DevExpress でのラジオボタンリスト(ASPxRadioButtonList)の表示レイアウト設定のサンプルです。
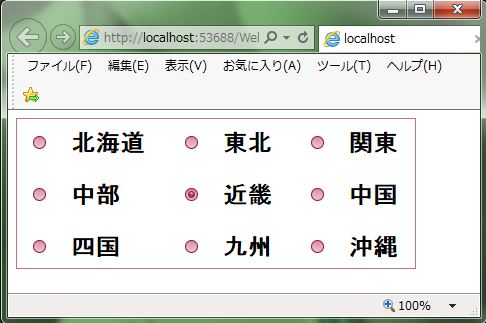
現状の画面デザインはこのようになっています。
<ラジオボタンリストの表示レイアウト設定>
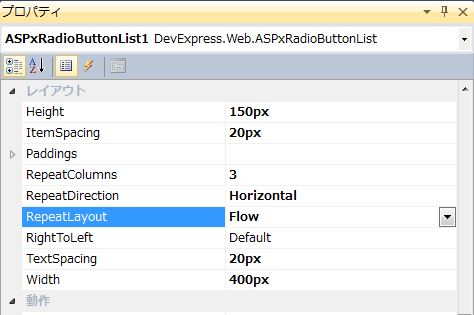
・「ASPxRadioButtonList」に対して「RepeatLayout=”Flow”」の設定をします。
【レイアウト一覧】
・Table
・Flow
・UnorderedList
・OrderedList
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div> <dx:ASPxRadioButtonList ID="ASPxRadioButtonList1" runat="server" ValueType="System.Int16" EnableTheming="True" Font-Bold="True" Font-Size="X-Large" Font-Underline="False" Height="150px" ItemSpacing="20px" RepeatColumns="3" RepeatDirection="Horizontal" RepeatLayout="Flow" SelectedIndex="4" TextSpacing="20px" Theme="RedWine" Width="400px"> <Items> <dx:ListEditItem Text="北海道" Value="0" /> <dx:ListEditItem Text="東北" Value="1" /> <dx:ListEditItem Text="関東" Value="2" /> <dx:ListEditItem Text="中部" Value="3" /> <dx:ListEditItem Text="近畿" Value="4" Selected="True" /> <dx:ListEditItem Text="中国" Value="5" /> <dx:ListEditItem Text="四国" Value="6" /> <dx:ListEditItem Text="九州" Value="7" /> <dx:ListEditItem Text="沖縄" Value="8" /> </Items> </dx:ASPxRadioButtonList> </div> |
それでは、実行して動作確認を行います。
↓
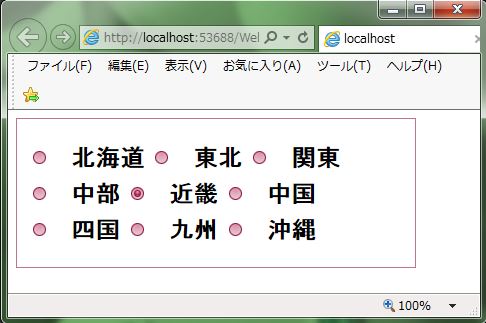
※各項目に対して前詰表示
無事にラジオボタンリストの表示レイアウト設定が出来ました。
<Flow>