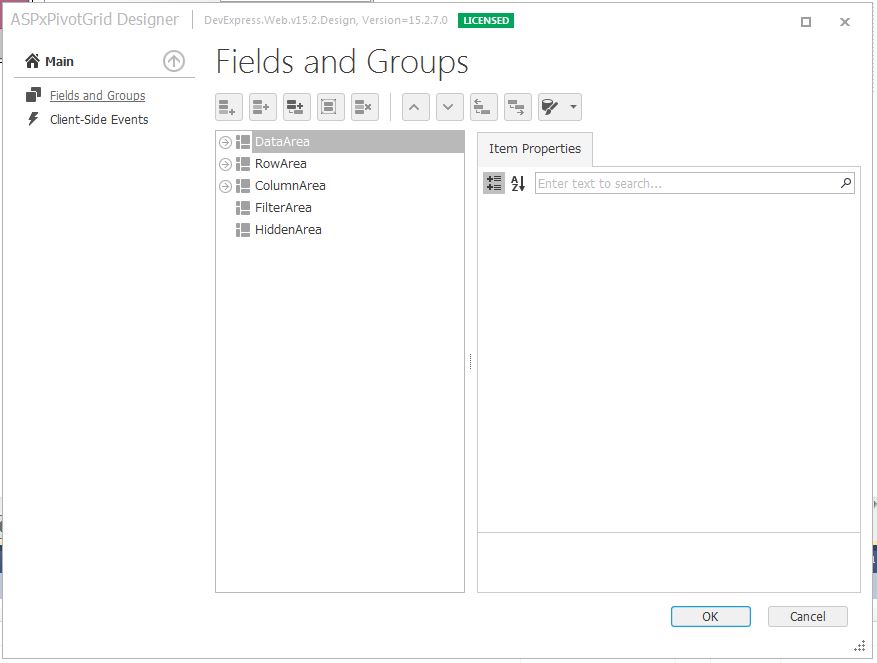
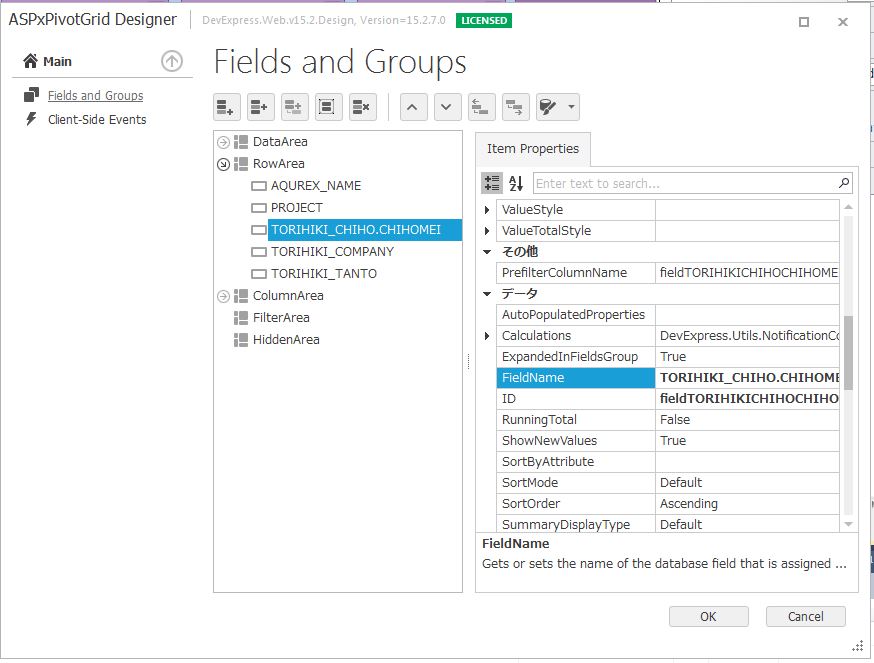
・「ASPxPivotGrid」の「Designer」を開きます。
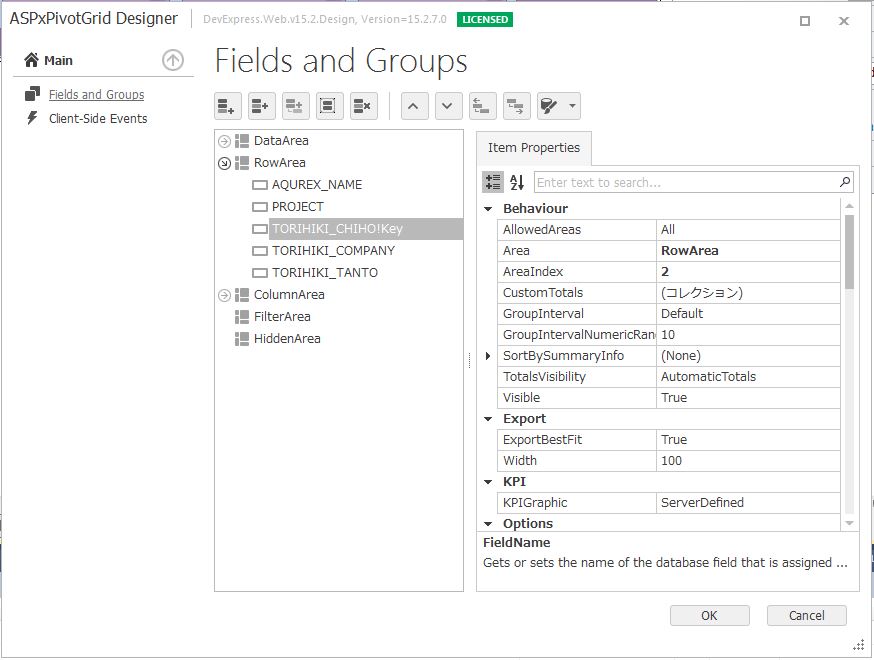
・「RowArea」の「TORIHIKI_CHIHO!Key」を選択します。
・「FieldName」項目に対して「FieldName=”TORIHIKI_CHIHO!Key”」から「FieldName=”TORIHIKI_CHIHO.CHIHOMEI”」に変更をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<div> <dx:ASPxPivotGrid ID="ASPxPivotGrid1" runat="server" ClientIDMode="AutoID" DataSourceID="XpoDataSource1" EnableTheming="True" Theme="RedWine"> <Fields> <dx:PivotGridField ID="fieldKINGAKU" Area="DataArea" AreaIndex="0" FieldName="KINGAKU"> </dx:PivotGridField> <dx:PivotGridField ID="fieldAQUREXNAME" Area="RowArea" AreaIndex="0" FieldName="AQUREX_NAME"> </dx:PivotGridField> <dx:PivotGridField ID="fieldPROJECT" Area="RowArea" AreaIndex="1" FieldName="PROJECT"> </dx:PivotGridField> <dx:PivotGridField ID="fieldTORIHIKICHIHOCHIHOMEI" Area="RowArea" AreaIndex="2" FieldName="TORIHIKI_CHIHO.CHIHOMEI"> </dx:PivotGridField> <dx:PivotGridField ID="fieldTORIHIKICOMPANY" Area="RowArea" AreaIndex="3" FieldName="TORIHIKI_COMPANY"> </dx:PivotGridField> <dx:PivotGridField ID="fieldTORIHIKITANTO" Area="RowArea" AreaIndex="4" FieldName="TORIHIKI_TANTO"> </dx:PivotGridField> <dx:PivotGridField ID="fieldSALESEDATE" Area="ColumnArea" AreaIndex="0" FieldName="SALESE_DATE"> </dx:PivotGridField> </Fields> </dx:ASPxPivotGrid> </div> <div> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_07.SAMPLE.SALESE_INFO"> </dx:XpoDataSource> </div> |
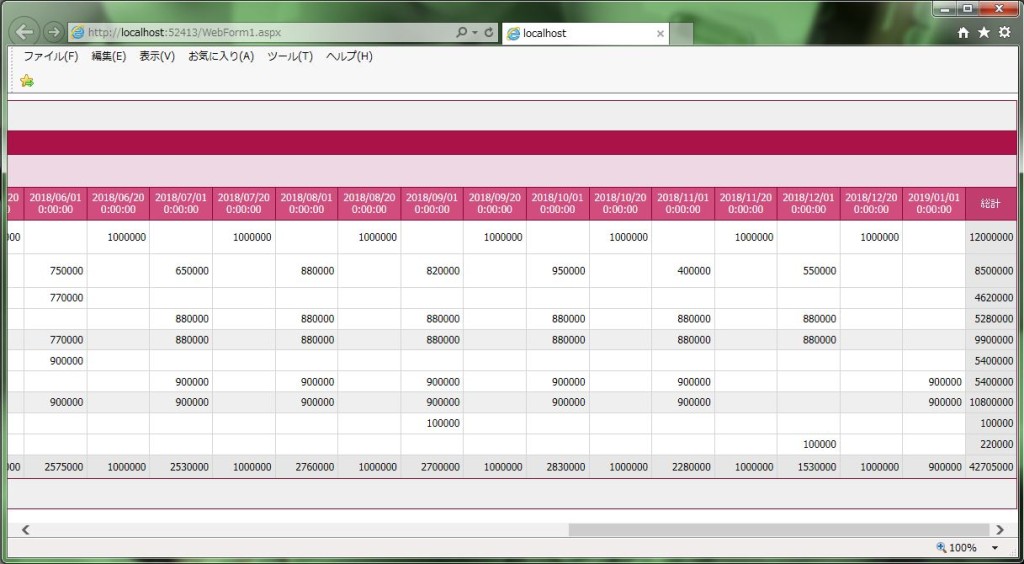
それでは、実行して動作確認を行います。
↓
※地方項目に外部キー先データの「近畿」、「中国」、「沖縄」、「関東」を表示
無事にピボットグリッド(ASPxPivotGrid)の外部キー先データ表示設定が出来ました。