DevExpress でのラベル(ASPxLabel)のテーマ設定のサンプルです。
現状の画面デザインはこのようになっています。
<ラベルのテーマ設定>
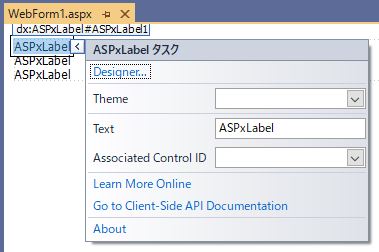
・「ASPxLabel」のコンテキストメニューから「Theme」を選択します。
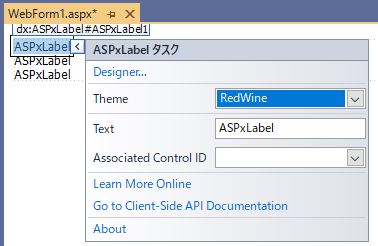
・「Theme」から「RedWine」を選択します。
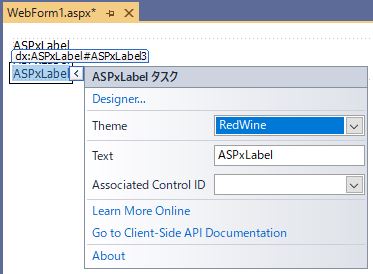
・残りの「ASPxLabel」も同じように設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 |
<form id="form1" runat="server"> <div> <dx:ASPxLabel ID="ASPxLabel1" runat="server" Text="ASPxLabel" Theme="RedWine"></dx:ASPxLabel> <br /> <dx:ASPxLabel ID="ASPxLabel2" runat="server" Text="ASPxLabel" Theme="RedWine"></dx:ASPxLabel> <br /> <dx:ASPxLabel ID="ASPxLabel3" runat="server" Text="ASPxLabel" Theme="RedWine"></dx:ASPxLabel> </div> </form> |
それでは、実行して動作確認を行います。
↓
※デザイン的には、ほぼ変化なし
無事、ラベル(ASPxLabel)のテーマ設定が出来ました。
- 投稿タグ
- ASPxLabel