DevExpress でのラジオボタン情報取得(JavaScript)のサンプルです。
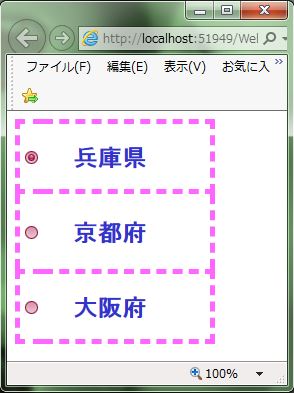
現状の画面デザインはこのようになっています。
<ラジオボタン情報取得(JavaScript)>
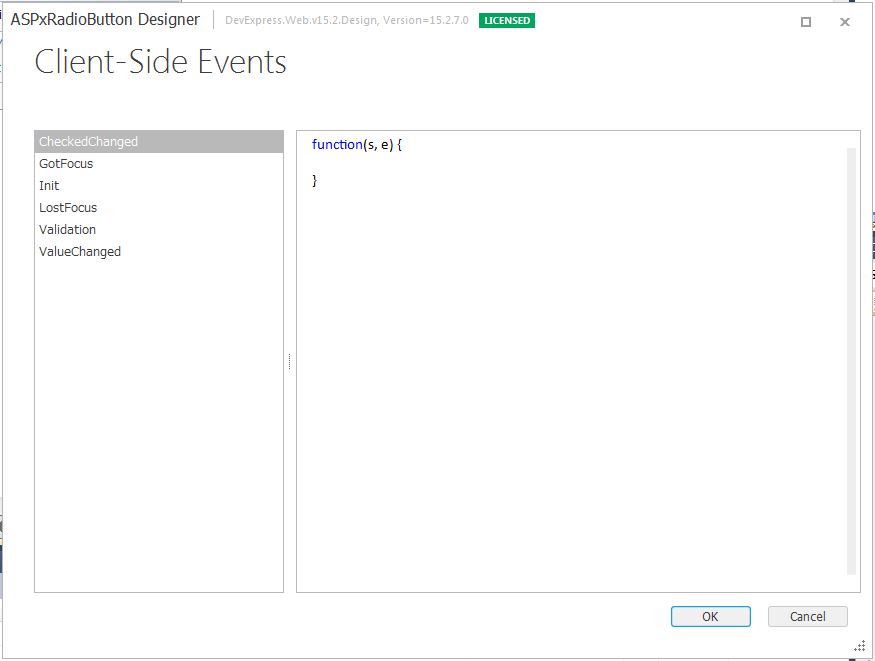
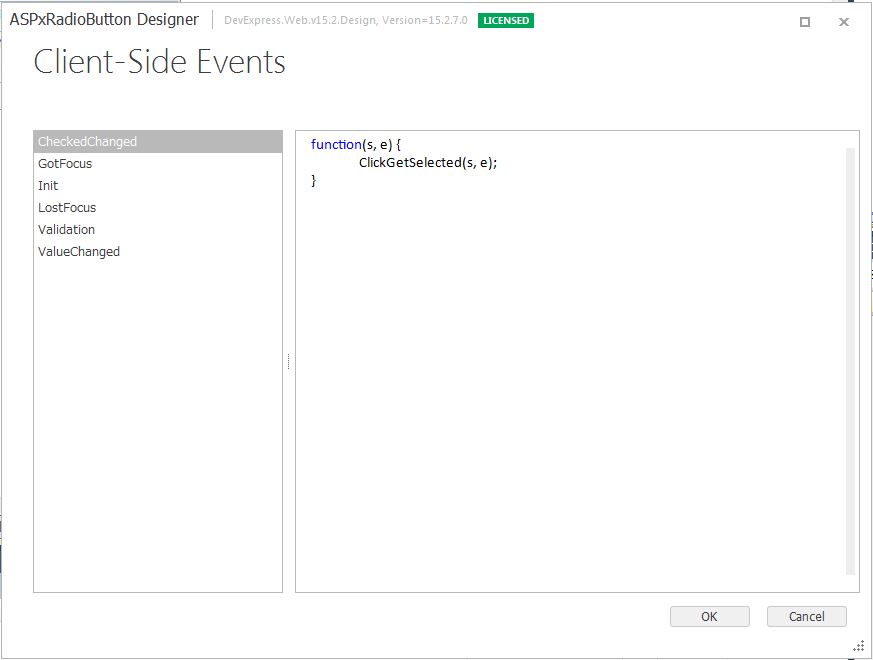
・全「ASPxRadioButton」の「CheckedChanged」に対して「ClickGetSelected(s, e);」を設定します。
※「ClickGetSelected」はローカルメソッド名です。
↓
・「GetValue()」、「GetText()」を使用してラジオボタン情報取得を行います。
GetValue:チェック「ON/OFF」情報取得
GetText:チェック名称取得
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<script type="text/javascript"> function ClickGetSelected(s, e) { if (s.GetValue() == true) { alert('「' + s.GetText() + '」を選択'); } } </script> <form id="form1" runat="server"> <div> <dx:ASPxRadioButton ID="ASPxRadioButton1" runat="server" Text="兵庫県" Theme="RedWine" Checked="True" Font-Bold="True" Font-Size="X-Large" ForeColor="#3333CC" GroupName="GRP" Height="75px" Width="200px" TextSpacing="30px" EnableTheming="True"> <ClientSideEvents CheckedChanged="function(s, e) { ClickGetSelected(s, e); }" /> <Border BorderColor="#FF66FF" BorderWidth="5px" BorderStyle="Dashed" /> </dx:ASPxRadioButton> <dx:ASPxRadioButton ID="ASPxRadioButton2" runat="server" Text="京都府" Theme="RedWine" Font-Bold="True" Font-Size="X-Large" ForeColor="#3333CC" GroupName="GRP" Height="75px" Width="200px" TextSpacing="30px"> <ClientSideEvents CheckedChanged="function(s, e) { ClickGetSelected(s, e); }" /> <BorderLeft BorderColor="#FF66FF" BorderStyle="Dashed" BorderWidth="5px" /> <BorderRight BorderColor="#FF66FF" BorderStyle="Dashed" BorderWidth="5px" /> </dx:ASPxRadioButton> <dx:ASPxRadioButton ID="ASPxRadioButton3" runat="server" Text="大阪府" Theme="RedWine" Font-Bold="True" Font-Size="X-Large" ForeColor="#3333CC" GroupName="GRP" Height="75px" Width="200px" TextSpacing="30px"> <ClientSideEvents CheckedChanged="function(s, e) { ClickGetSelected(s, e); }" /> <Border BorderColor="#FF66FF" BorderWidth="5px" BorderStyle="Dashed" /> </dx:ASPxRadioButton> </div> </form> |
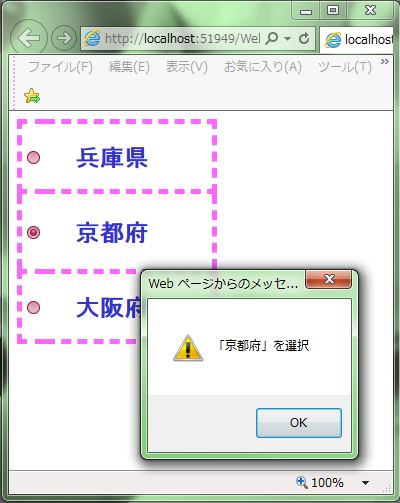
それでは、実行して動作確認を行います。
↓
「京都府」を選択します。
無事にラジオボタン情報取得(JavaScript)が出来ました。
- 投稿タグ
- ASPxRadioButton