DevExpress でのラジオボタンリスト(ASPxRadioButtonList)の選択文字色変更(JavaScript)のサンプルです。
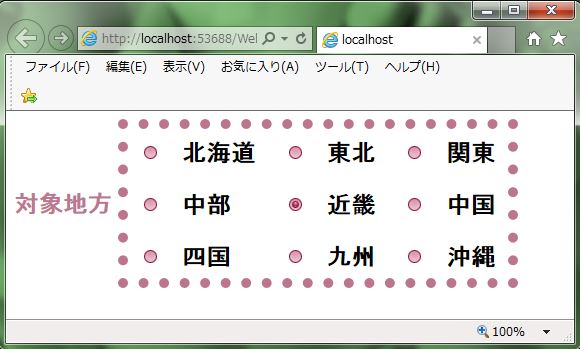
現状の画面デザインはこのようになっています。
<選択文字色変更(JavaScript)>
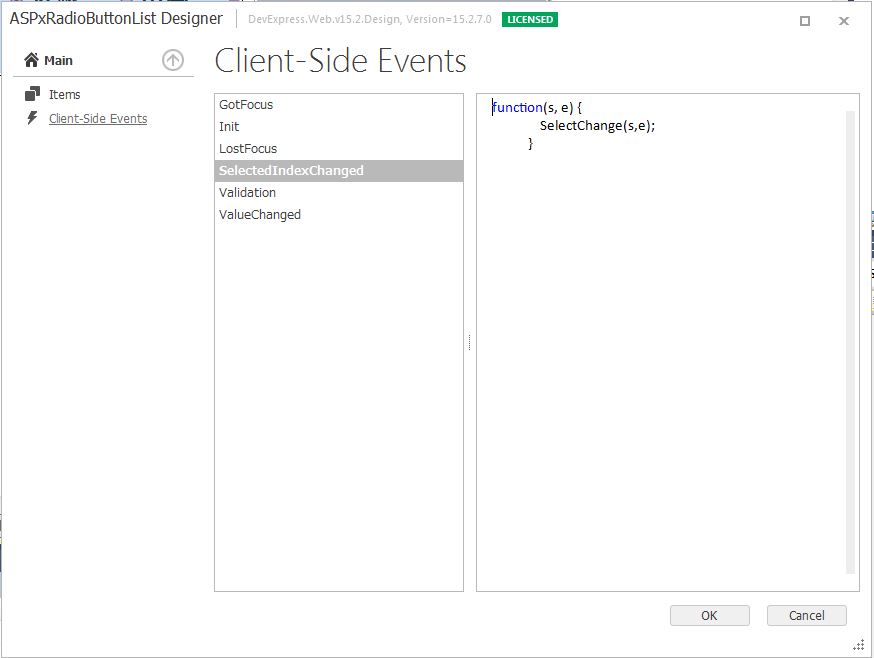
・「ASPxRadioButtonList」の「SelectedIndexChanged」イベントに対して「SelectChange(s,e);」の設定します。
※「SelectChange」はローカルメソッドです。
・選択情報を取得し、文字色を変更設定します。
※「dxichTextCellSys」は「ASPxRadioButtonList」のクラス名
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<script type="text/javascript"> var myBeforeItem = null; var myTargetItem = null; function SelectChange(s, e) { if (myBeforeItem != null) { //文字色を元に戻す myBeforeItem.style.color = "black"; } //選択アイテム取得 myTargetItem = s.GetMainElement().getElementsByClassName("dxichTextCellSys")[s.GetSelectedIndex()]; //文字色設定 myTargetItem.style.color = "blue"; myBeforeItem = myTargetItem } </script> <form id="form1" runat="server"> <div> <dx:ASPxRadioButtonList ID="ASPxRadioButtonList1" runat="server" ValueType="System.Int16" EnableTheming="True" Font-Bold="True" Font-Size="X-Large" Height="150px" ItemSpacing="20px" RepeatColumns="3" RepeatDirection="Horizontal" SelectedIndex="4" TextSpacing="20px" Theme="RedWine" Width="400px" Caption="対象地方"> <ClientSideEvents SelectedIndexChanged="function(s, e) { SelectChange(s,e); }" /> <Items> <dx:ListEditItem Text="北海道" Value="0" /> <dx:ListEditItem Text="東北" Value="1" /> <dx:ListEditItem Text="関東" Value="2" /> <dx:ListEditItem Text="中部" Value="3" /> <dx:ListEditItem Text="近畿" Value="4" Selected="True" /> <dx:ListEditItem Text="中国" Value="5" /> <dx:ListEditItem Text="四国" Value="6" /> <dx:ListEditItem Text="九州" Value="7" /> <dx:ListEditItem Text="沖縄" Value="8" /> </Items> <CaptionSettings VerticalAlign="Middle" ShowColon="False" /> <CaptionStyle ForeColor="#BC768E"> </CaptionStyle> <Border BorderStyle="Dotted" BorderWidth="10px" /> </dx:ASPxRadioButtonList> </div> </form> |
それでは、実行して動作確認を行います。
↓
・「北海道」を選択します。
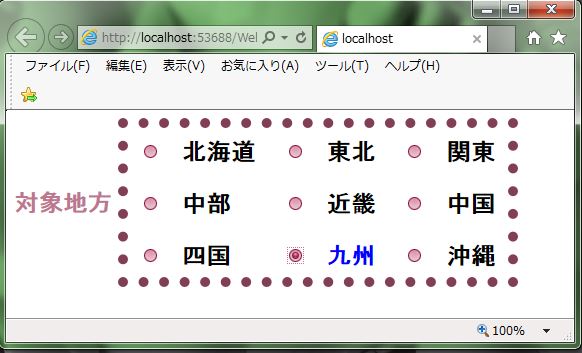
・「九州」を選択します。
無事にラジオボタンリストの選択文字色変更(JavaScript)が出来ました。