DevExpress でのラジオボタンリスト(ASPxRadioButtonList)の必須マーク変更設定のサンプルです。
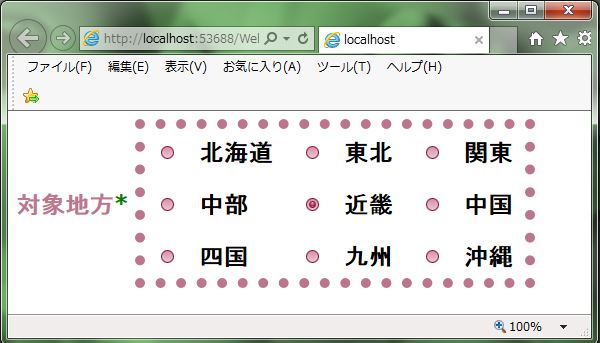
現状の画面デザインはこのようになっています。
今回は、必須マーク「*」を「!!」に変更します。
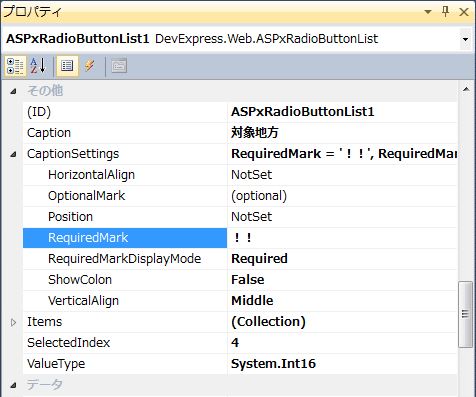
<ラジオボタンリストの必須マーク変更設定>
・「ASPxRadioButtonList」の「CaptionSettings」に対して「RequiredMark=”!!”」の設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div> <dx:ASPxRadioButtonList ID="ASPxRadioButtonList1" runat="server" ValueType="System.Int16" EnableTheming="True" Font-Bold="True" Font-Size="X-Large" Height="150px" ItemSpacing="20px" RepeatColumns="3" RepeatDirection="Horizontal" SelectedIndex="4" TextSpacing="20px" Theme="RedWine" Width="400px" Caption="対象地方"> <Items> <dx:ListEditItem Text="北海道" Value="0" /> <dx:ListEditItem Text="東北" Value="1" /> <dx:ListEditItem Text="関東" Value="2" /> <dx:ListEditItem Text="中部" Value="3" /> <dx:ListEditItem Text="近畿" Value="4" Selected="True" /> <dx:ListEditItem Text="中国" Value="5" /> <dx:ListEditItem Text="四国" Value="6" /> <dx:ListEditItem Text="九州" Value="7" /> <dx:ListEditItem Text="沖縄" Value="8" /> </Items> <CaptionSettings ShowColon="False" VerticalAlign="Middle" RequiredMark="!!" RequiredMarkDisplayMode="Required" /> <CaptionStyle ForeColor="#BC768E"> </CaptionStyle> <Border BorderStyle="Dotted" BorderWidth="10px" /> </dx:ASPxRadioButtonList> </div> |
それでは、実行して動作確認を行います。
↓
※必須マーク「*」を「!!」に変更
無事にラジオボタンリストの必須マーク変更設定が出来ました。