DevExpress でのラベル(ASPxLabel)の改行設定のサンプルです。
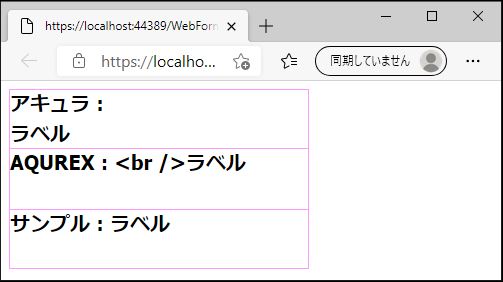
現状の画面デザインはこのようになっています。
今回はあまりおススメしませんが、改行を直接設定して改行させます。
<ラベルの改行設定>
・下「ASPxLabel」の「Text」に対してソース上で改行のために「Enter」キーを押下します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<form id="form1" runat="server"> <div> <dx:ASPxLabel ID="ASPxLabel1" runat="server" Text="アキュラ:<br />ラベル" Height="60px" Theme="RedWine" Font-Bold="True" Font-Size="15pt" Width="300px" EncodeHtml="False"> <Border BorderColor="#FF99FF" BorderStyle="Solid" BorderWidth="1px" /> </dx:ASPxLabel> <br /> <dx:ASPxLabel ID="ASPxLabel2" runat="server" Text="AQUREX:<br />ラベル" Height="60px" Theme="RedWine" Font-Bold="True" Font-Size="15pt" Width="300px"> <Border BorderStyle="None" /> <BorderLeft BorderColor="#FF99FF" BorderStyle="Solid" BorderWidth="1px" /> <BorderRight BorderColor="#FF99FF" BorderStyle="Solid" BorderWidth="1px" /> </dx:ASPxLabel> <br /> <dx:ASPxLabel ID="ASPxLabel3" runat="server" Text="サンプル: ラベル" Height="60px" Theme="RedWine" Font-Bold="True" Font-Size="15pt" Width="300px"> <Border BorderColor="#FF99FF" BorderStyle="Solid" BorderWidth="1px" /> </dx:ASPxLabel> </div> </form> |
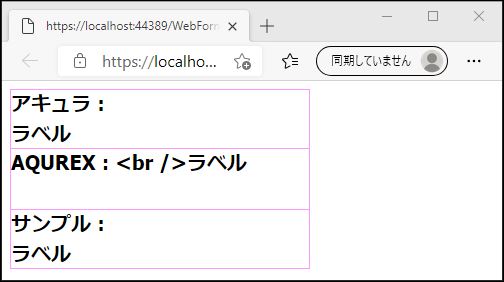
それでは、実行して動作確認を行います。
↓
無事、ラベル(ASPxLabel)の改行設定が出来ました。
- 投稿タグ
- ASPxLabel