DevExpress でのラジオボタン(ASPxRadioButton)の枠線カスタマイズ設定のサンプルです。
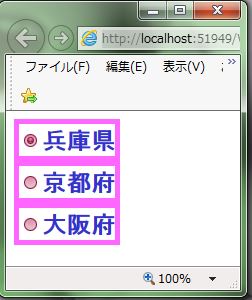
現状の画面デザインはこのようになっています。
それぞれの項目の枠線表示の為に「京都府」の上下線が2重表示のように見えます。
今回は、「京都府」の上下線を1重表示に変更します。
<ラジオボタンの枠線カスタマイズ設定>
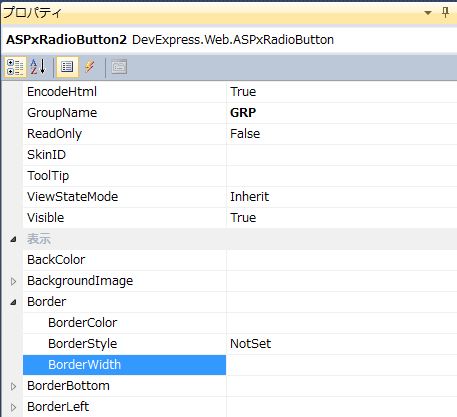
・「ASPxRadioButton(京都府)」の「Border」を削除します。
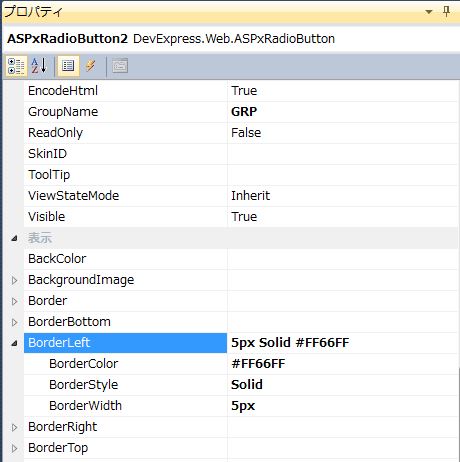
・「ASPxRadioButton(京都府)」の「BorderLeft」に対して「BorderColor=”#FF66FF”」、「BorderStyle=”Solid”」、「BorderWidth=”5px”」を設定します。
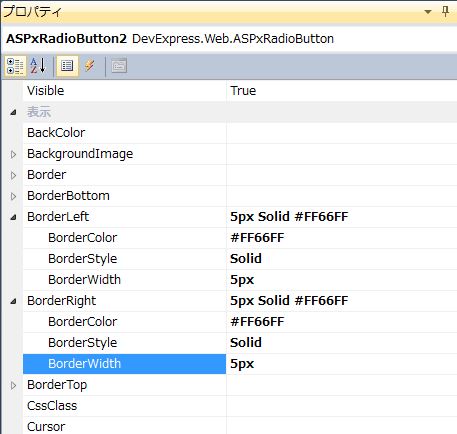
・「ASPxRadioButton(京都府)」の「BorderRight」に対して「BorderColor=”#FF66FF”」、「BorderStyle=”Solid”」、「BorderWidth=”5px”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div> <dx:ASPxRadioButton ID="ASPxRadioButton1" runat="server" Text="兵庫県" Theme="RedWine" Checked="True" Font-Bold="True" Font-Size="X-Large" ForeColor="#3333CC" GroupName="GRP"> <Border BorderColor="#FF66FF" BorderWidth="5px" /> </dx:ASPxRadioButton> <dx:ASPxRadioButton ID="ASPxRadioButton2" runat="server" Text="京都府" Theme="RedWine" Font-Bold="True" Font-Size="X-Large" ForeColor="#3333CC" GroupName="GRP"> <BorderLeft BorderColor="#FF66FF" BorderStyle="Solid" BorderWidth="5px" /> <BorderRight BorderColor="#FF66FF" BorderStyle="Solid" BorderWidth="5px" /> </dx:ASPxRadioButton> <dx:ASPxRadioButton ID="ASPxRadioButton3" runat="server" Text="大阪府" Theme="RedWine" Font-Bold="True" Font-Size="X-Large" ForeColor="#3333CC" GroupName="GRP"> <Border BorderColor="#FF66FF" BorderWidth="5px" /> </dx:ASPxRadioButton> </div> |
それでは、実行して動作確認を行います。
↓
無事に「京都府」の上下線を1重表示設定が出来ました。
- 投稿タグ
- ASPxRadioButton