DevExpress でのラジオボタン(ASPxRadioButton)と名称の隙間設定のサンプルです。
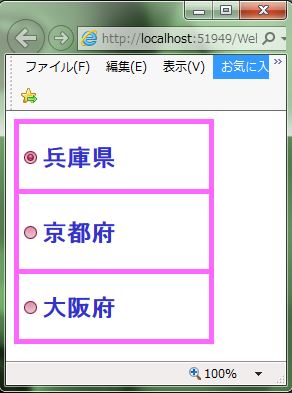
現状の画面デザインはこのようになっています。
<ラジオボタンと名称の隙間設定>
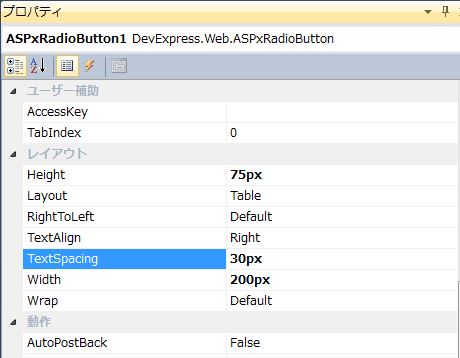
・全「ASPxRadioButton」に対して「TextSpacing=”30px”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div> <dx:ASPxRadioButton ID="ASPxRadioButton1" runat="server" Text="兵庫県" Theme="RedWine" Checked="True" Font-Bold="True" Font-Size="X-Large" ForeColor="#3333CC" GroupName="GRP" Height="75px" Width="200px" TextSpacing="30px"> <Border BorderColor="#FF66FF" BorderWidth="5px" /> </dx:ASPxRadioButton> <dx:ASPxRadioButton ID="ASPxRadioButton2" runat="server" Text="京都府" Theme="RedWine" Font-Bold="True" Font-Size="X-Large" ForeColor="#3333CC" GroupName="GRP" Height="75px" Width="200px" TextSpacing="30px"> <BorderLeft BorderColor="#FF66FF" BorderStyle="Solid" BorderWidth="5px" /> <BorderRight BorderColor="#FF66FF" BorderStyle="Solid" BorderWidth="5px" /> </dx:ASPxRadioButton> <dx:ASPxRadioButton ID="ASPxRadioButton3" runat="server" Text="大阪府" Theme="RedWine" Font-Bold="True" Font-Size="X-Large" ForeColor="#3333CC" GroupName="GRP" Height="75px" Width="200px" TextSpacing="30px"> <Border BorderColor="#FF66FF" BorderWidth="5px" /> </dx:ASPxRadioButton> </div> |
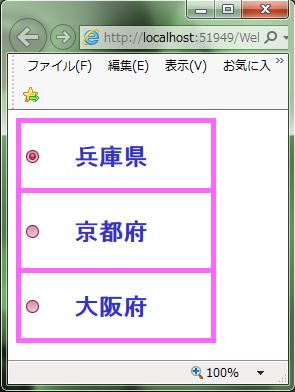
それでは、実行して動作確認を行います。
↓
無事にラジオボタンと名称の隙間設定が出来ました。
- 投稿タグ
- ASPxRadioButton