DevExpress でのラベル(ASPxLabel)の枠線タイプ設定のサンプルです。
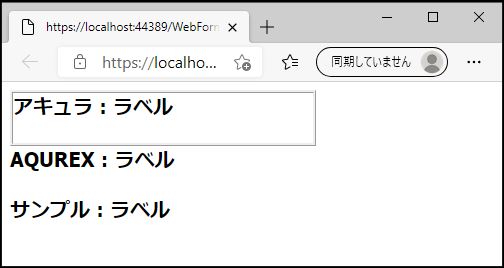
現状の画面デザインはこのようになっています。
<ラベルの枠線タイプ設定>
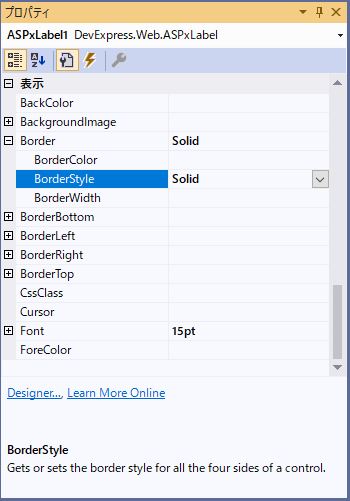
・「ASPxLabel」の「Border」に対して「BorderStyle=”Solid”」の設定します。
【枠線タイプ一覧】
・NotSet(デフォルト)
・None(枠無し)
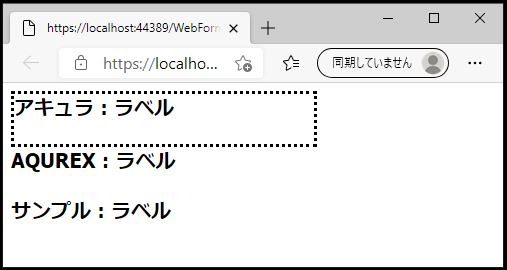
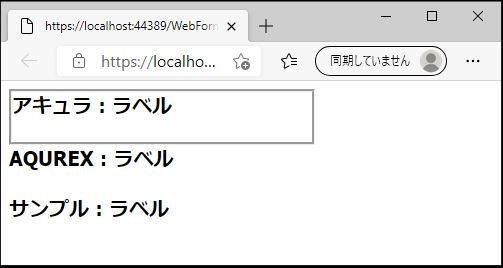
・Dotted(丸線)
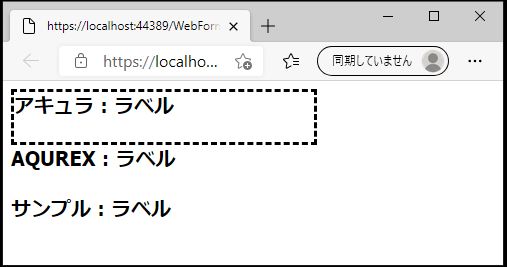
・Dashed(点線)
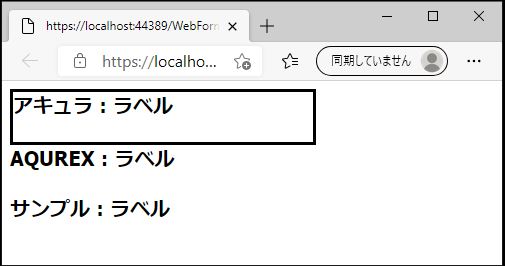
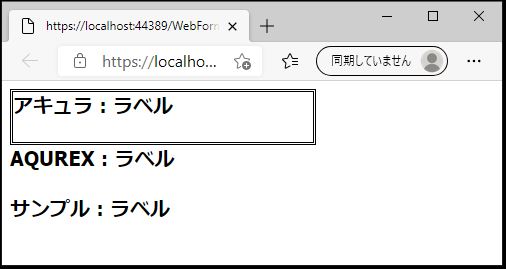
・Solid(立体線)
・Double
・Groove
・Ridge
・Inset
・Outset
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 |
<form id="form1" runat="server"> <div> <dx:ASPxLabel ID="ASPxLabel1" runat="server" Text="アキュラ:ラベル" Height="50px" Theme="RedWine" Font-Bold="True" Font-Size="15pt" Width="300px"> <Border BorderStyle="Solid" /> </dx:ASPxLabel> <br /> <dx:ASPxLabel ID="ASPxLabel2" runat="server" Text="AQUREX:ラベル" Height="50px" Theme="RedWine" Font-Bold="True" Font-Size="15pt" Width="300px"></dx:ASPxLabel> <br /> <dx:ASPxLabel ID="ASPxLabel3" runat="server" Text="サンプル:ラベル" Height="50px" Theme="RedWine" Font-Bold="True" Font-Size="15pt" Width="300px"></dx:ASPxLabel> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事、ラベル(ASPxLabel)の枠線タイプ設定が出来ました。
- 投稿タグ
- ASPxLabel