DevExpress でのラベル(ASPxLabel)のエンコード禁止設定のサンプルです。
現状の画面デザインはこのようになっています。
注意:今回の設定ではデザインは変わりません。
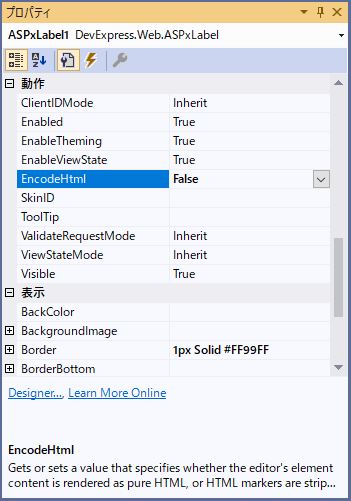
<ラベルのエンコード禁止設定>
・上「ASPxLabel」に対して「EncodeHtml=”False”」の設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<form id="form1" runat="server"> <div> <dx:ASPxLabel ID="ASPxLabel1" runat="server" Text="アキュラ:ラベル" Height="50px" Theme="RedWine" Font-Bold="True" Font-Size="15pt" Width="300px" EncodeHtml="False"> <Border BorderColor="#FF99FF" BorderStyle="Solid" BorderWidth="1px" /> </dx:ASPxLabel> <br /> <dx:ASPxLabel ID="ASPxLabel2" runat="server" Text="AQUREX:ラベル" Height="50px" Theme="RedWine" Font-Bold="True" Font-Size="15pt" Width="300px"> <Border BorderStyle="None" /> <BorderLeft BorderColor="#FF99FF" BorderStyle="Solid" BorderWidth="1px" /> <BorderRight BorderColor="#FF99FF" BorderStyle="Solid" BorderWidth="1px" /> </dx:ASPxLabel> <br /> <dx:ASPxLabel ID="ASPxLabel3" runat="server" Text="サンプル:ラベル" Height="50px" Theme="RedWine" Font-Bold="True" Font-Size="15pt" Width="300px"> <Border BorderColor="#FF99FF" BorderStyle="Solid" BorderWidth="1px" /> </dx:ASPxLabel> </div> </form> |
それでは、実行して動作確認を行います。
↓
※今回の設定ではデザインは変わりません
無事、ラベル(ASPxLabel)のエンコード禁止設定が出来ました。
- 投稿タグ
- ASPxLabel